- Vol.1『The Share ビジュアル制作のワークフローと共有について』
- Vol.2『The Line 手描きイラストの持つ強みと伝わる表現方法』
- Vol.3『The Light どのように光に寄り添い、ビジュアルに落とし込んでいくのか』 ←今ここ!
2021年10月に開催しました「建築ビジュアライゼーションMeetUp Online 第一弾」。
Vol.3は、株式会社日建スペースデザインのデジタルデザインチーム所属のテクニカルマネージャー、石井雄太さんのプレゼンテーションです。

株式会社日建スペースデザイン
デジタルデザインチーム テクニカルマネージャー
納谷建築設計事務所、UDS株式会社、株式会社日建設計を経て2016年株式会社日建スペースデザイン入社。デジタルデザインチーム所属。一級建築士、インテリアプランナー。 主な業務は建築ビジュアライゼーションで、最近では自社の竣工動画、リクルート動画などの実写映像のディレクション、企画、撮影、編集など幅広い業務に携わる。表現領域の拡張を模索中。
インテリアの設計事務所でビジュアルを担当している石井さんに、ライティング(光)についての考えをお話しいただきます。
どうぞ、当日の映像もあわせてご覧ください!
※時間は、1時間6分40秒から再生いただけますと、Vol.3を視聴できます
Vol.3 『The Light どのように光に寄り添い、ビジュアルに落とし込んでいくのか』
日建スペースデザインについて
日建スペースデザインは、日建設計から分社化して27年目の会社です。インテリアデザインとインテリアの設計デザインをメインに扱いながら、グラフィックデザインやプロダクトデザインなども手がけています。

デザインの部門が大きく2つあり、「ホスピタリティー部門」と「イノベーション部門」に分かれています。
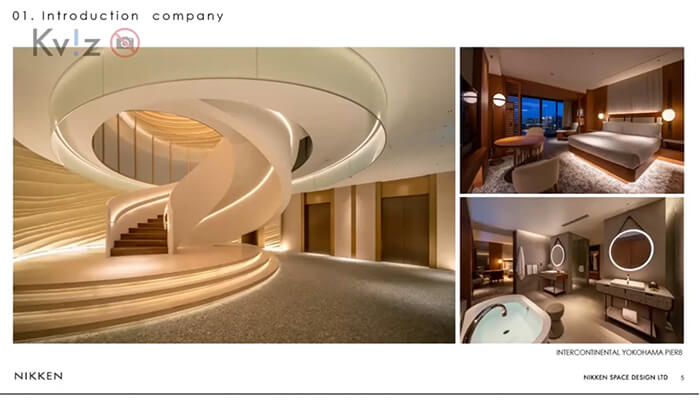
ホスピタリティー部門では、ホテルやレジデンスなどをデザインしています。ホテルのビジュアルは、コンセプトによって様々なデザインやシチュエーションを想定しないといけないとても繊細な分野です。細かいディティールまでデザインしないといけないため、難易度の高いデザインが多くなります。

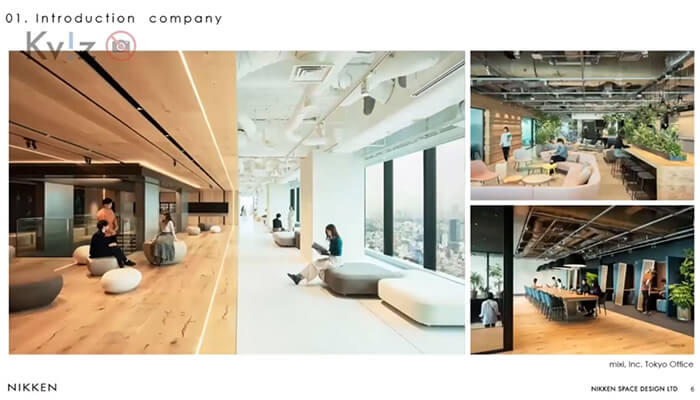
イノベーション部門は、企業のオフィスや教育施設などをメインにデザインしています。
企業の特性に合ったデザインをホスピタリティー部門と同様に細かな部分までデザインしています。
デザイナーが手がけるデザインをより美しく、一目見ただけでクライアントがワクワクするようなビジュアルにすることを心がけています。

