
建築ビジュアライゼーションのクオリティと効率を上げることができる、ゲーム・エンタメ業界ではデフォルトのツール『Adobe Substance3D Collection』のご紹介です。約15分の動画ですが、すぐに実践できるテクニックになっています。
↓動画はこちらからご視聴ください↓
建築ビジュアライゼーションとPhotoshop

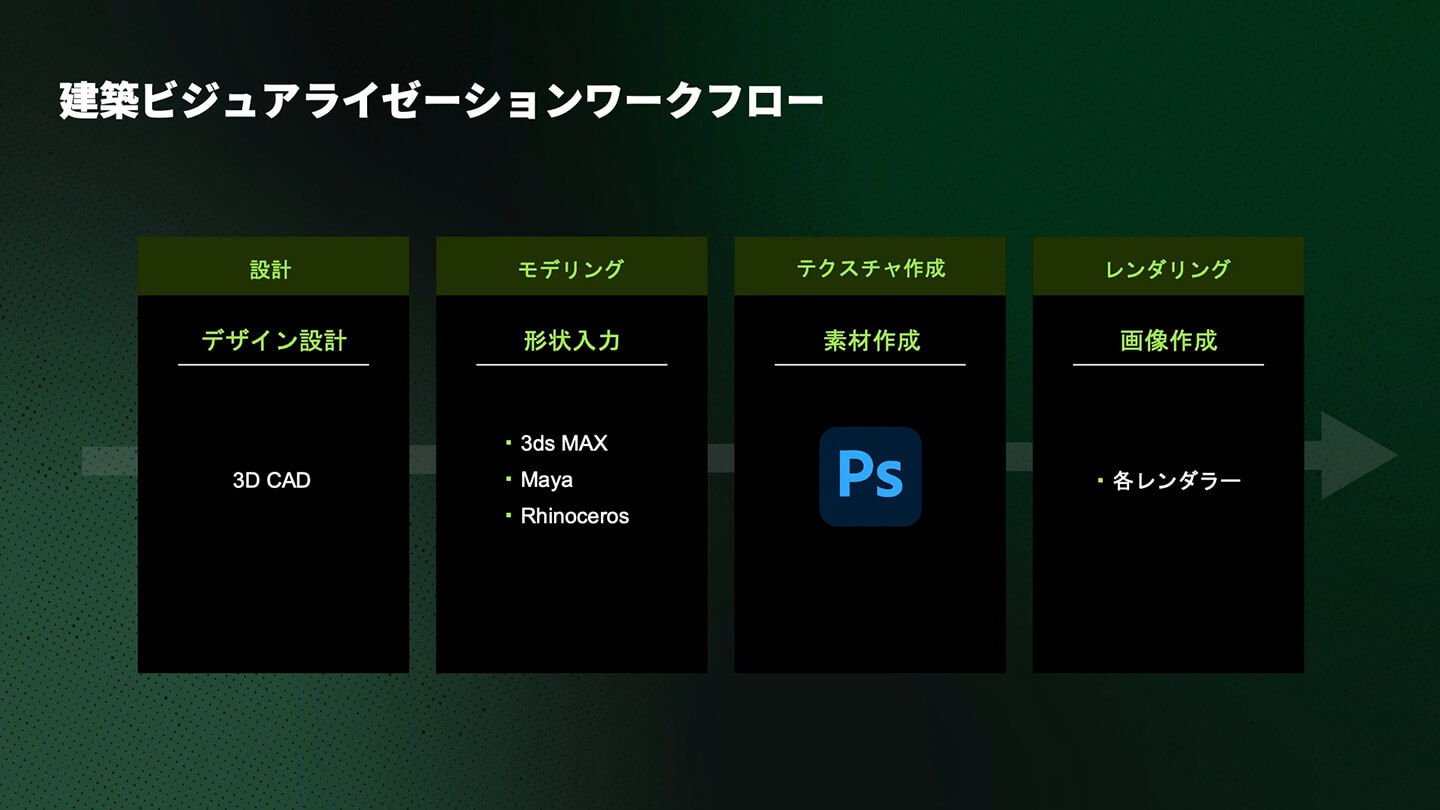
建築ビジュアライゼーションには設計やモデリング、テクスチャ作成、レンダリングの工程があり、それぞれ使用するアプリケーションが異なります。その中でもテクスチャ作成では、主にPhotoshopが使われてきました。

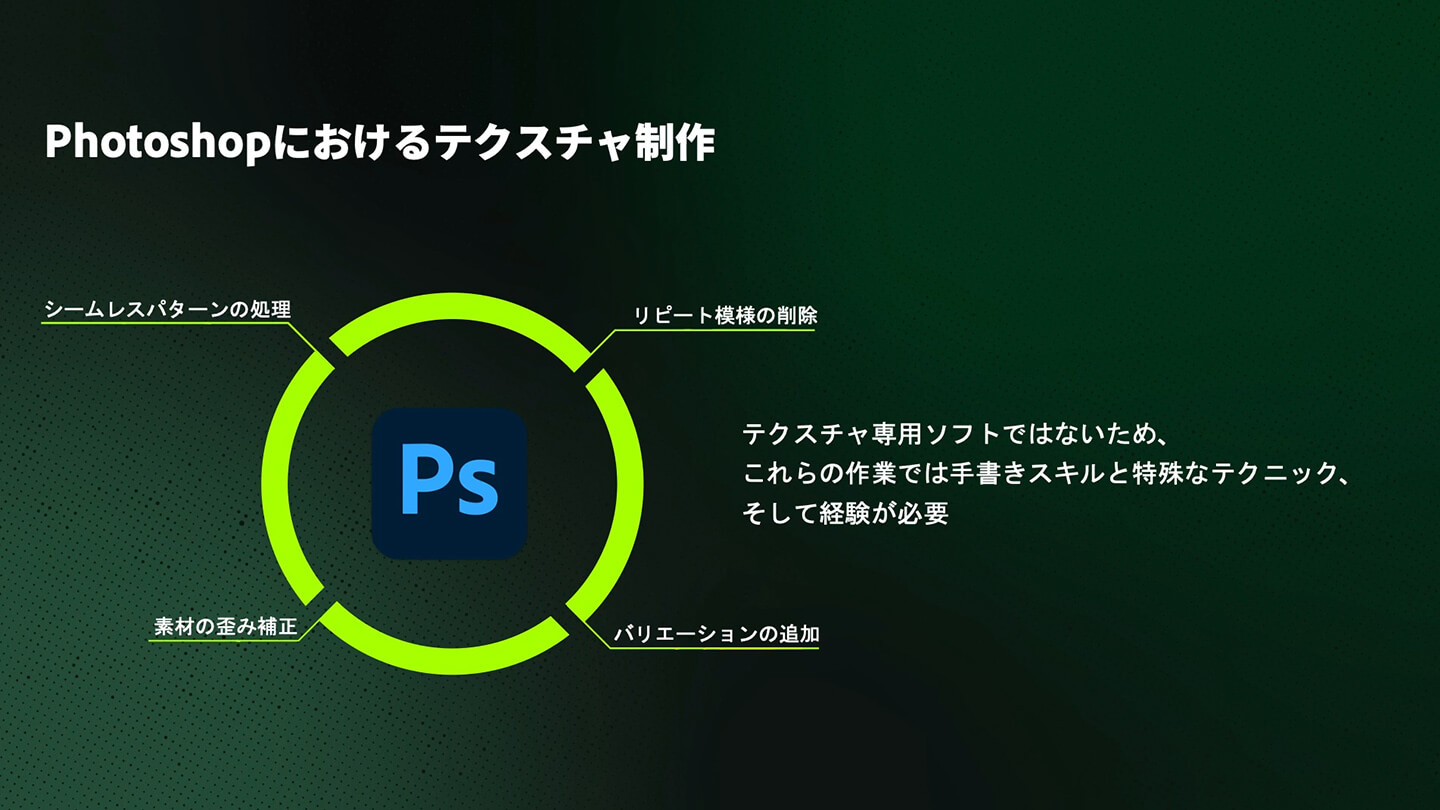
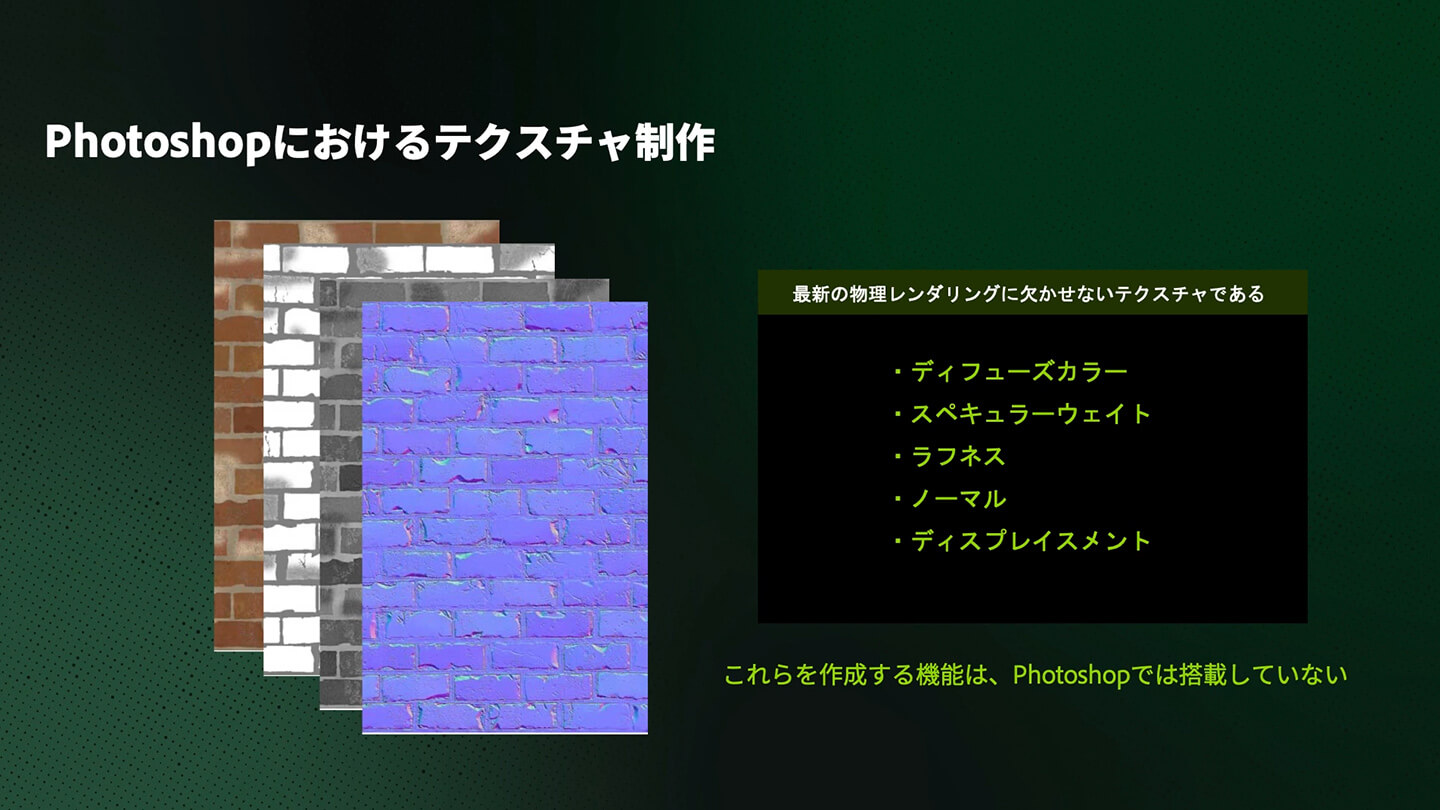
Photoshopは画像編集用のソフトウェアですが、画像のような建築素材テクスチャを作成することができます。

しかし、シームレスパターンの処理やリピート模様の削除、バリエーションの追加、素材の歪み補正などは高度なスキルが必要である上に、作業時間もかかっていました。

また、レンダラーの物理マテリアルに使用するテクスチャ素材の作成においては、そもそも機能が搭載されていないというケースもありました。

そこで、今回紹介するソフトウェアが『Adobe Substance 3D Collection』です。

Substance 3D Collectionとは、3Dコンテンツ制作に必要なものが全て揃ったエコシステムです。モデリング、テクスチャ作成、レンダリングのための強力なアプリ、種類豊富なカスタマイズ可能な3Dアセット、先進的なAIテクノロジーにより、これまでの3Dデザインプロセスを合理的かつ効率的なワークフローに革新してくれます。

建築ビジュアライゼーション用のテクスチャを作成する場合は、『Adobe Substance 3D Sampler(以下、Sampler)』が最も適したアプリケーションです。写真からシームレスなテクスチャを作成することも容易な上、レイヤー構造でテクスチャを作成していくため、Photoshopに近い操作感でアプリケーションを使うことができます。
Adobe Substance 3D Samplerの実用例