インテリアビジュアライズで大事なこと
今回の「ライティング」というお題に対して、私なりにどう言語化をしようか悩みました。
少しでも分かりやすく伝えられるように「光に寄り添う」というサブテーマを作って、4つの項目に分けて説明していきます。
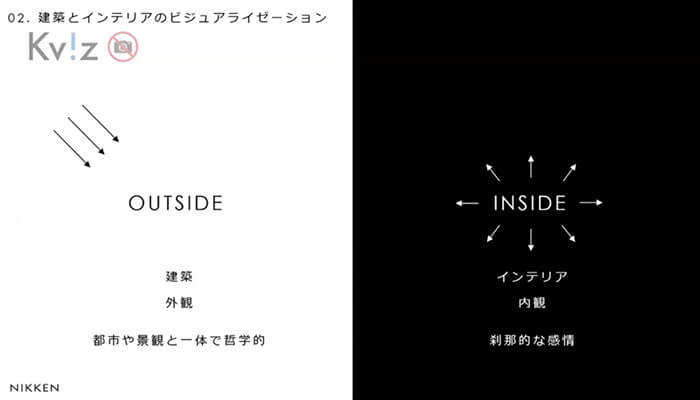
建築とインテリアの違いを知る
私自身も建築ビジュアライゼーション出身なんですが、建築とインテリアのビジュアライゼーションの違いには驚きました。

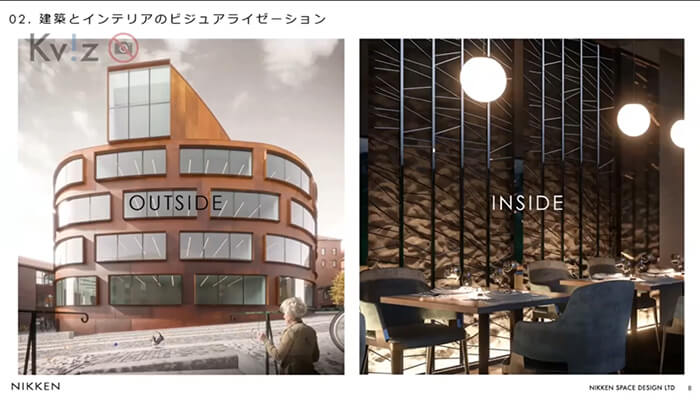
外観がメインとなる「建築」と、内観がメインの「インテリア」では、ビジュアルを作るときの考え方が大きく異なります。
建築の外観は、外で太陽光を直接的に受けるビジュアルです。また、建築は都市や景観と一体的であり、建築物1つができることによって、街全体の景観が変わったり、人の流れが変ることがあります。そのため、街全体に与える影響なども考えながら、ビジュアルを制作することが求められます。
反対にインテリアの場合は、窓から光が入るということを考えなければいけません。また、インテリアは、中の空間に入ったときの「楽しい」や「リラックスできる」、「ワクワクする」というような刹那的な感情も考える必要があります。そういった人の感情の動きを理解したうえで、私たちは表現する必要があると考えています。

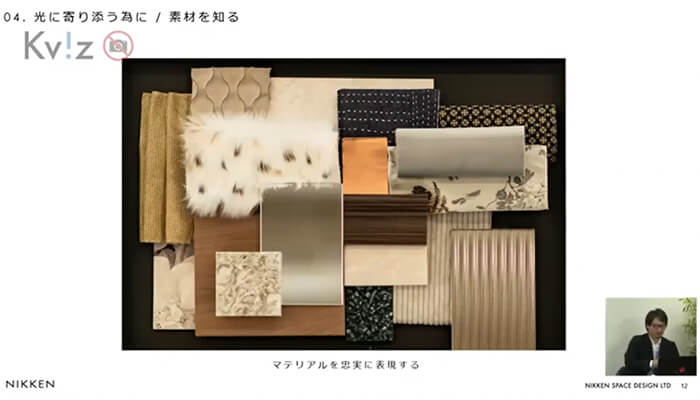
・素材(マテリアル)を知る
ビジュアルをライティングするうえでも、質感や素材感は重要です。

マテリアルを忠実に表現していないと、ライトが丁寧に設定されていたとしても現実感のない違和感のあるビジュアルになってしまいます。
・照度を知る
次に光に寄り添うために必要なことが、照度を知るということです。
照度を測って数値自体をビジュアルに生かすということはしていませんが、照度の数値を知ることは個人的には大事だと思っています。

照度計を持ち歩いて実際に照度を測ったりすると、太陽が入る窓際の明るさ1つとっても、位置によって微妙に明るさが違うことが数値でわかります。微妙な照度の違いで空間は作られており、数値化して知っておくことも、バランスの良いビジュアルを制作するために重要なのです。
・実物を知る
個人的に一番大事だと思っていることが、実物を知るということです。
実物を体験することで、実際のライティングのイメージを自分の持つレパートリーにすることができます。リアルを求めるものだからこそ、実物を体験をすることが1番の近道なのは間違いありません。