ここからは、実際にSamplerを起ち上げてテクスチャを作成していきます。
ユーザーインターフェースの紹介


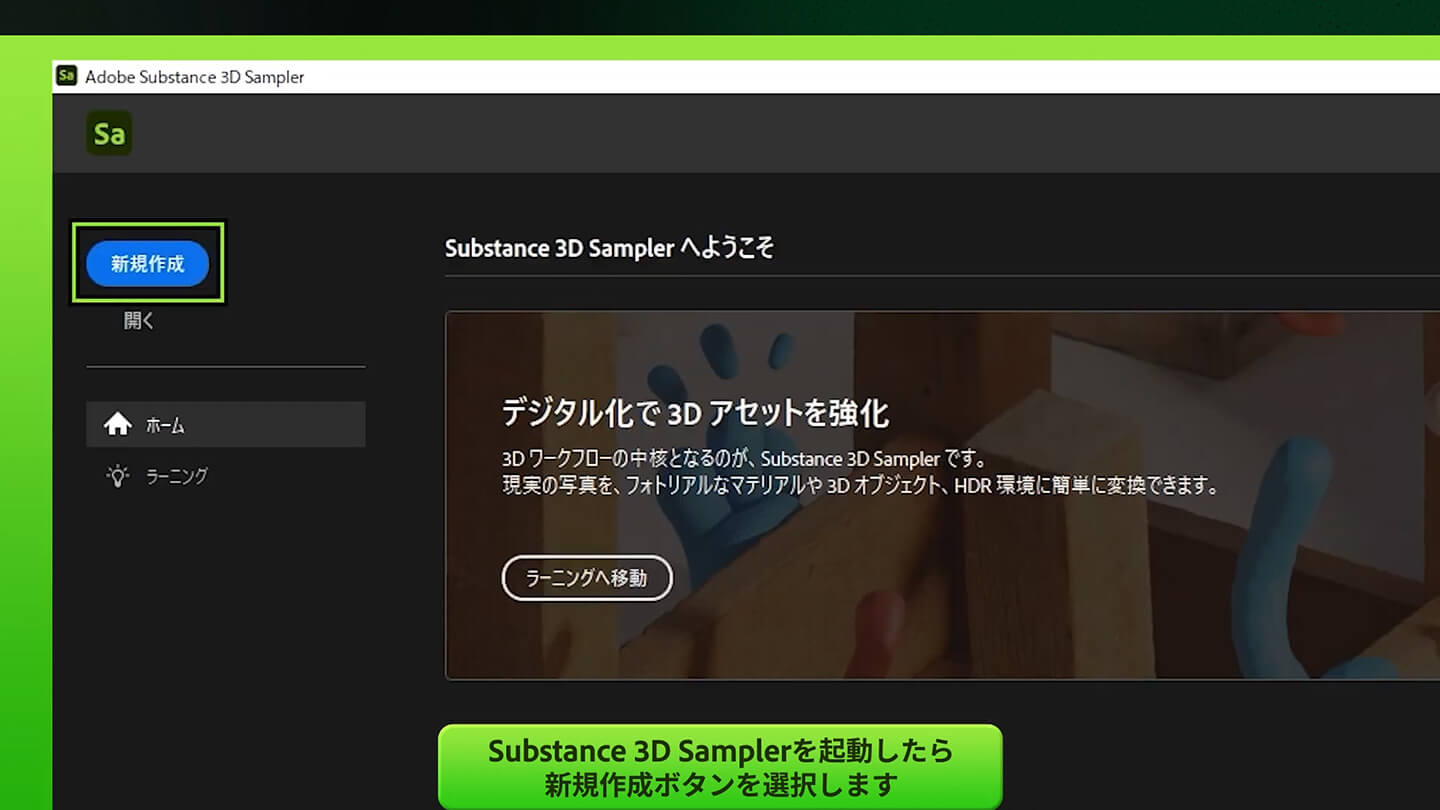
Samplerを起ち上げたら、左上の新規作成をクリックします。

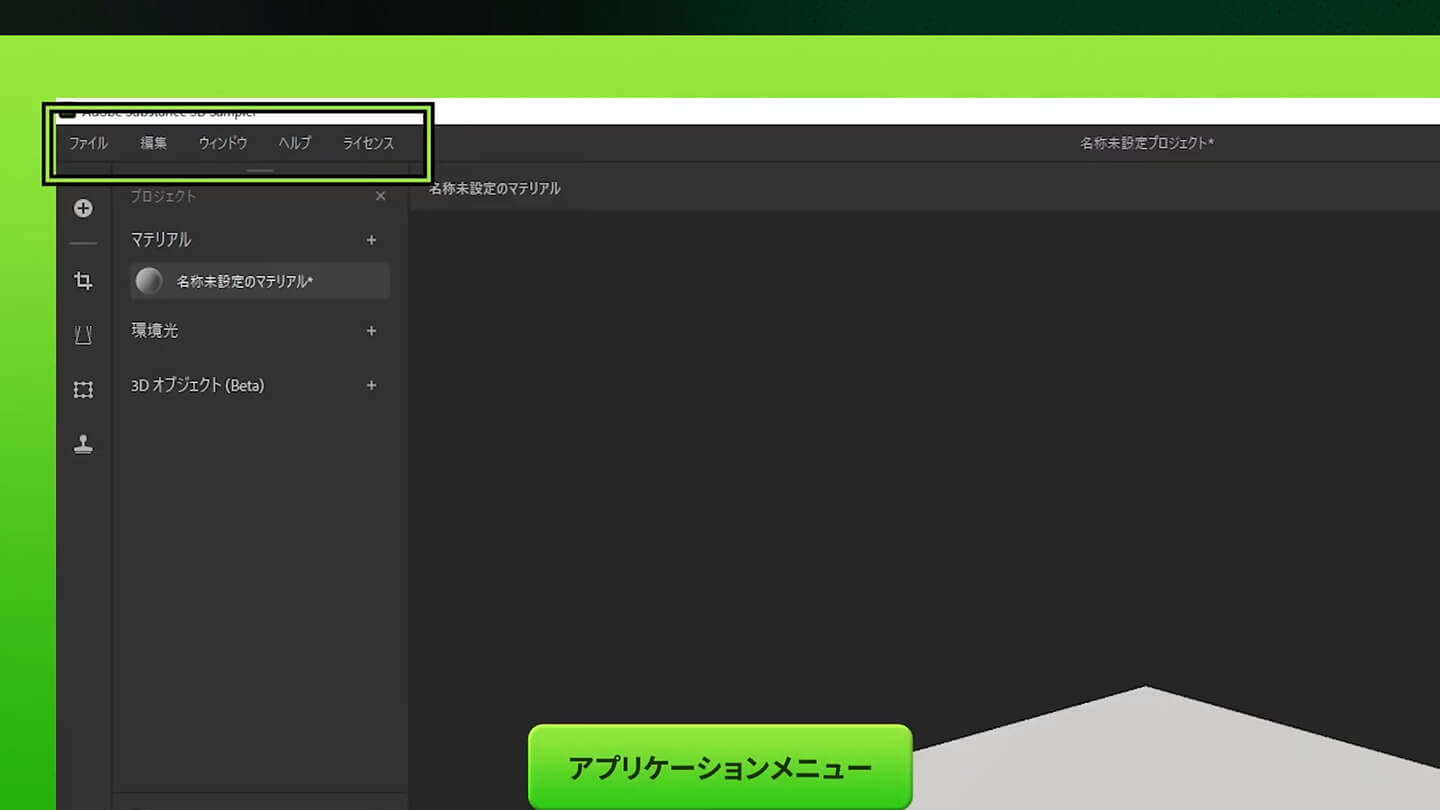
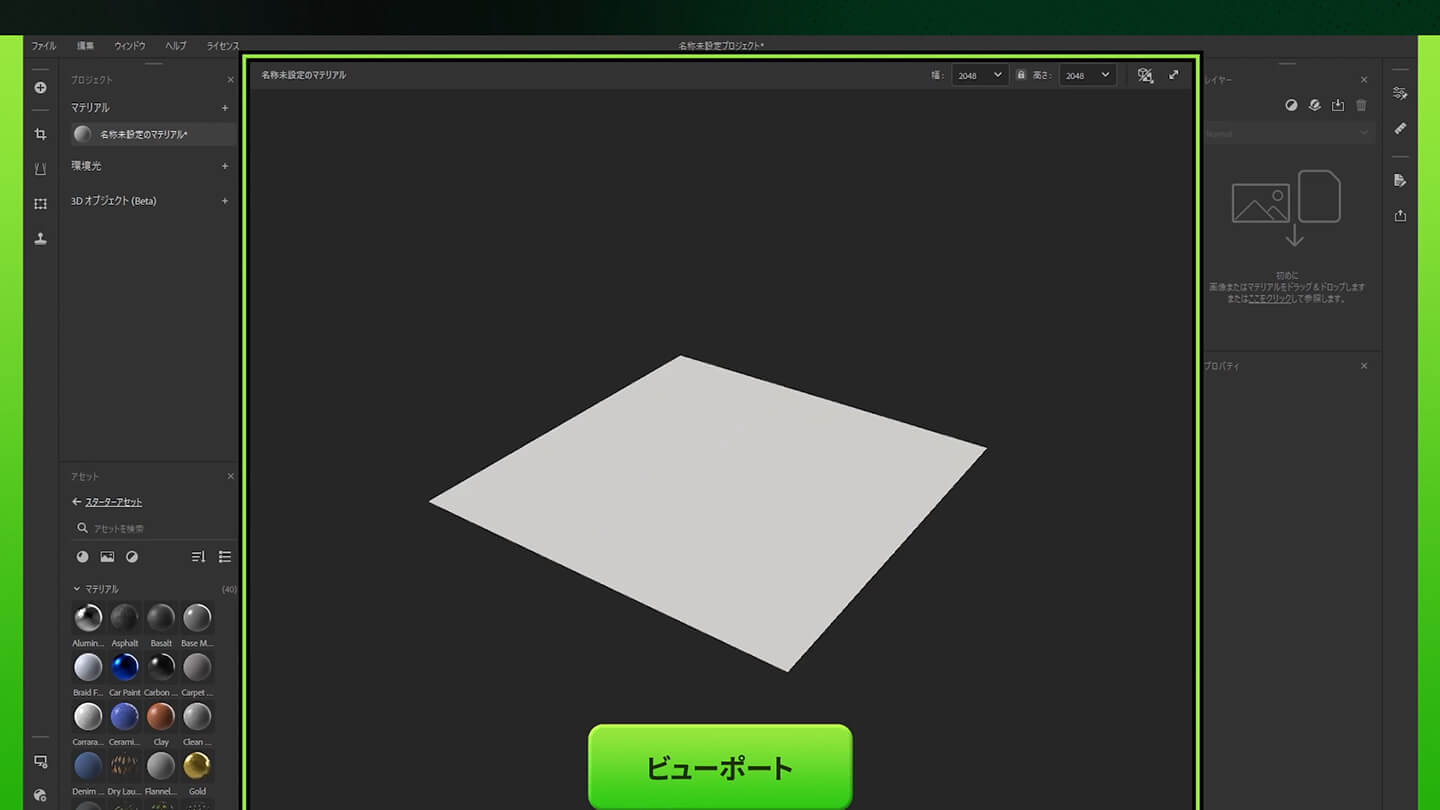
SamplerのUIには左上に5つのメニューがあり、左端にツールが並んだサイドバーがあります。

そして、中央にビューポートがあり、

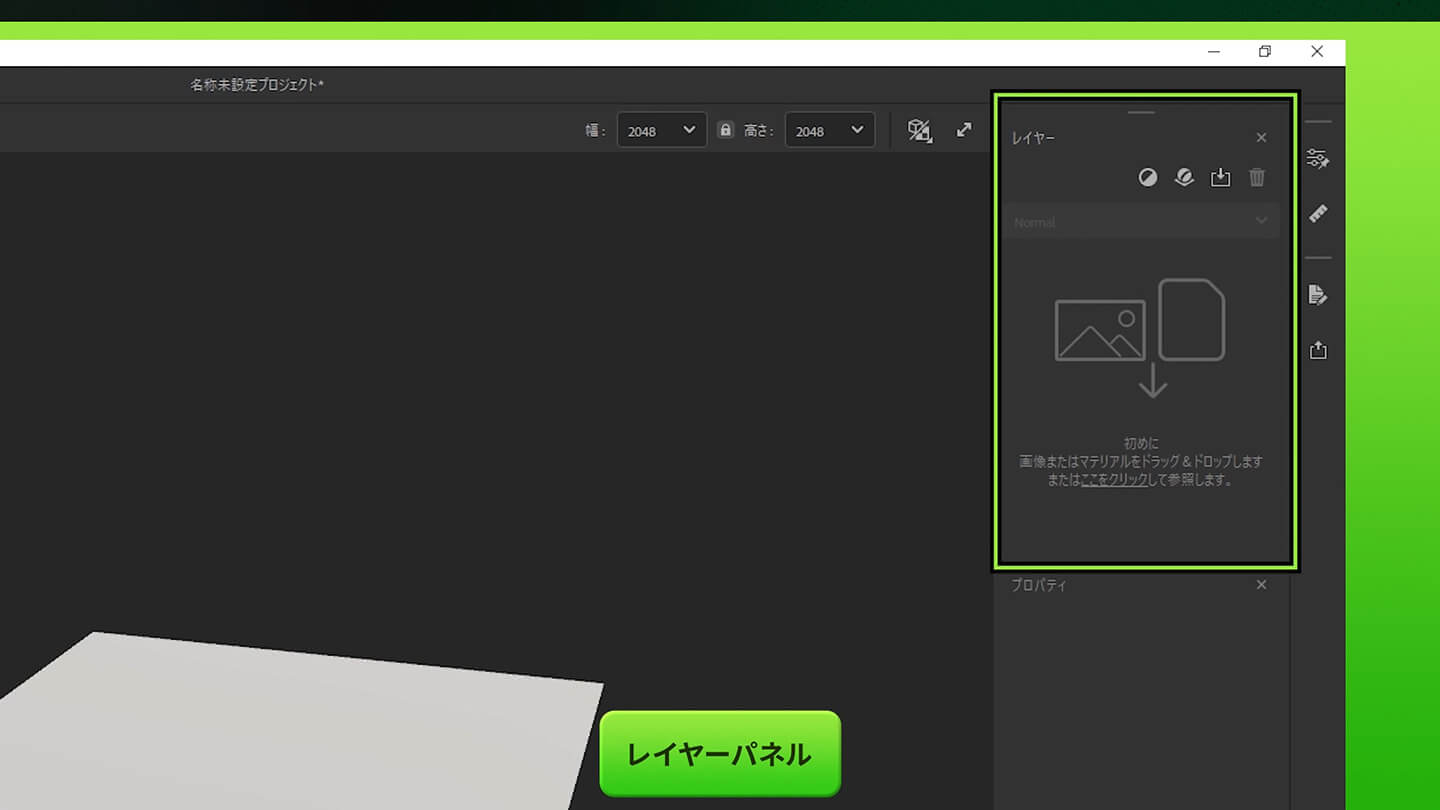
右上にレイヤーパネル、その下にプロパティパネル、

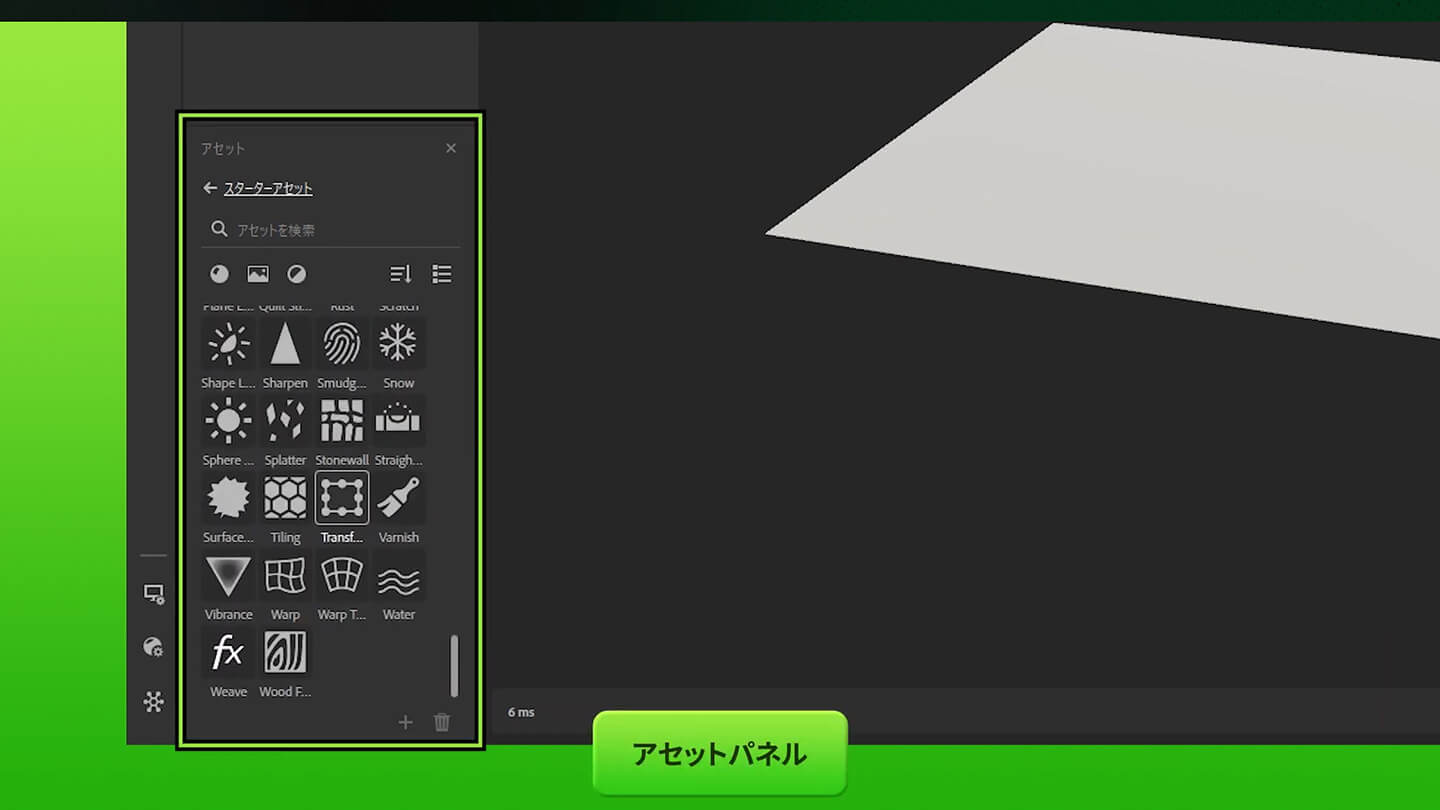
左下にアセットパネル、左端には各種設定、

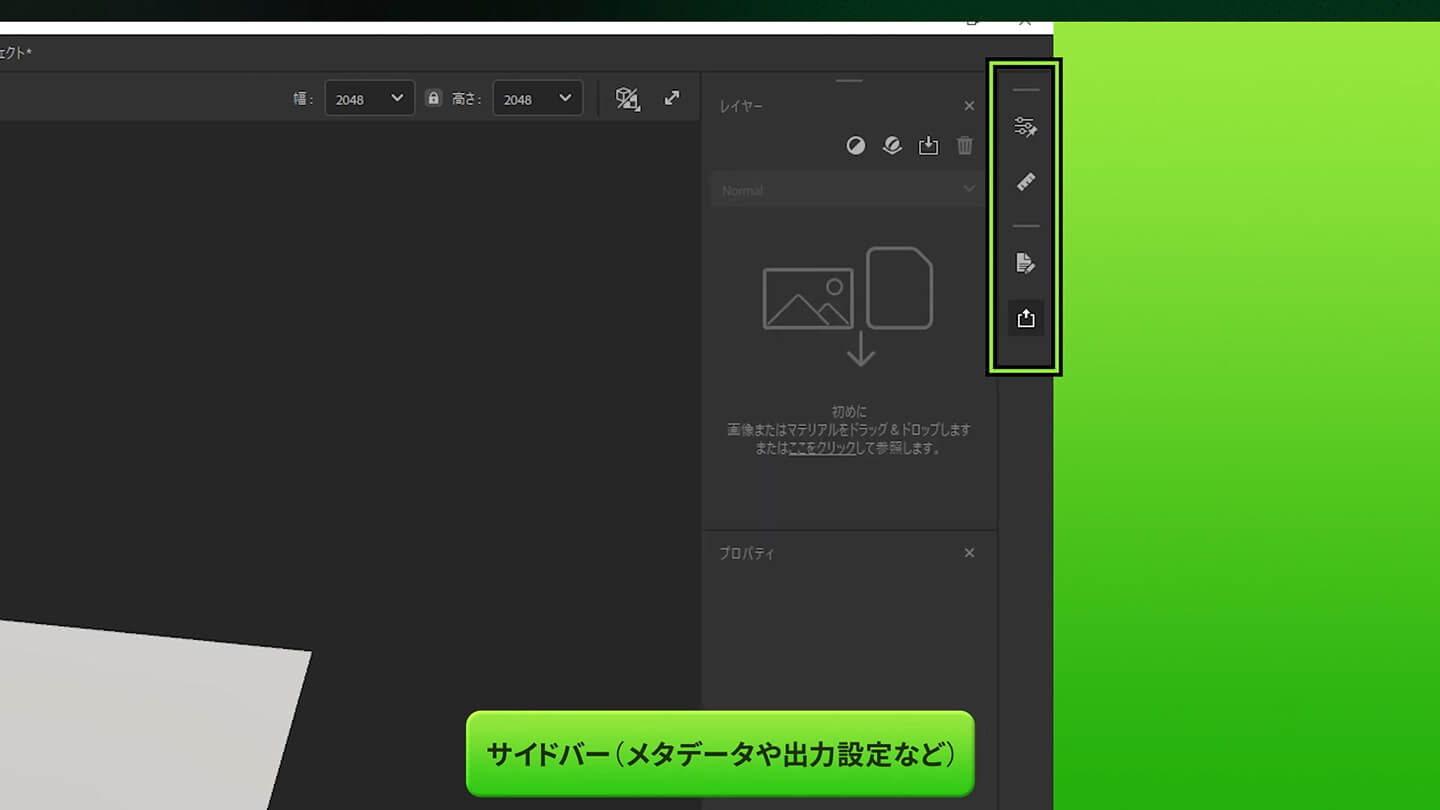
右端にはメタデータやテクスチャの出力設定があります。

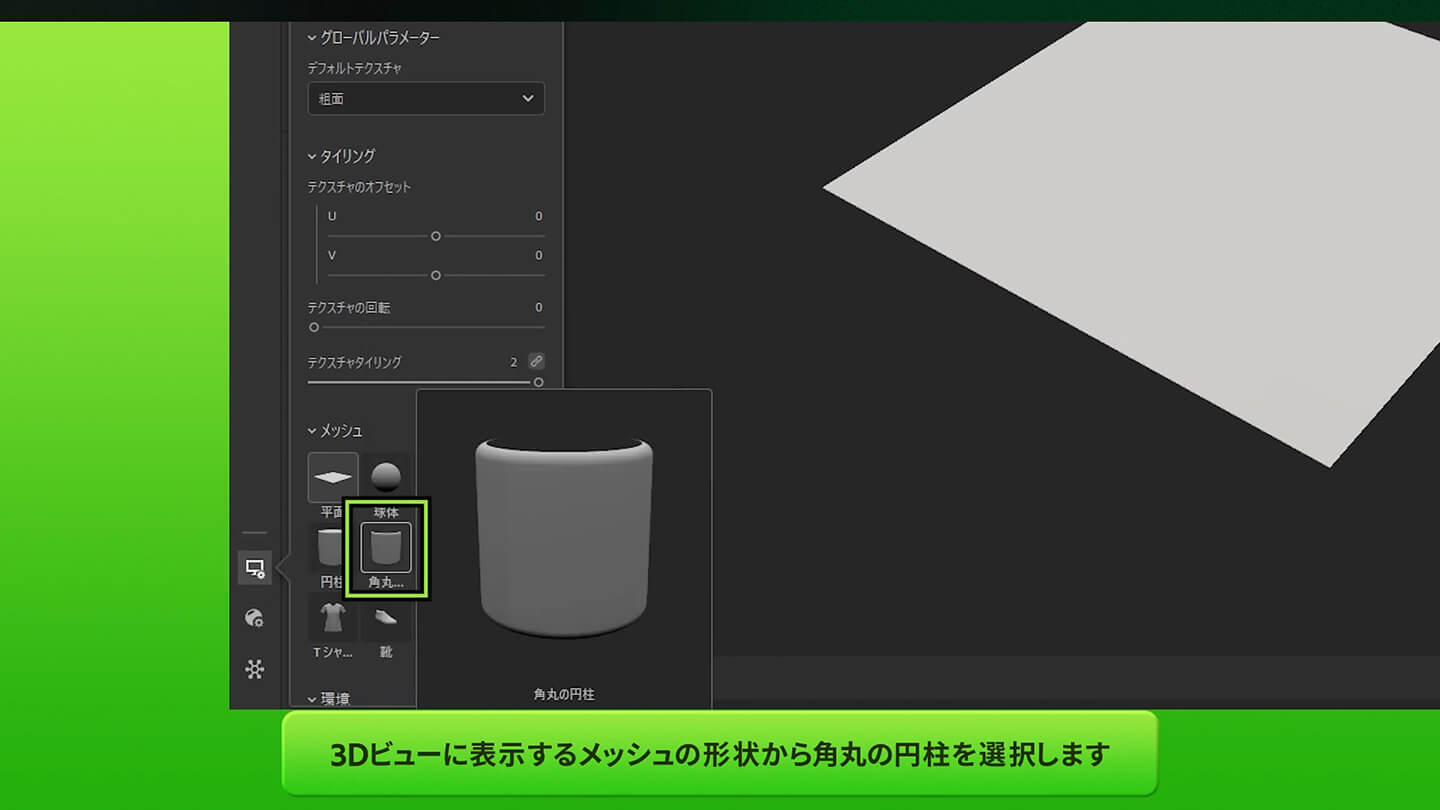
次に、テクスチャ作成の準備として左下サイドパネルのビューアー設定からメッシュ角丸の円柱を選び、ビューポートに表示します。

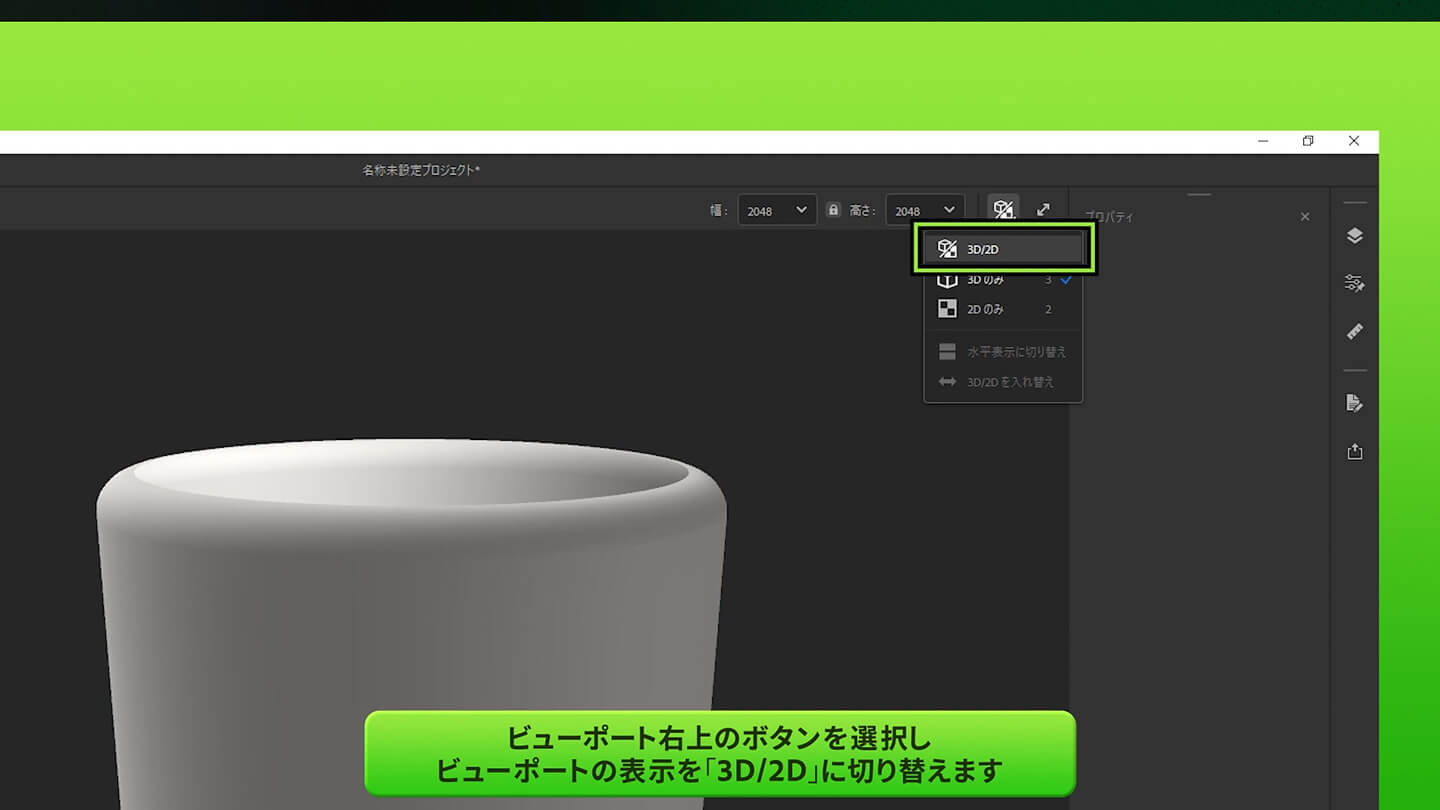
ビューポートの右上のプルダウンでは、3Dと2Dの表示を切り替えることができます。今回は2Dテクスチャを同時に確認したいため、3Dと2Dの同時表示に変えておきます。

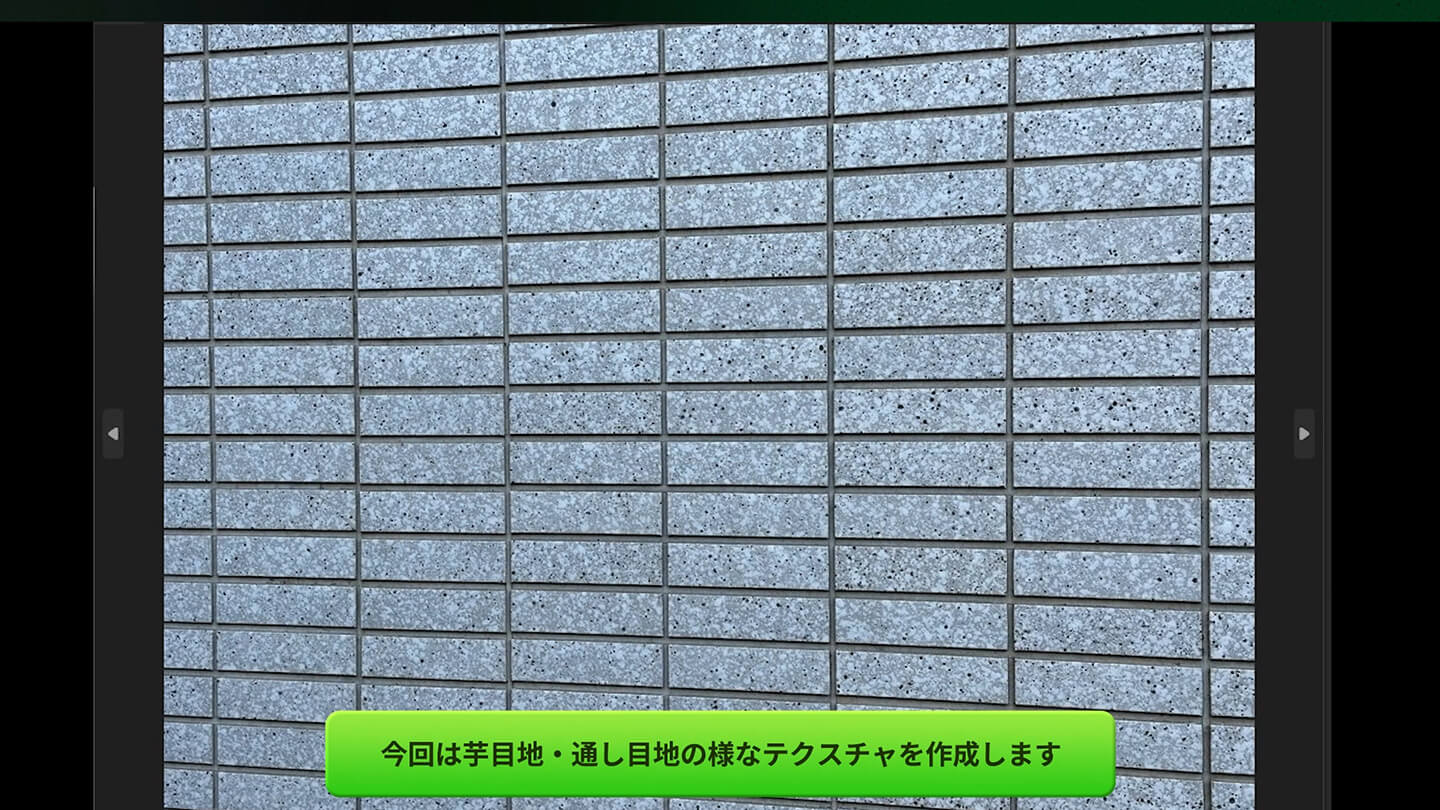
次に、画像のように芋目地・通し目地のタイルを作成します。タイルには、白地にマーブルのような模様がかかっています。
環境光の設定

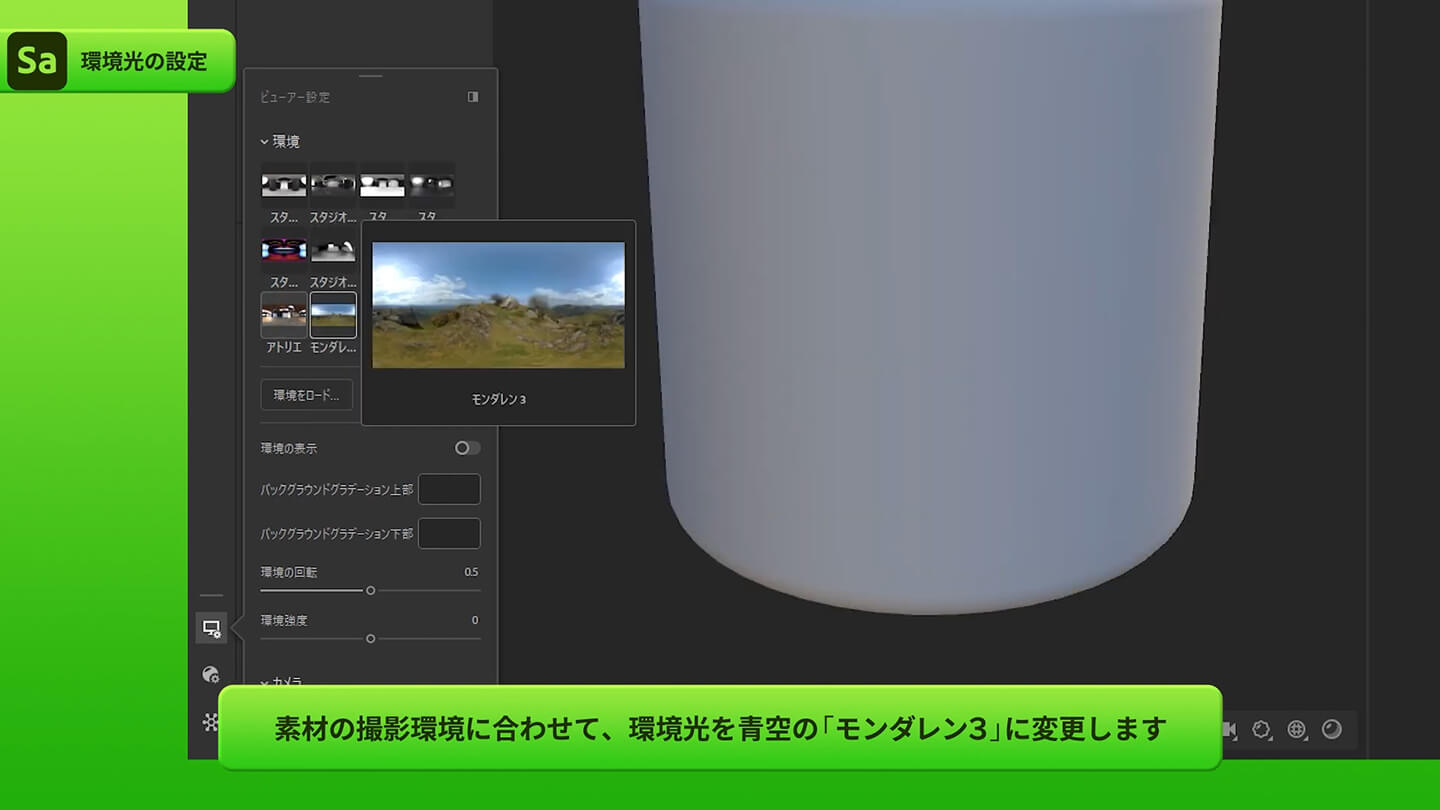
さきほどのタイルは青空の下で撮影されたため、環境照明を青い空に変えることでよりリアルなテクスチャを作成することができます。