私が担当するプロジェクトにホテル関係が多いこともあり、実際に見に行ったり、宿泊してホテル体験をするようにしています。実際に自分の目で光の入り方や素材感を体験することで、座学よりも多くのことを吸収できると思っています。
たとえ同じ空間でも、見る方向で光の入り方や見え方、反射の具合も変わります。様々な角度でものを見ることは、実物でしか体験できません。
環境光を整えるために必要なこと
・HDRIを使う
HDRIはハイ・ダイナミック・レンジ・イメージ( High Dynamic Range Image)の略で、高い輝度幅を持つ画像のことです。私は主に3ds MaxとV-rayを使っていますが、HDRIで表現する際には、PG SKIESシリーズや、REAL Light HDRシリーズも使用しています。
まずは、こちらの6枚のHDRIをご覧ください。

このように、「朝」、「昼」、「夕方」、「日が落ちる直前」、「ブルーモーメント」、「夜」という時間帯で切り分けています。時間帯を明確にすることで、重要なベースのライティングを吟味することができます。その後、時間帯と空間の雰囲気をデザイナーと共有することで、光のシチュエーションを確認しながら進めることができます。
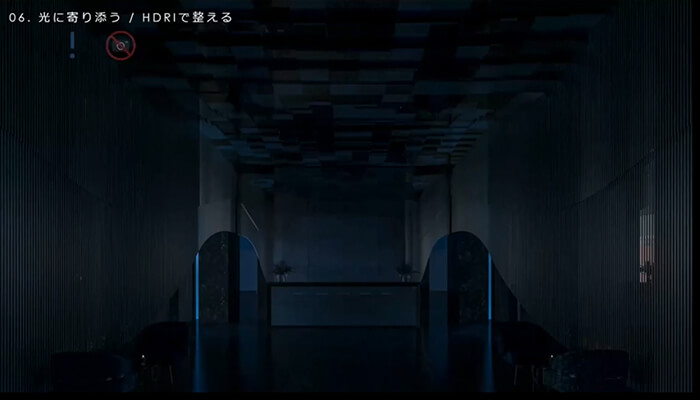
・一番大事にしたいライトを丁寧に
守秘義務の関係でプロジェクトベースの事例が出せないため、こちらのビジュアルを例にしてライティングのフローを説明していきます。

ブルーモーメントのこちらの空間をベースとして進めていきます。
ベースの環境を整えた後に大事なことが、一番目線を集めたいところからライティングしていくという点です。当然デザイナーにもこだわりがあるため、デザイナーが一番目立たせたいところからライティングをするようにしています。このビジュアルの場合、このように一番目立たせたいカウンターバックにライトを丁寧に入れています。

このような手法は、空間の雰囲気作りはもちろんですが、ライティング自体をブレさせないためにも必要です。
この状態でも十分ですが、一番目立たせたいところとのバランスを壊さないように他のライティングを入れていくという作業も必要になってきます。今回は、両サイドの間接照明や、椅子、カウンターのところを少しずつライティングしています。

限られた時間で最大のクオリティを出すためには、何回もレンダリングするわけにはいきません。最初から一番大事にしたいところを決め、それからライティングしていくように心がけています。
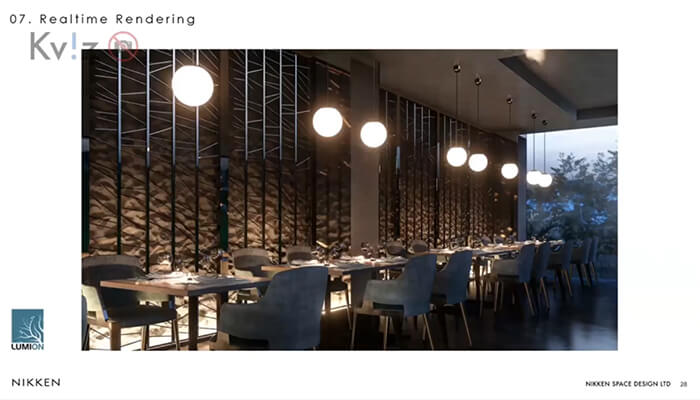
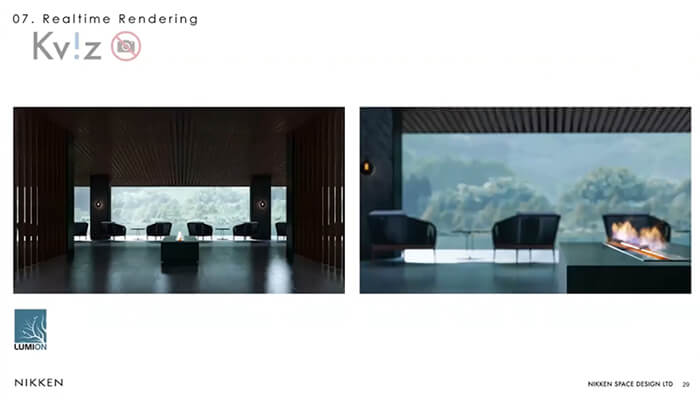
リアルタイムレンダリングの活用
最近よく耳にするリアルタイムレンダリングですが、インテリアのビジュアルとライティングにおいても欠かすことはできません。丁寧に作りたいときは3ds Maxを使い、反射物が少ないときはLUMIONやTwinmotionを使ってビジュアルを作っています。
LUMIONの最大のメリットは、ライトのパラメーターを容易に変更でき、照明効果や陰影をリアルタイムに確認できる点です。