ビューアー設定から環境照明を「モンダレン3」に変更します。これにより、円柱の影の部分が青空の反射によって少し青くなります。

ベースマテリアルの設定

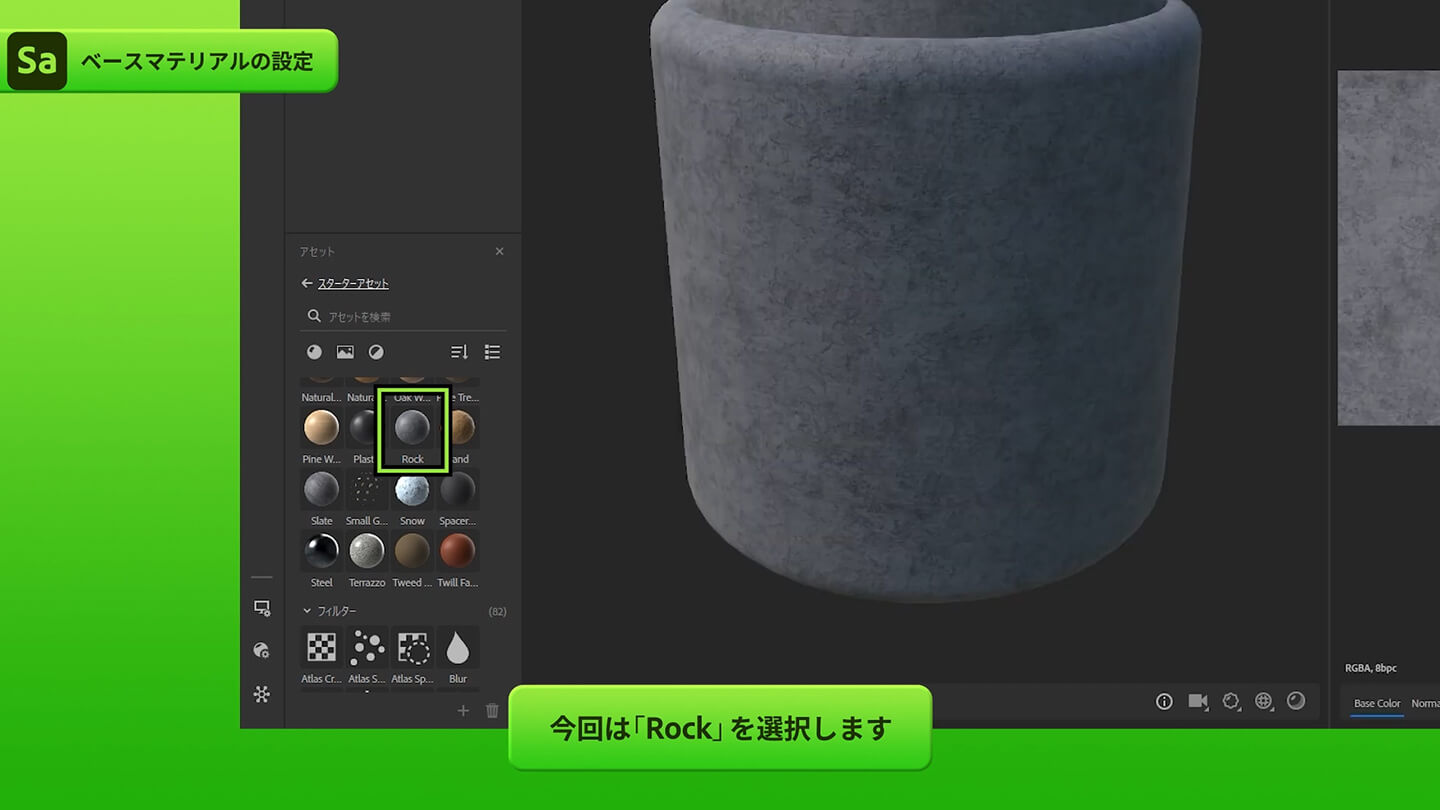
次はベースマテリアルの選択です。アセットパネルのマテリアルからタイルのベースとなるマテリアルを選択し、レイヤーパネルにドラッグします。

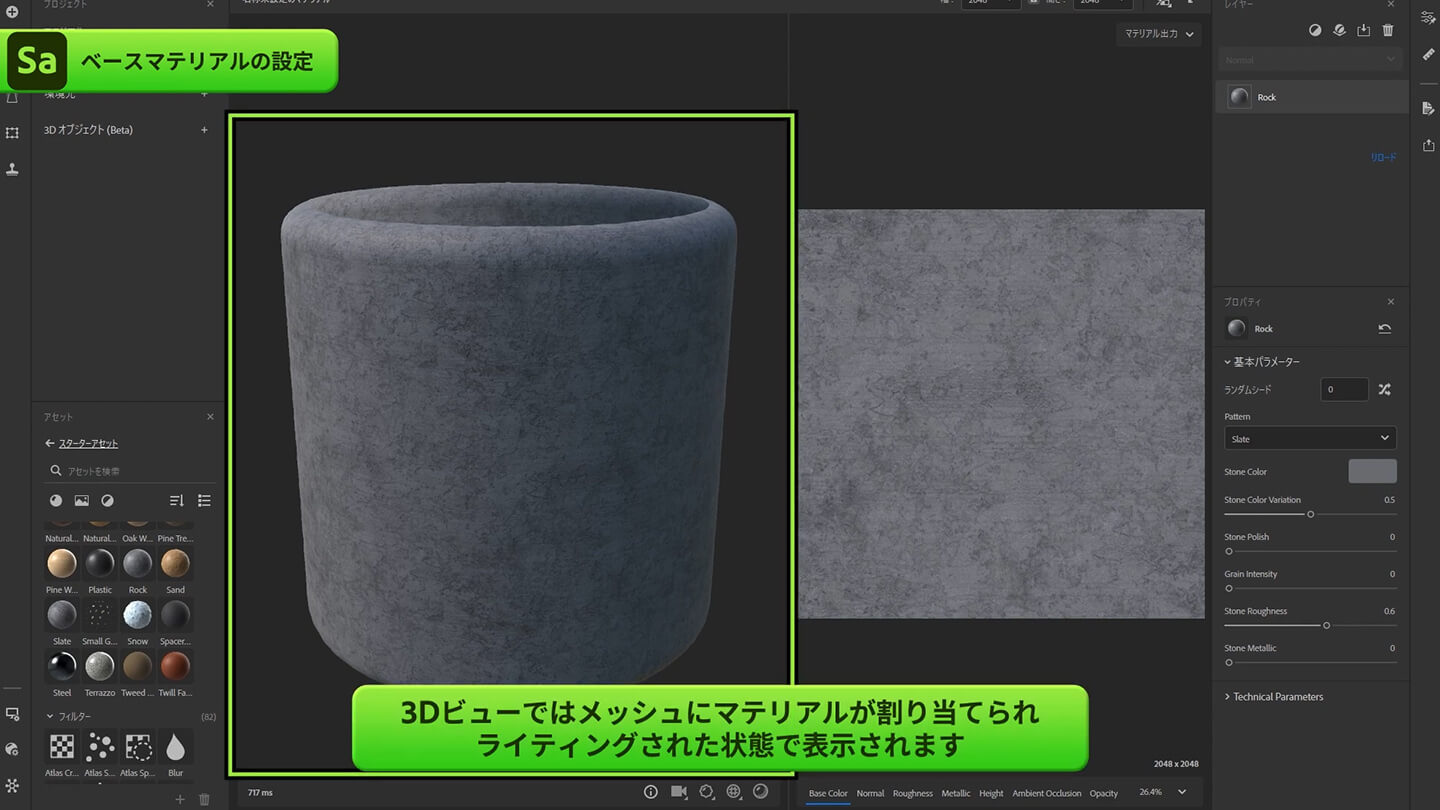
アセットパネルにはさまざまなマテリアルが用意されていますが、今回のタイルでは模様のイメージを考え、「Rock」を選択します。マテリアルをレイヤーパネルにドラッグすると、すぐにビューポートに反映できます。

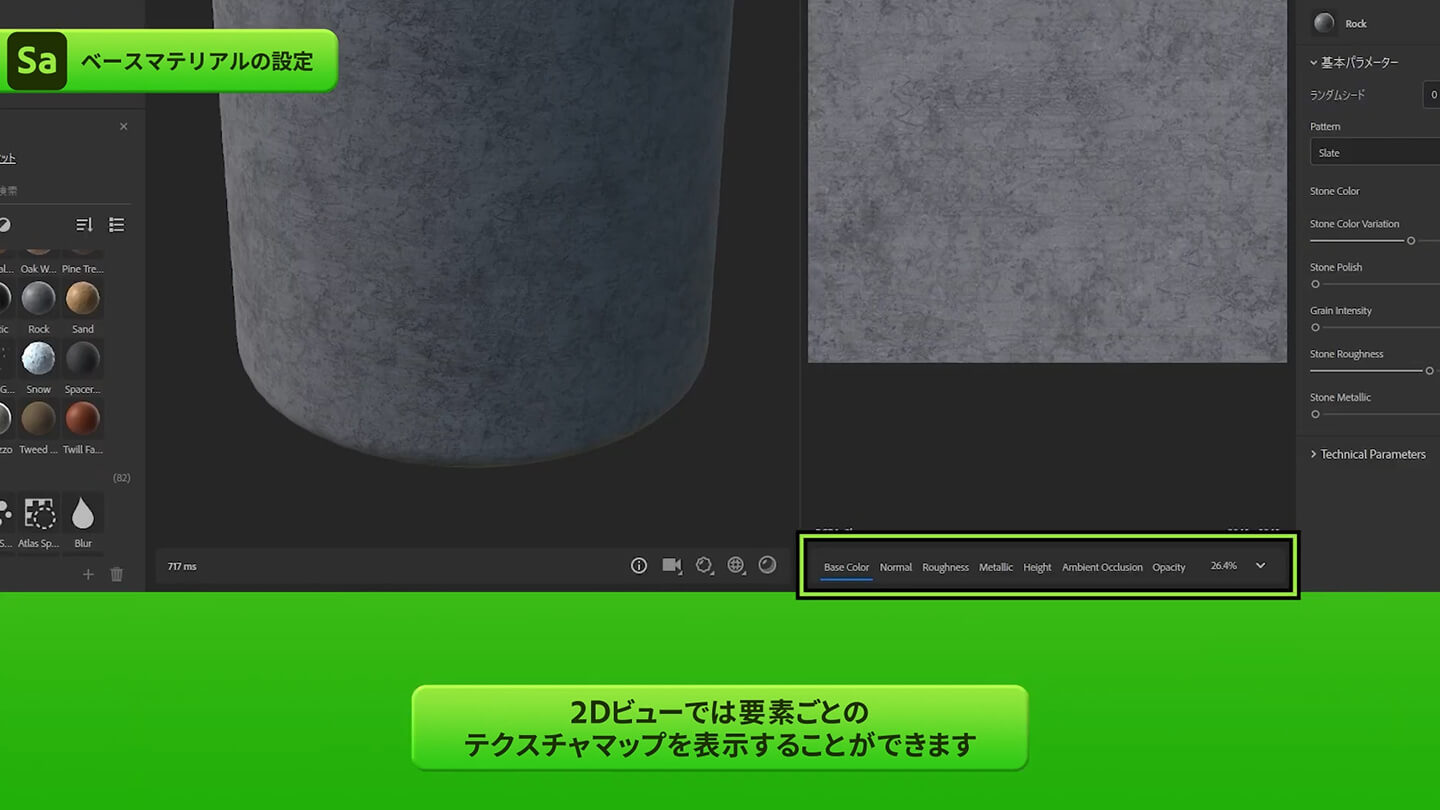
左側の3D表示では、円柱にマテリアルを割り当ててライティングした状態で表示されます。

右側の2D表示では、Base Color、Normal、Roughnessなどのマテリアルの要素ごとに切り替えて確認することができます。

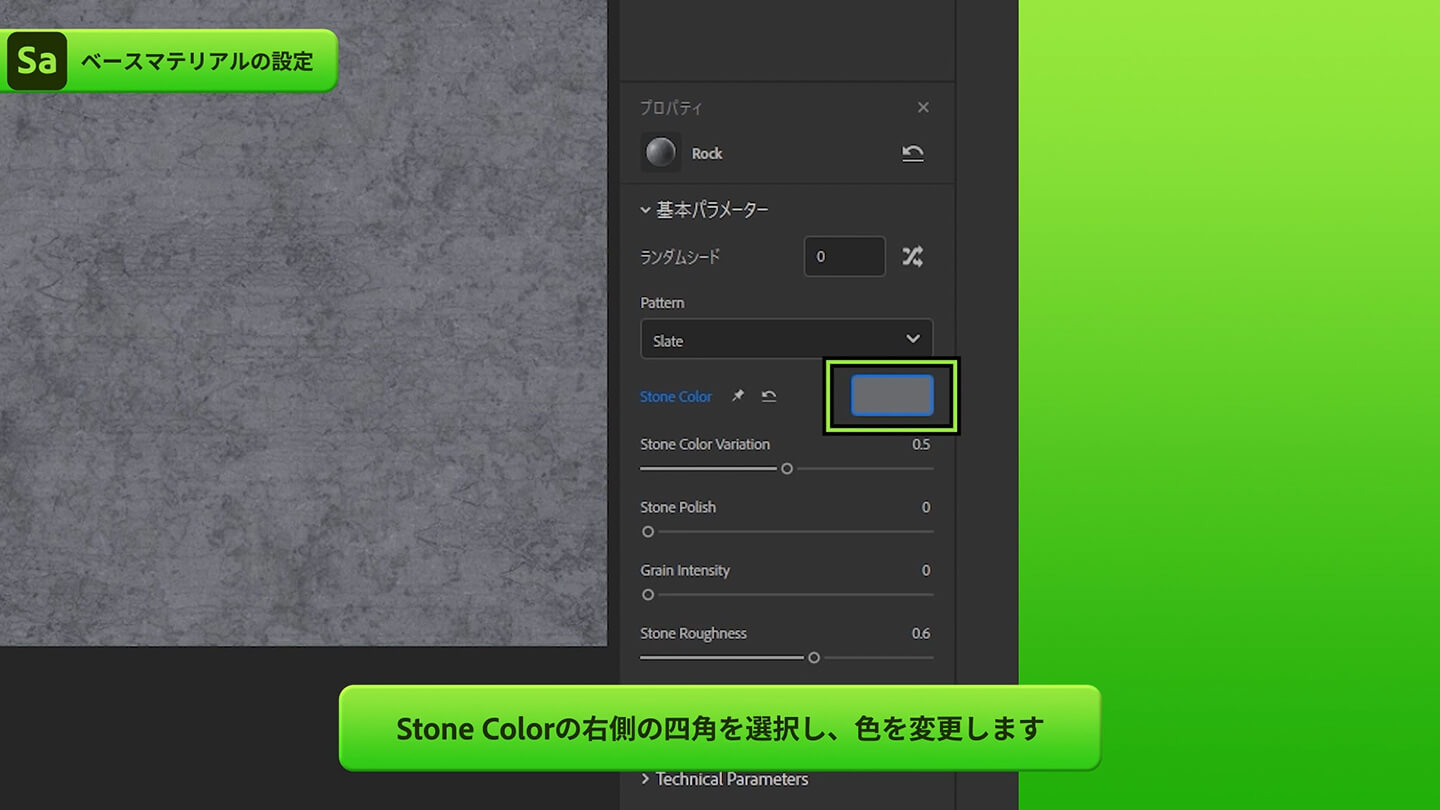
まずは、タイルの写真を見ながらベースカラーを変更します。レイヤーを選択するとプロパティが下に表示されるため、そこでパラメーターが変更できます。Stone Colorの右側の四角を選択し、色を変更します。

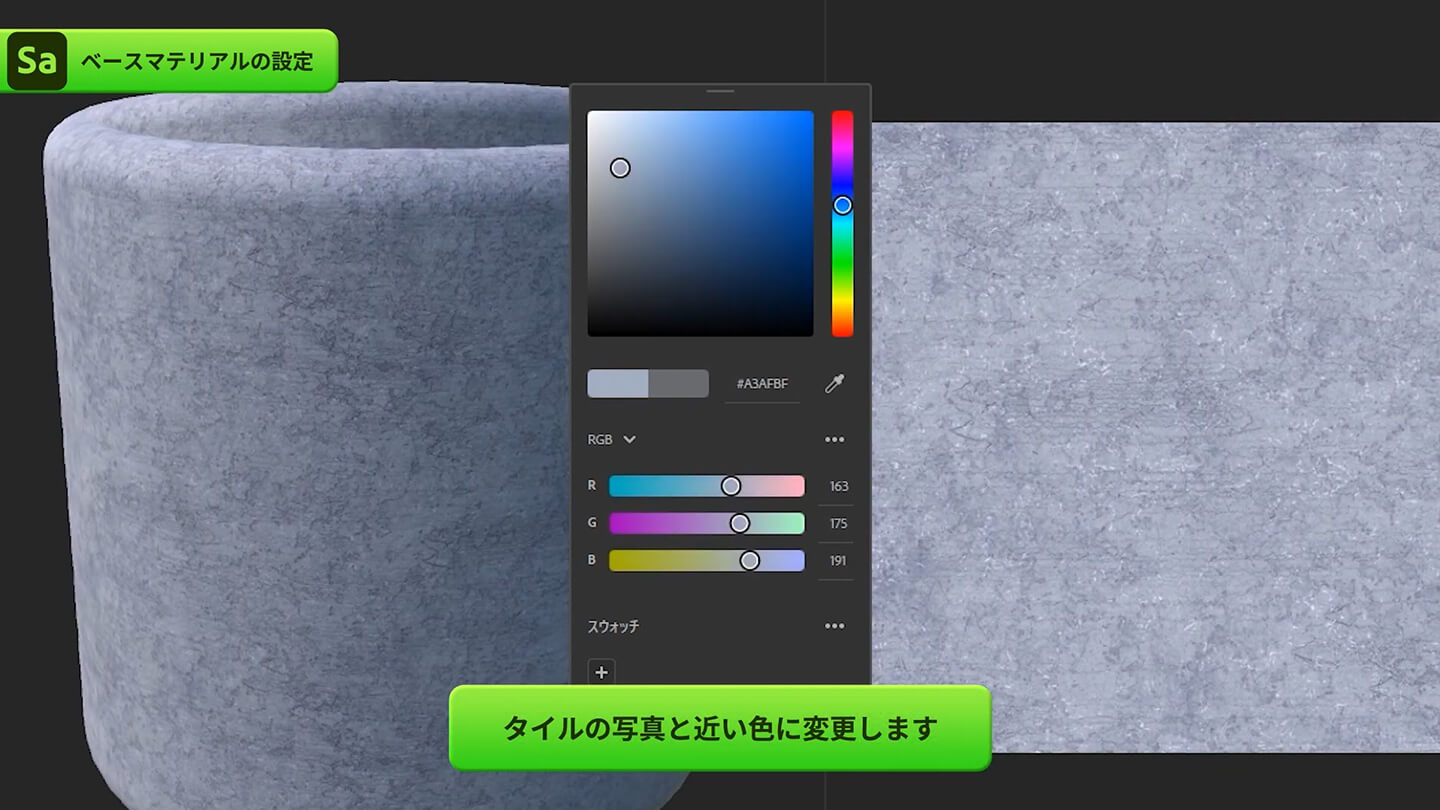
色はできるだけタイルの写真と近い色にします。

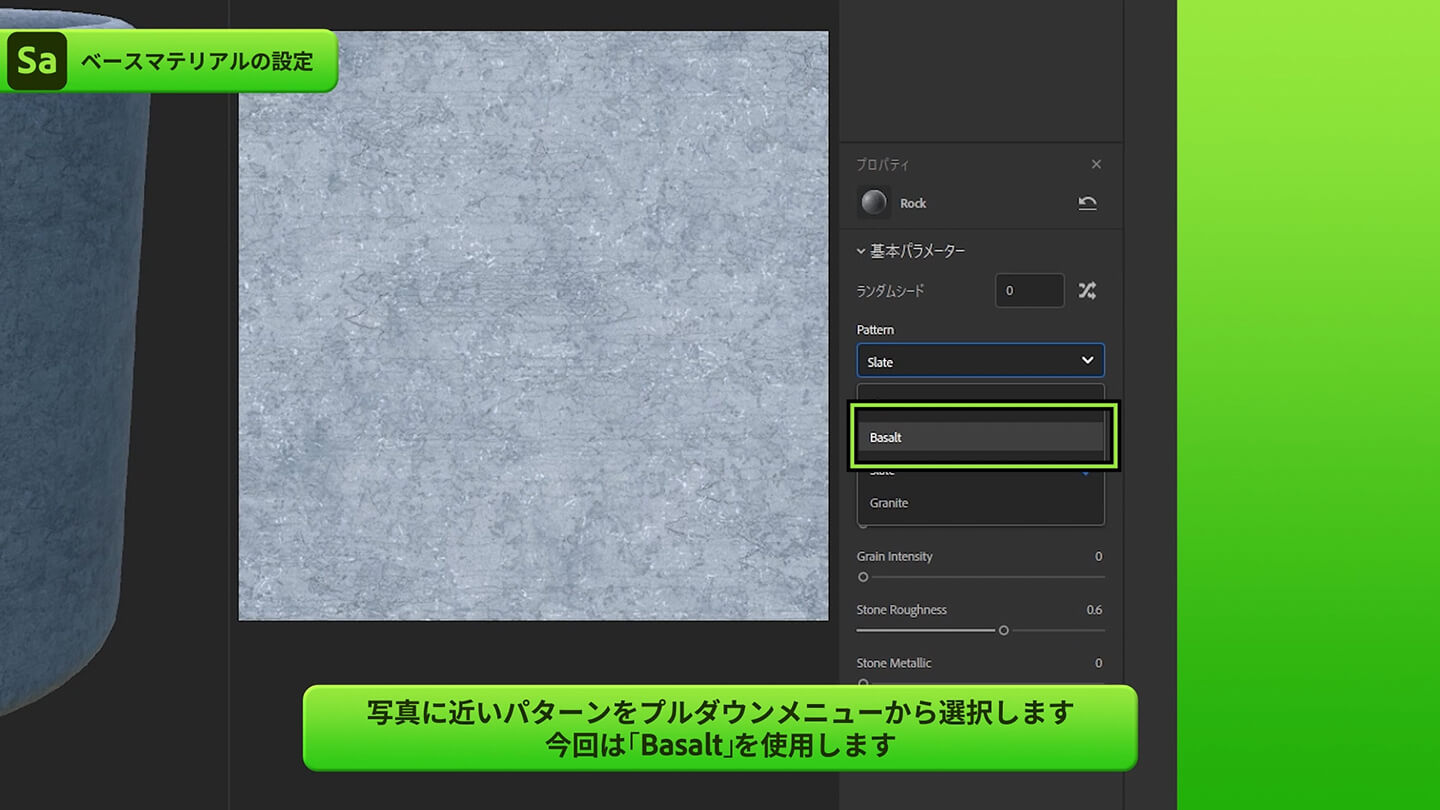
次にパターンをプルダウンから選択し、一番写真と似ているものを選びます。今回は「Besalt」を選択します。

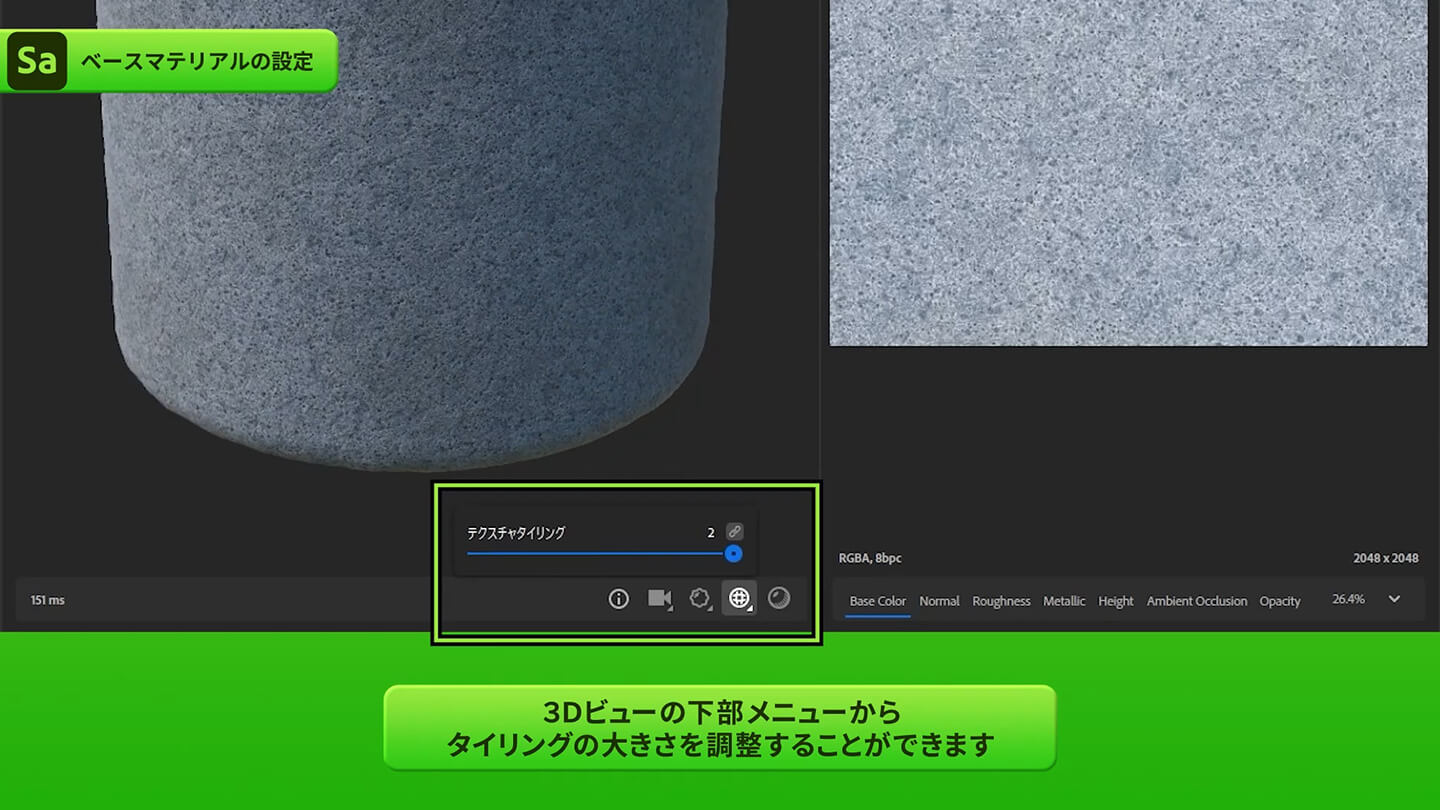
3Dオブジェクトへのタイリングは、ビューポート下のテクスチャタイリングで変えることができます。今回は「3」に設定します。
明るさ調整|Brightness/Contrastフィルター

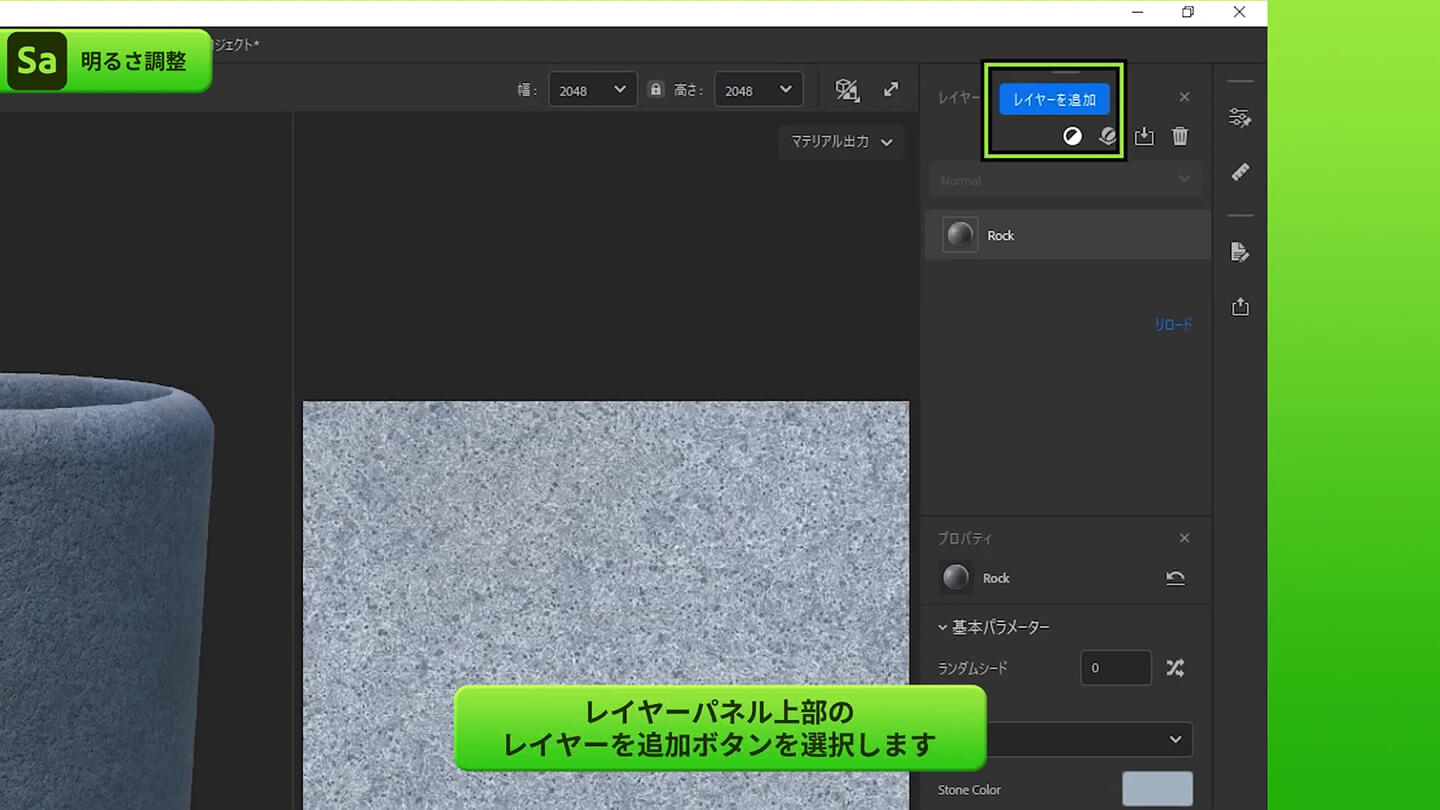
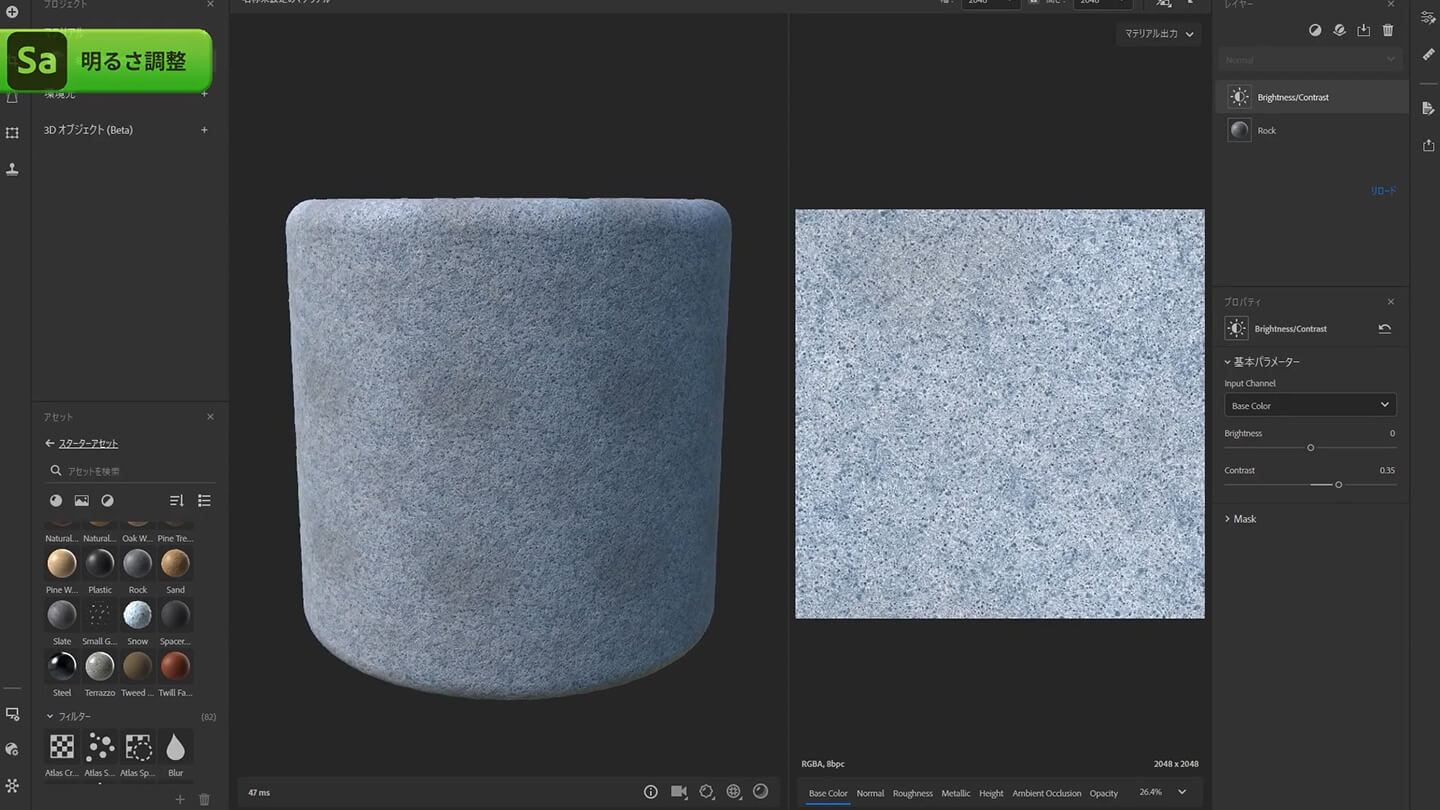
次に、新しいレイヤーを追加します。