そのリアルタイム性は、背景を作るときにも活用しています。
インテリアといっても、室内の窓から見える景色を表現する場合もあり、その際には背景もビジュアルしないといけません。そのようなケースでは、LUMIONの自然背景を作る速さや、明るさやフォグをリアルタイムに調節できる機能が非常に便利です。昼夜の明るさや、太陽光の調節、ライトの色温度の変更などをリアルタイムに行えるところを重宝しています。

また、コンペなどで動画制作にスピード感を求められる場合でも、LUMIONを活用しています。
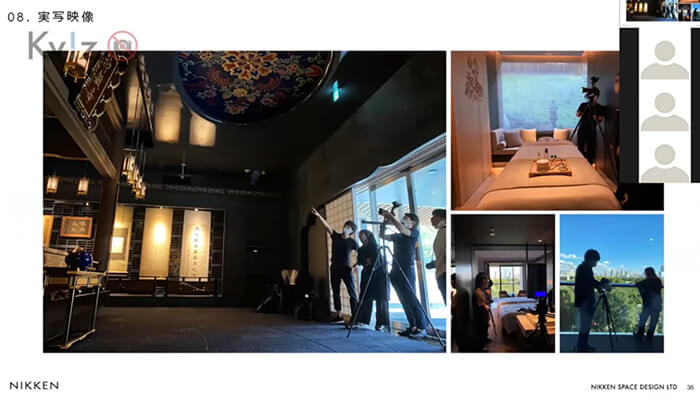
実写映像の活用
私のチームでも、最近実写で映像を撮り始めました。レジデンスやチャペル、ホテルや温泉など、様々なジャンルのインテリアの実写映像を撮っています。ご興味があれば、弊社のYouTubeチャンネルからぜひ動画をご覧ください。
参考までに、私たちチームが撮影時に使用している機材一覧です。インテリアのリッチ感を表現するために、基本的には一眼レフカメラとスライダーのみで撮影しています。

こちらは、実際に現地で撮っているところの写真です。基本的に絵コンテを作らず、現地の空気感と光と影とのバランスを見て、アドリブで撮影しています。現場に行かないと、どのレンズでどの角度で撮ればおさまりがいいかなどがわからないためです。

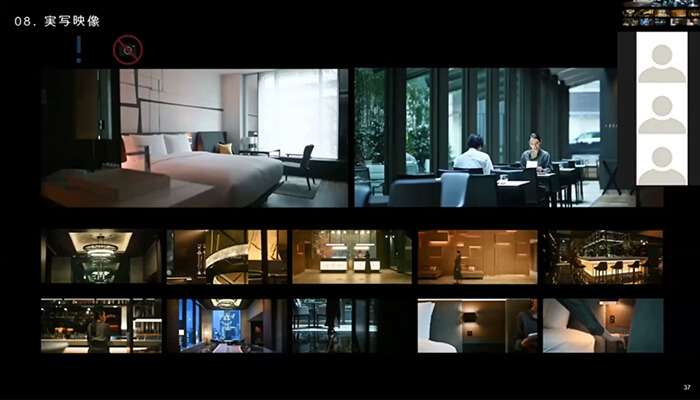
これは、ホテルでとった実写映像を撮ったときの動画のスクリーンショットです。刻一刻と光の環境が変わっていく様子がわかると思います。

時間変化とともに、インテリアの表情が変わるということ知ることができます。冷静に考えれば当たり前なことなのですが、そういう風に考えてみるだけでも視点は変わると考えています。実写映像を撮ると自然光の入り方などを知ることができ、とても勉強になります。
そういった体験をライティングや構図に反映させることで、ビジュアルを通して「体験」を伝えることができます。
まとめ
ひと言で「ライティング(光)」といっても、様々な角度からのアプローチがあることを痛感させられました。リアルな実物を知らない限り、表現することが難しい分野だと思います。
照度計を持ち歩いていたり、宿泊するホテルでもライティングを気にかける姿勢には、プロの魂を感じました。
こういった話を聞くだけでも、日頃気にするポイントが増えて楽しいですよね!みなさんもどうぞ参考にして、日常生活で気にかけてみてください。
- Vol.1『The Share ビジュアル制作のワークフローと共有について』
- Vol.2『The Line 手描きイラストの持つ強みと伝わる表現方法』
- Vol.3『The Light どのように光に寄り添い、ビジュアルに落とし込んでいくのか』 ←今ここ!