レイヤーパネル上部にある「レイヤーを追加」を選択します。

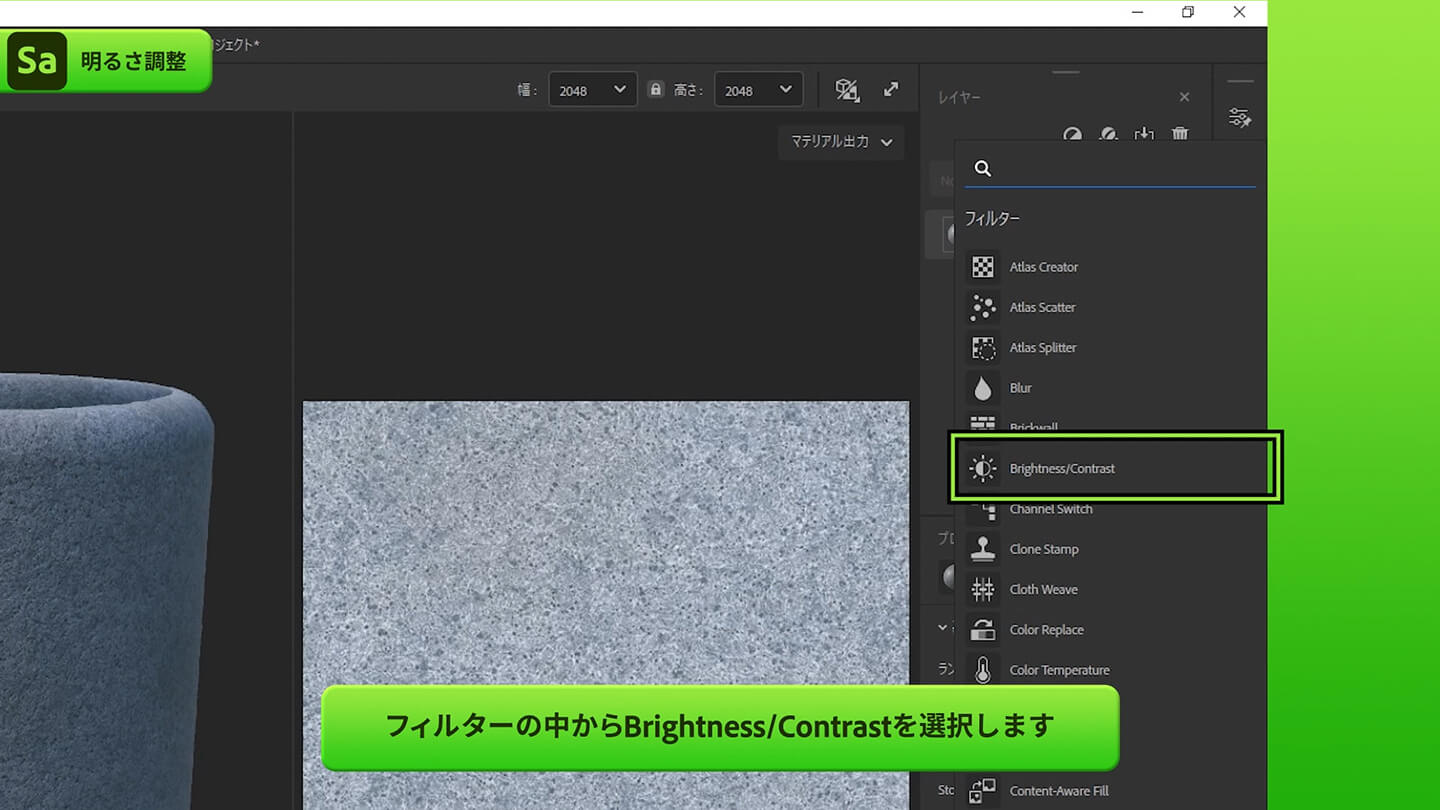
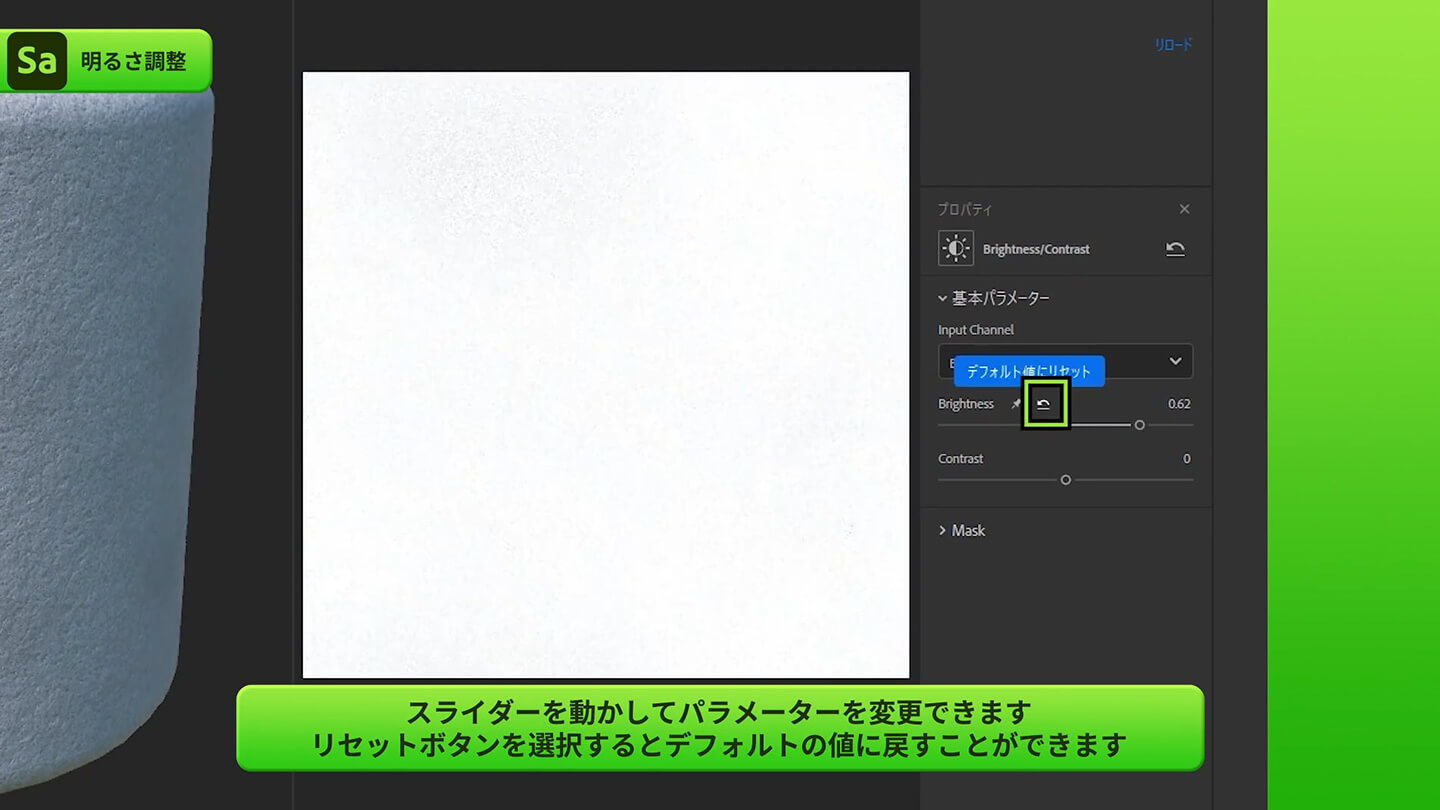
フィルターの一覧から「Brightness/Contrast」を選び、模様にコントラストをつけてみます。

パラメーターの値を変更しても、リセットボタンでデフォルトの値に戻すことができます。ファイルの写真に近くなるように、コントラストのパラメーターを調整します。

これでコントラストの調整は完了です。
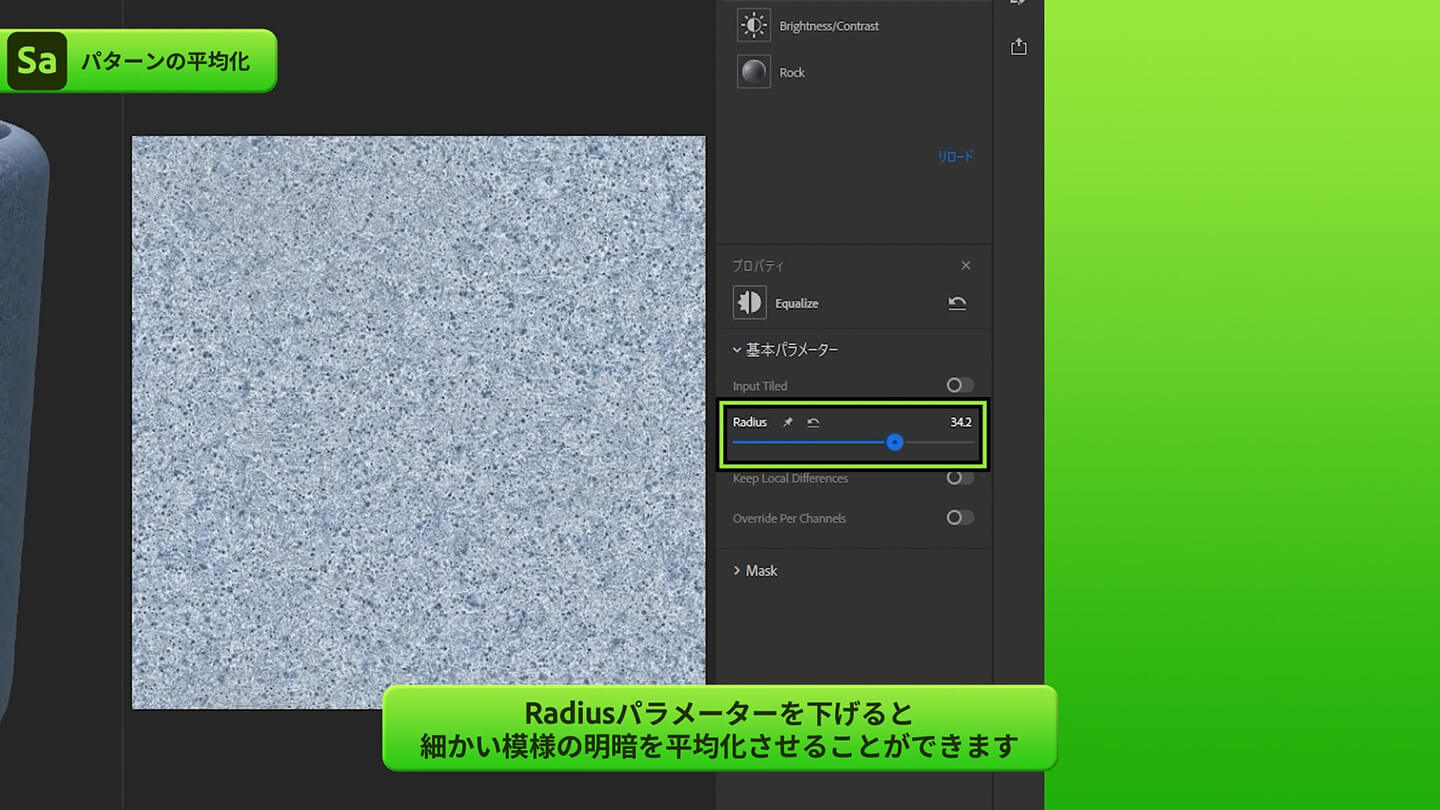
パターン平均化|Equalizeフィルター

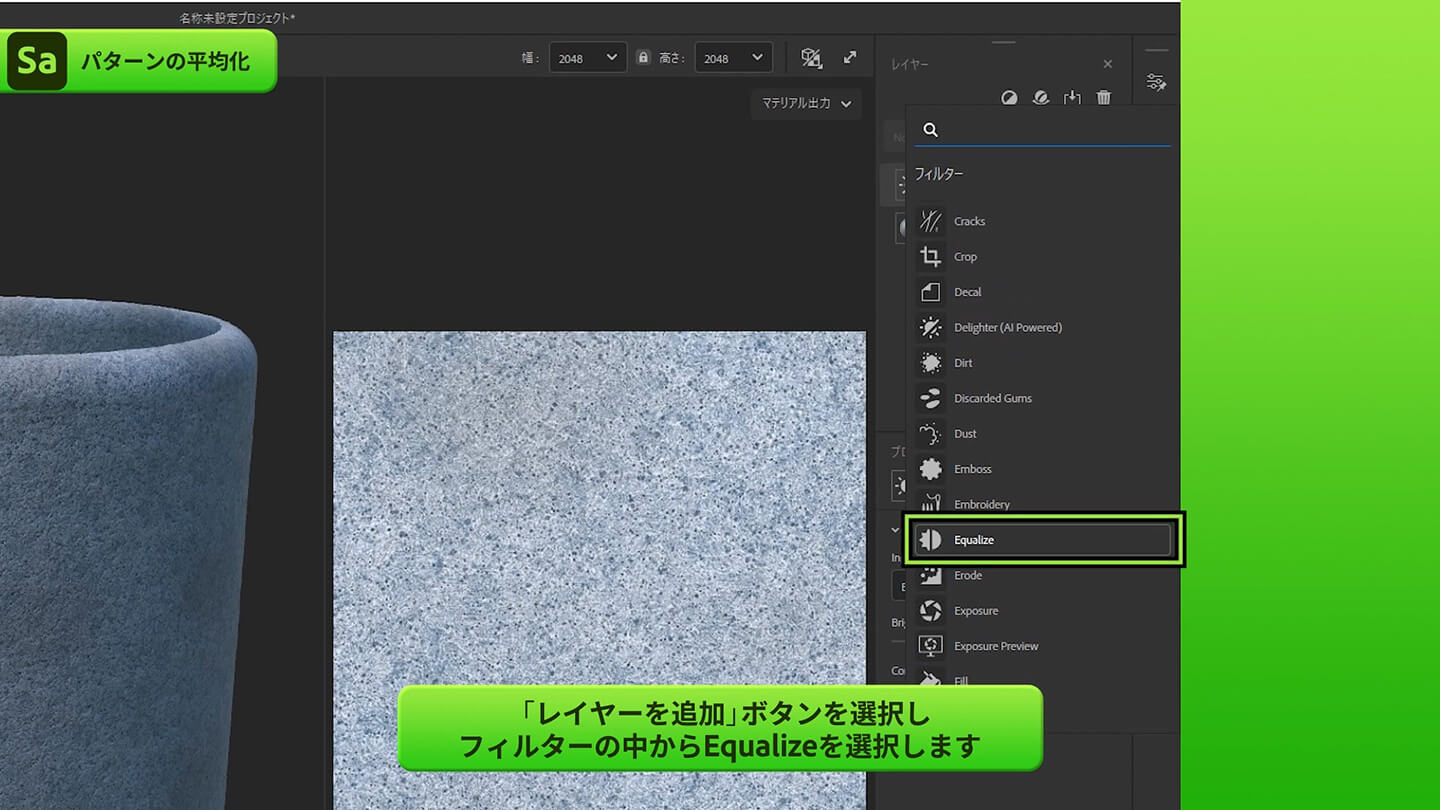
次の作業ではレイヤーを追加し、Equalizeを使って模様の平均化を行います。

「レイヤーを追加ボタン」でレイヤーを増やし、フィルターの中からEqualizeを選択します。

EqualizeのRadiusパラメーターを下げると、模様のパターンが薄くできます。
ノイズの追加Surface Relife

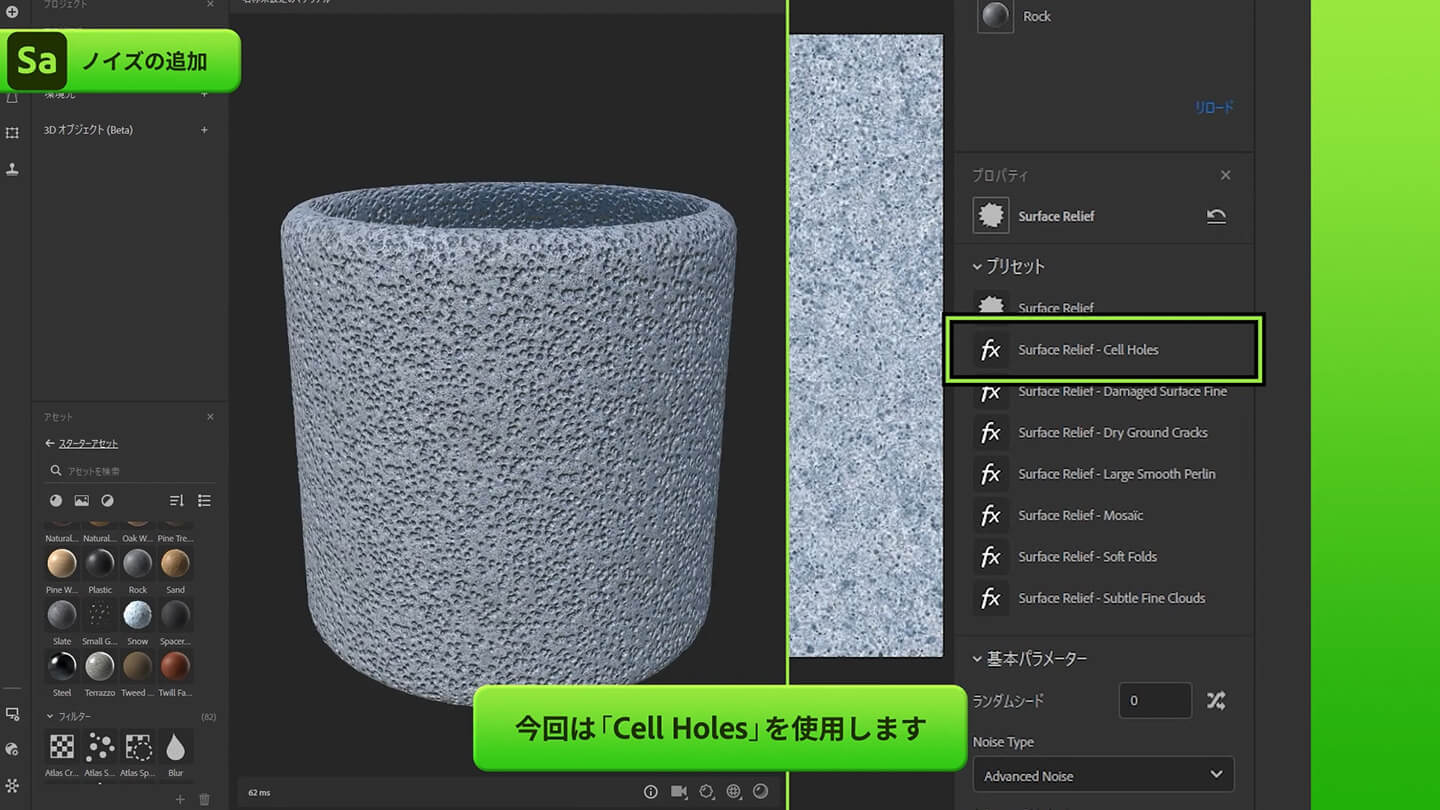
次のレイヤーでは、Surface Relifeを使って細かな凹凸を再現していきます。Surface Relifeにはプリセットにいくつかのパターンがあるため、最も適したものを選択します。

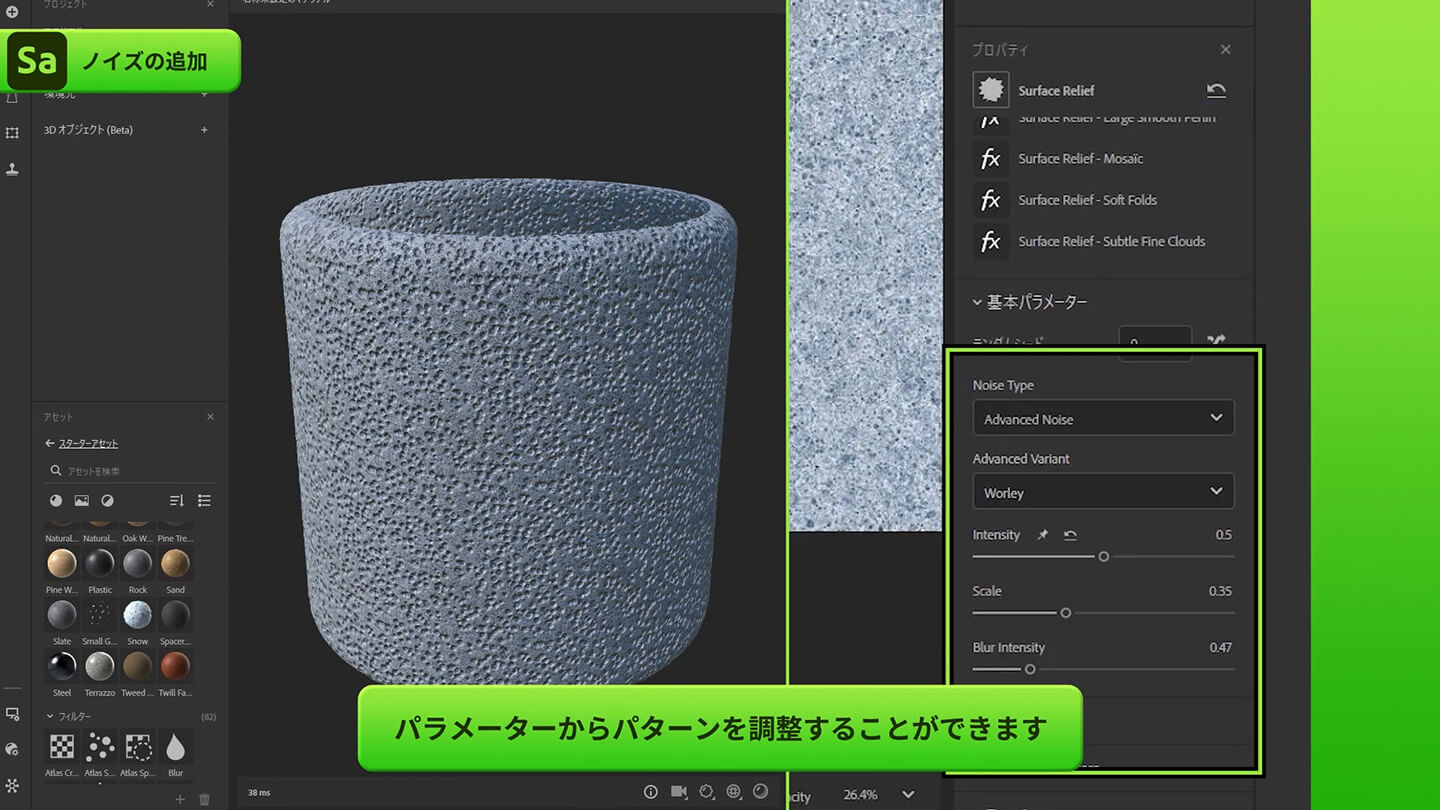
今回はプリセットの中から「Cell Holes」を選択した上で、Noise TypeやAdvanced Variantなどの基本パラメーターでさらに調整していきます。

今回は基本パラメーターだけでなく、その下にあるノイズパラメーターも調整していきます。ClampやContrast、高さなどもノイズパラメーターで調整することができます。
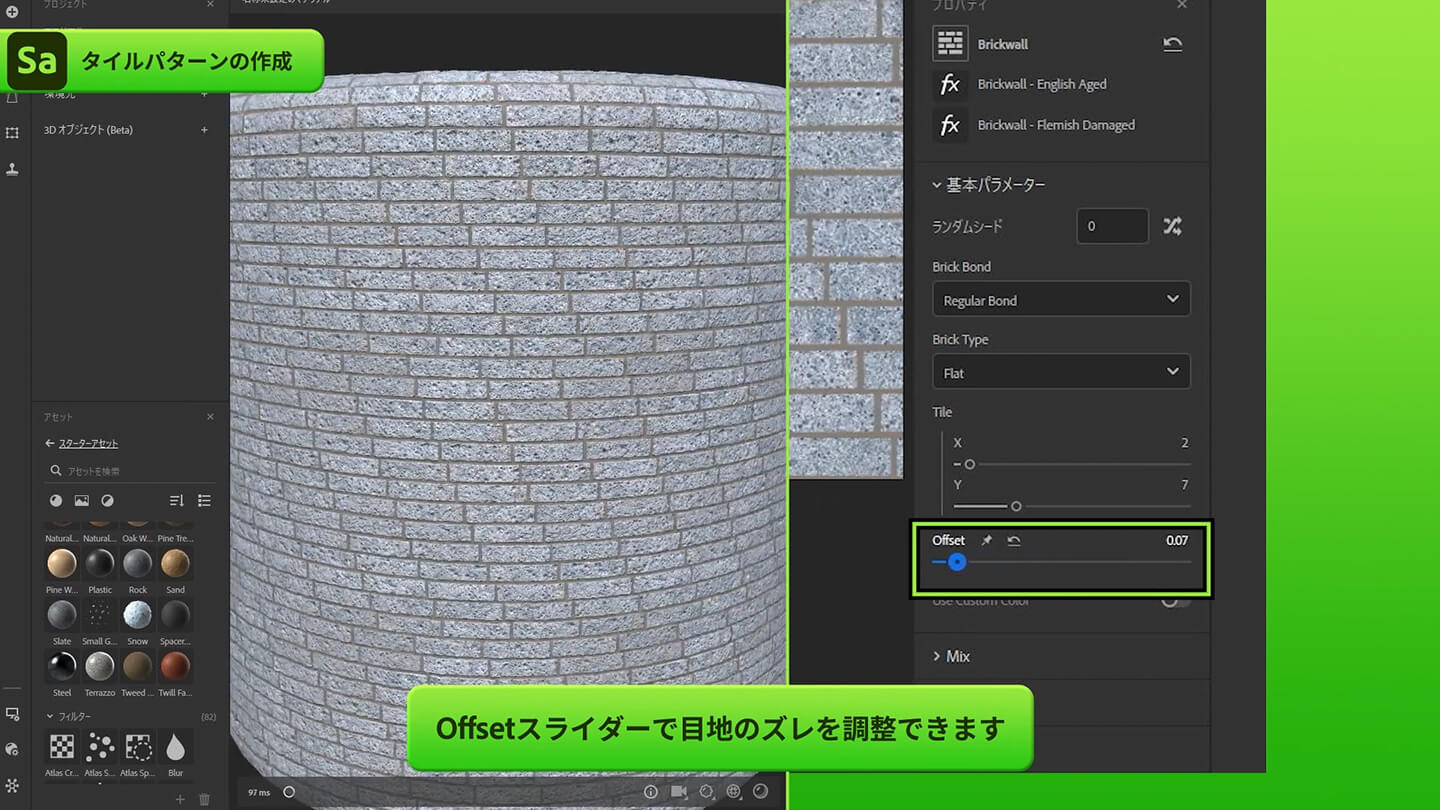
タイルパターンの作成|Brickwallフィルター


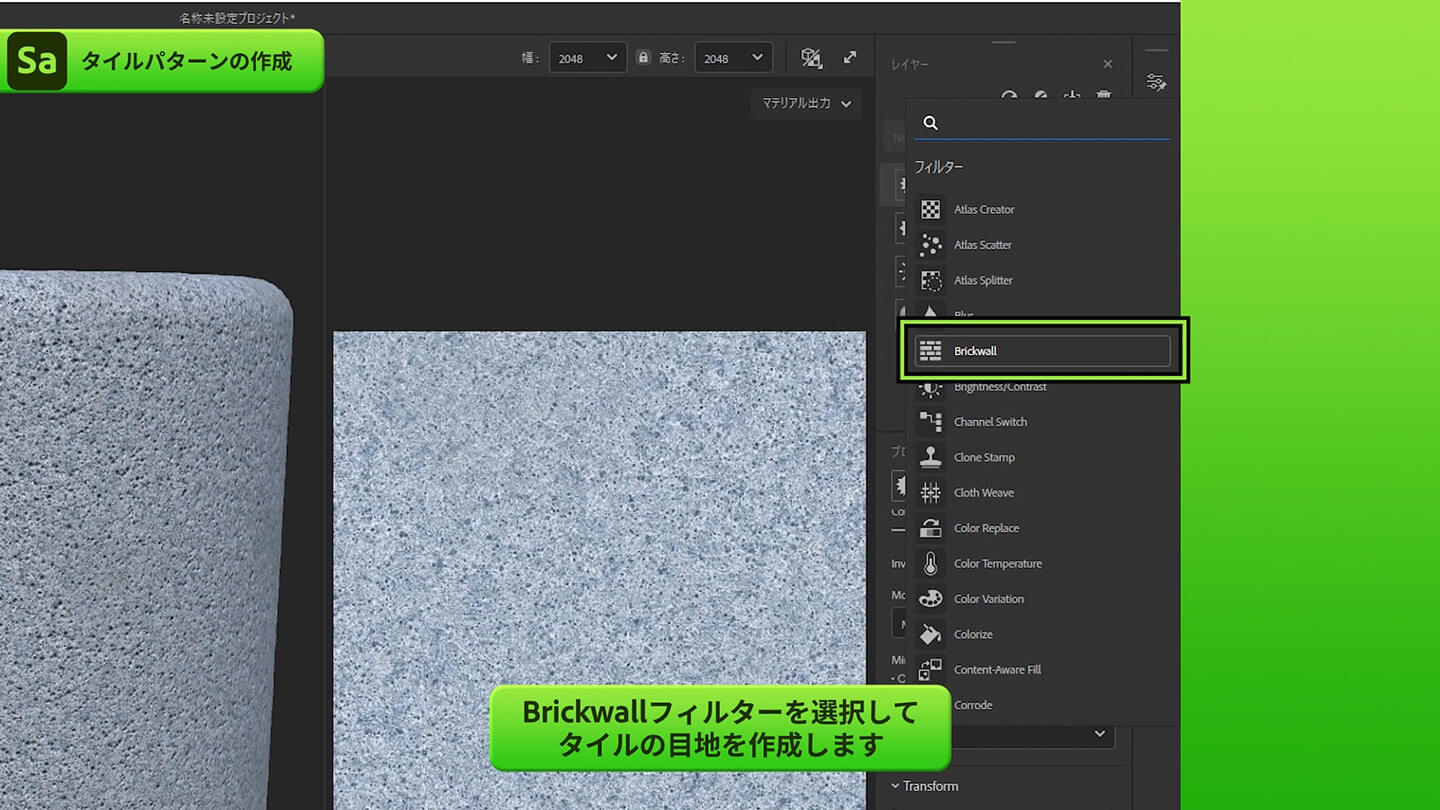
イメージに近い模様を作ることができたため、新しいレイヤーでフィルターの中から「Brickwall」を選択し、タイルの目地を作っていきます。

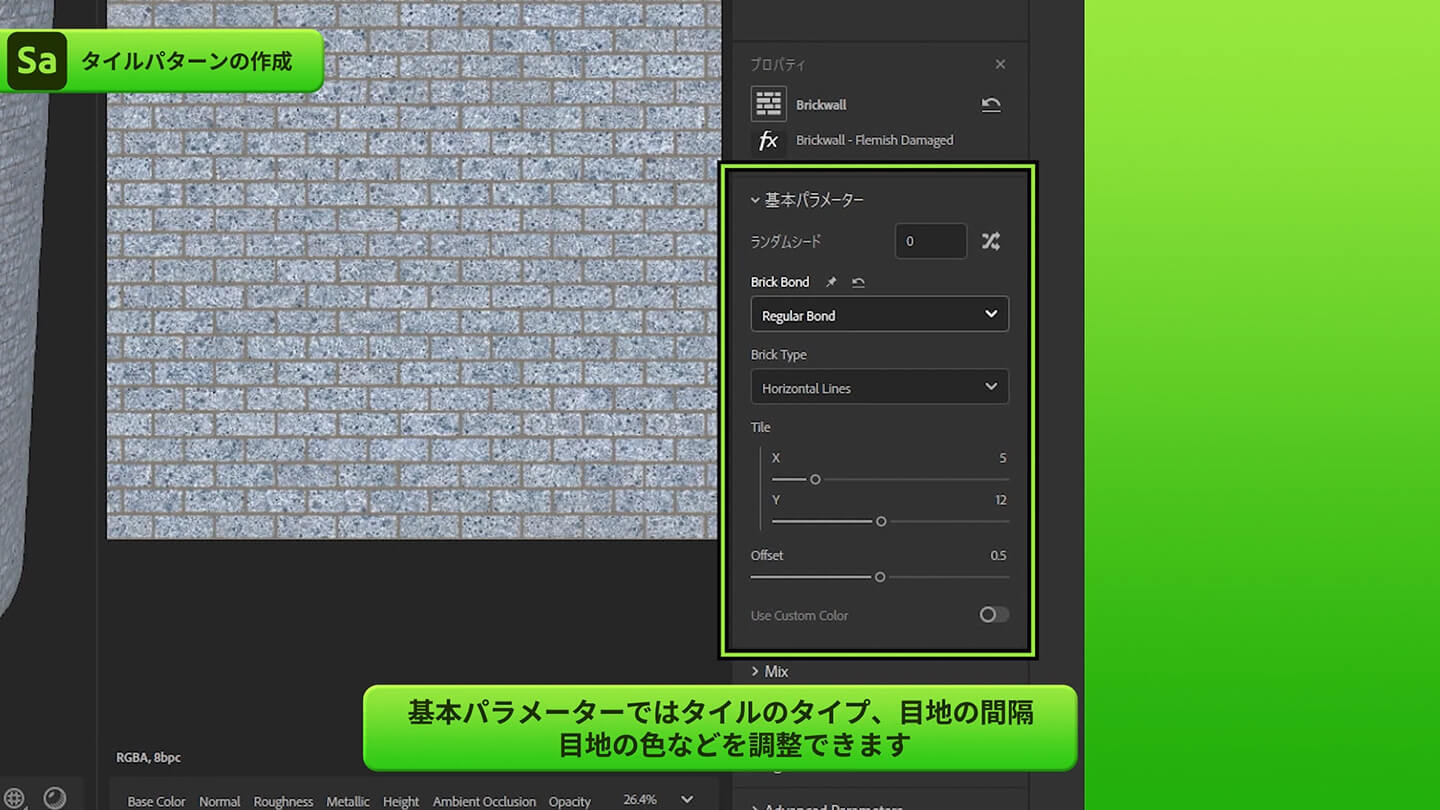
Brickwallのパラメーターでは、タイルの目地のタイプや間隔、色などが調整できます。タイルの幅や高さはXとYの値で調整します。

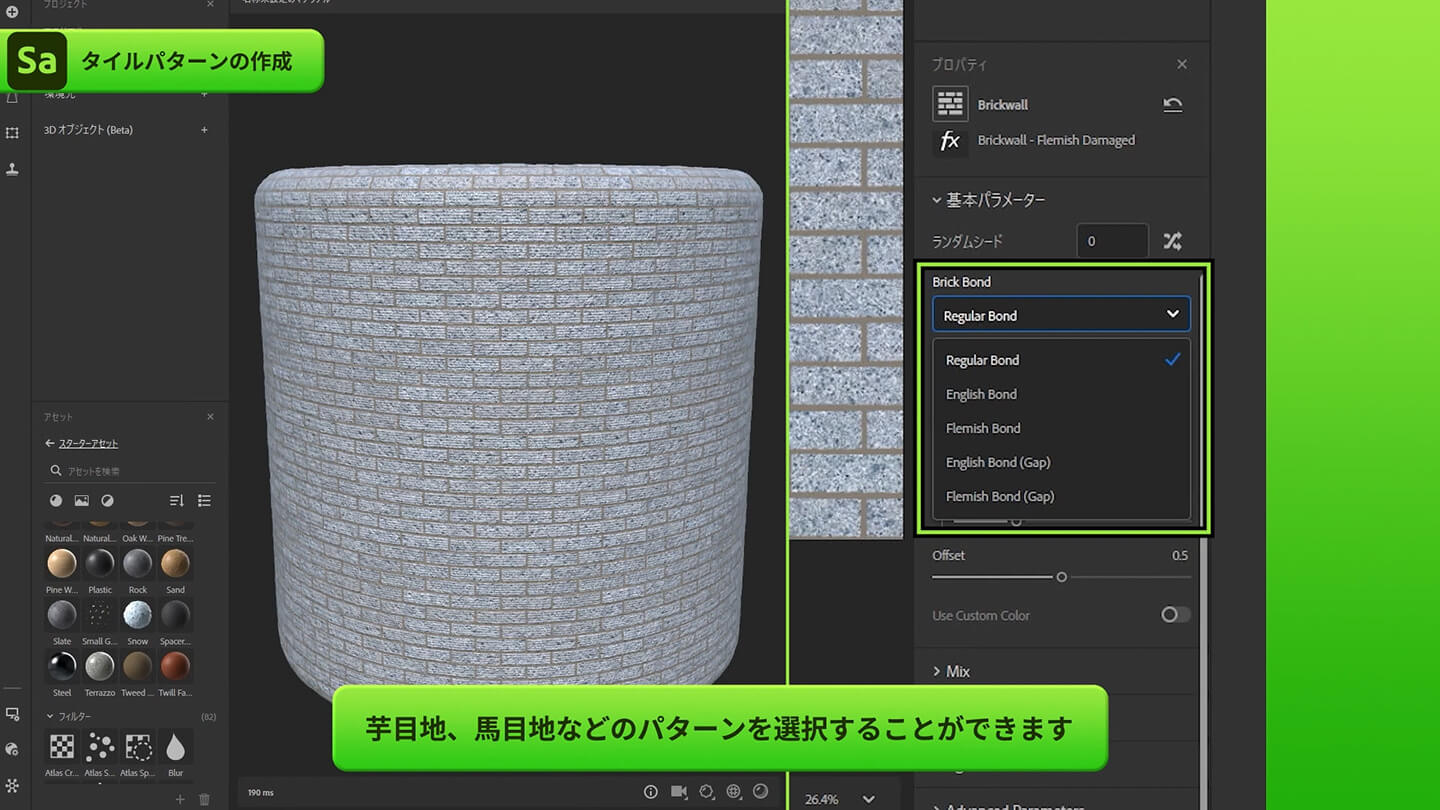
目地パターンは芋目地、馬目地、レギュラー、イングリッシュ、フレミッシュから選択できます。パターンと同様に、タイル表面の模様もさまざまなものから選ぶことが可能です。

目地のズレも、Offsetスライダーで自由に設定できます。

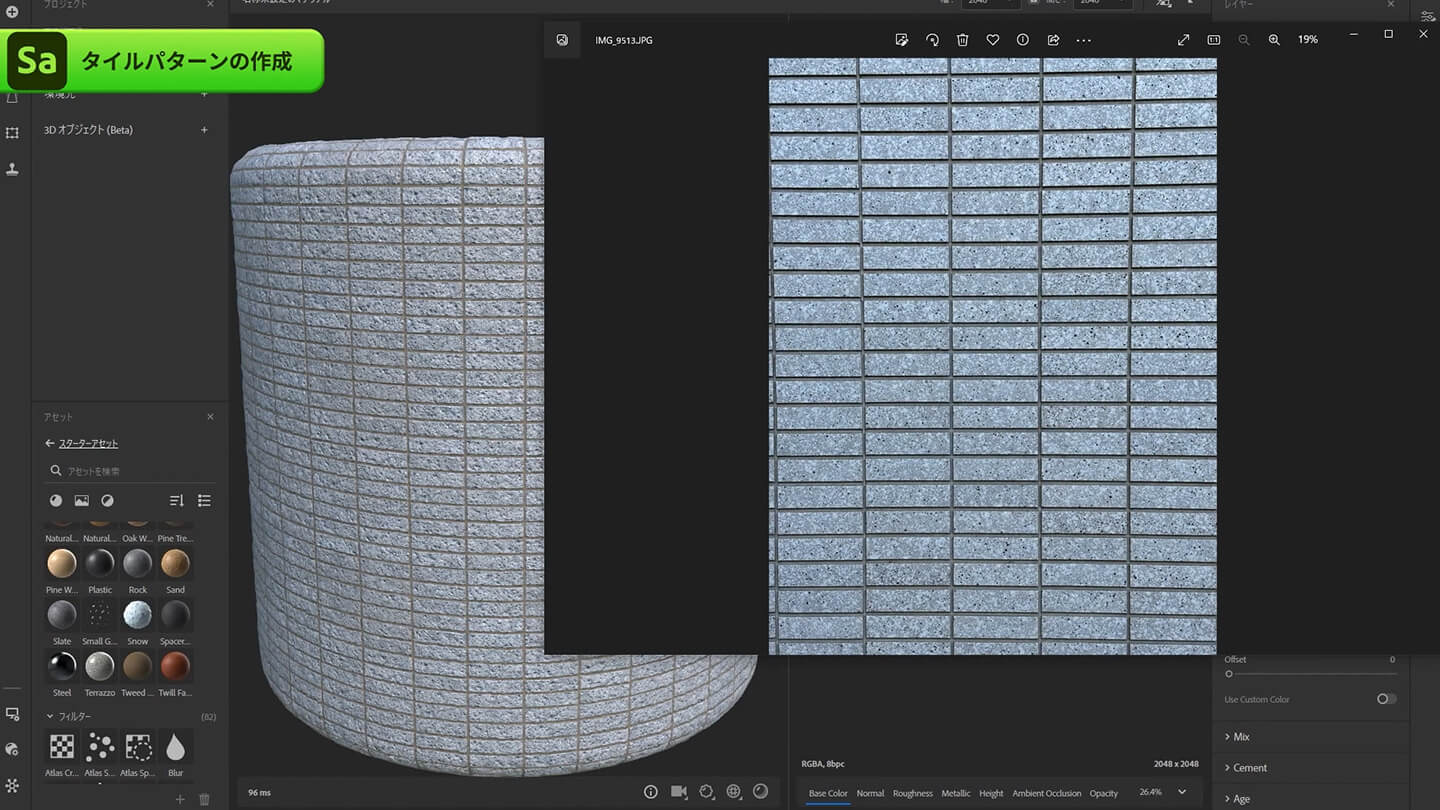
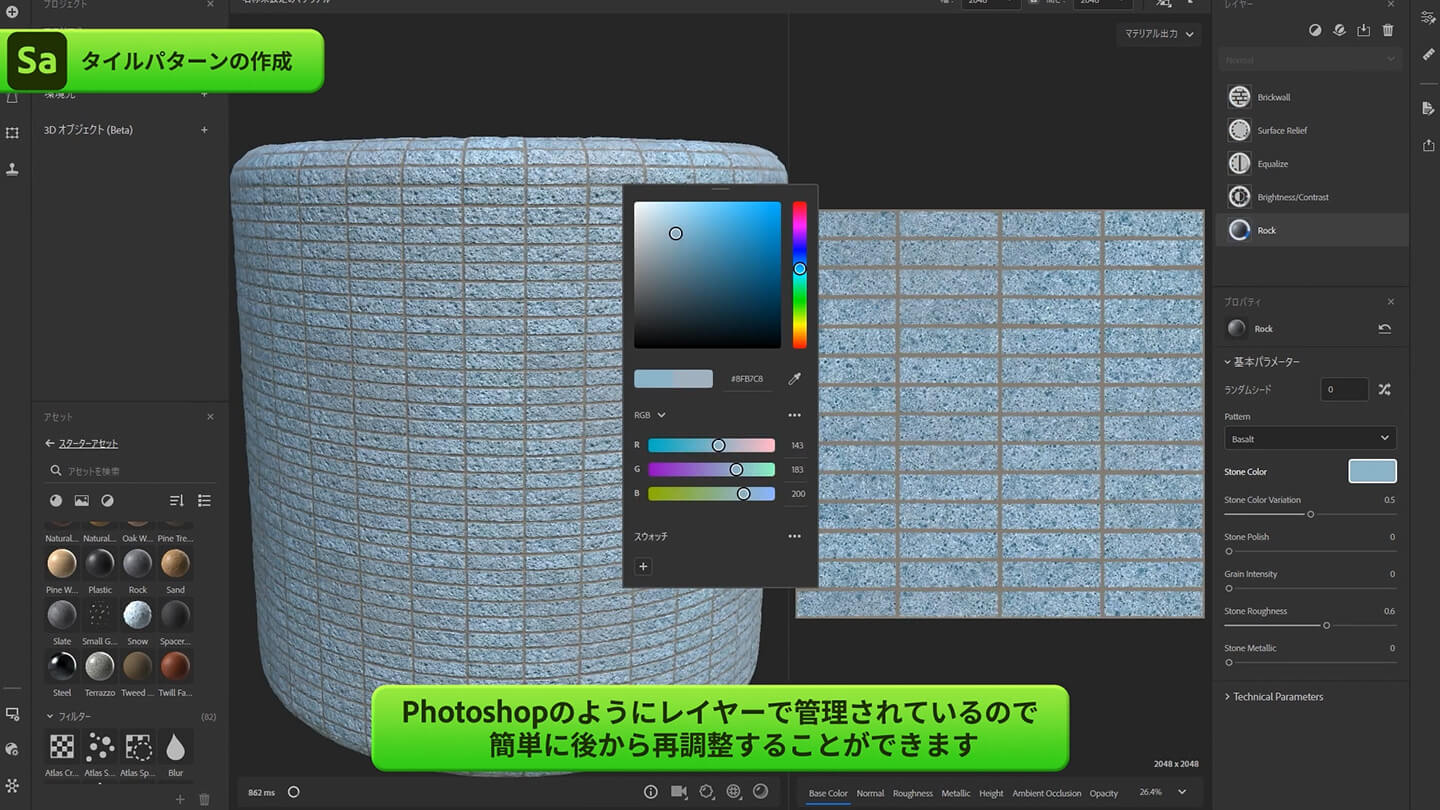
これでタイルの模様と目地ができました。オリジナルの写真と比べてみると色合いが少し異なるため、さらに色を再調整します。

調整項目は全てレイヤーで管理されているため、Photoshopの感覚で調整できます。しかし、レイヤーの数を増やしすぎるとパラメーターを変更した時点で再計算に少し時間がかかることがあるため、注意が必要です。

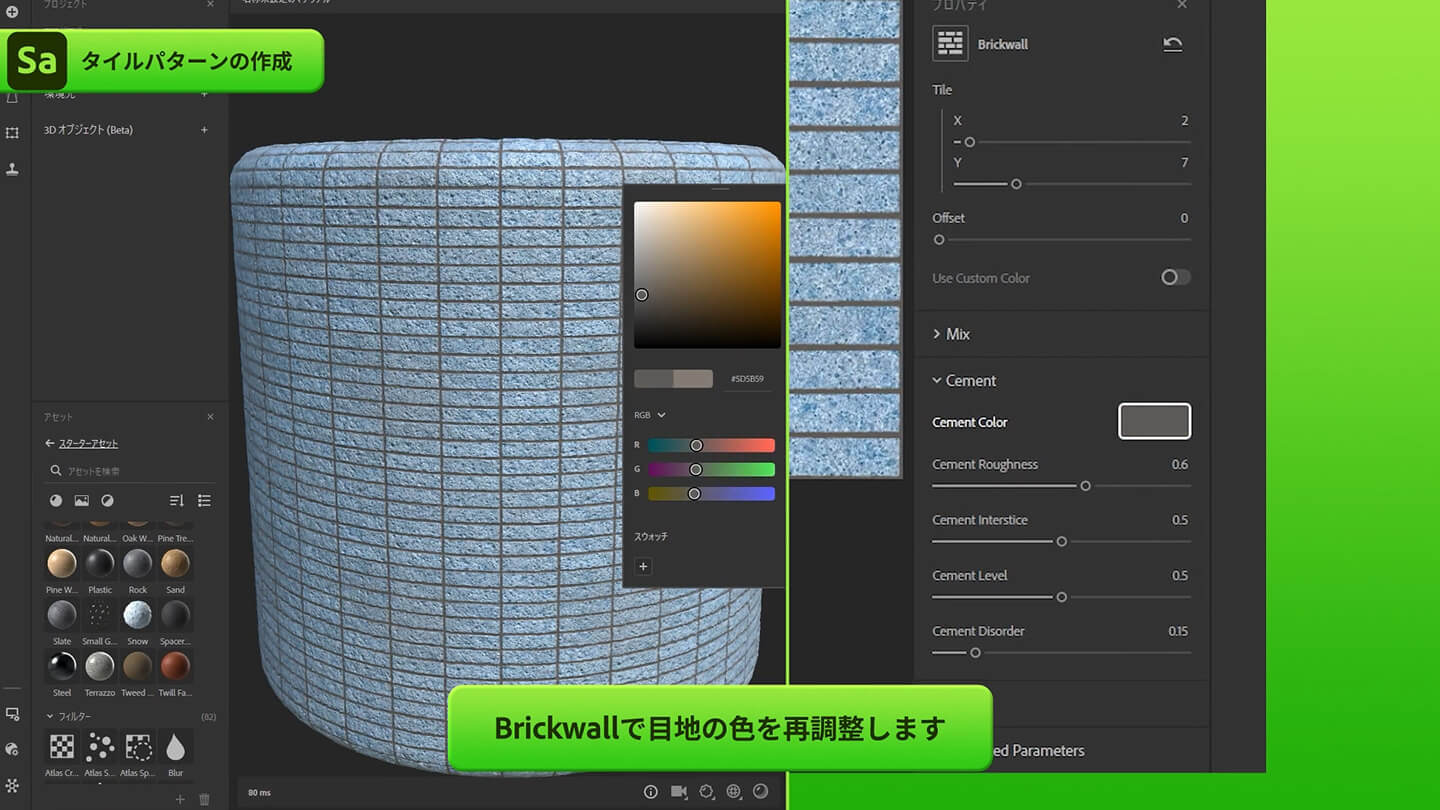
調整したことで色合いも同じような見た目になりましたが、目地の色が少し異なっているためBrickwallで目地のカラーを調整します。目地の色を写真に合わせて調整し、黒に変更します。
このように、調整を追い込むことでよりリアルな質感にすることができます。
テクスチャの書き出し・レンダラーの選択・出力形式

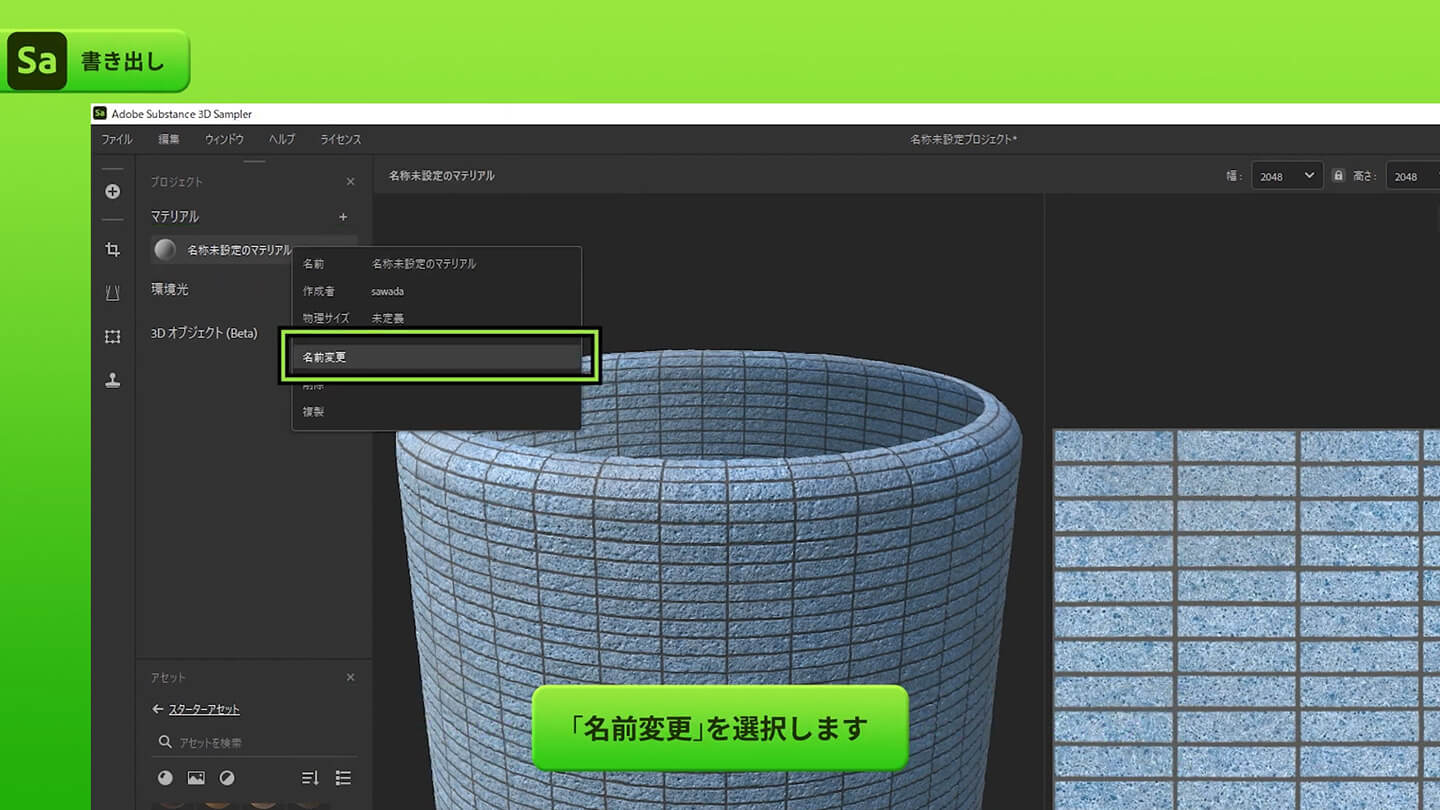
次に、プロジェクトパネルのマテリアルに名前をつけます。

「名称未設定マテリアル」を右クリックし、「名前変更」を選択します。

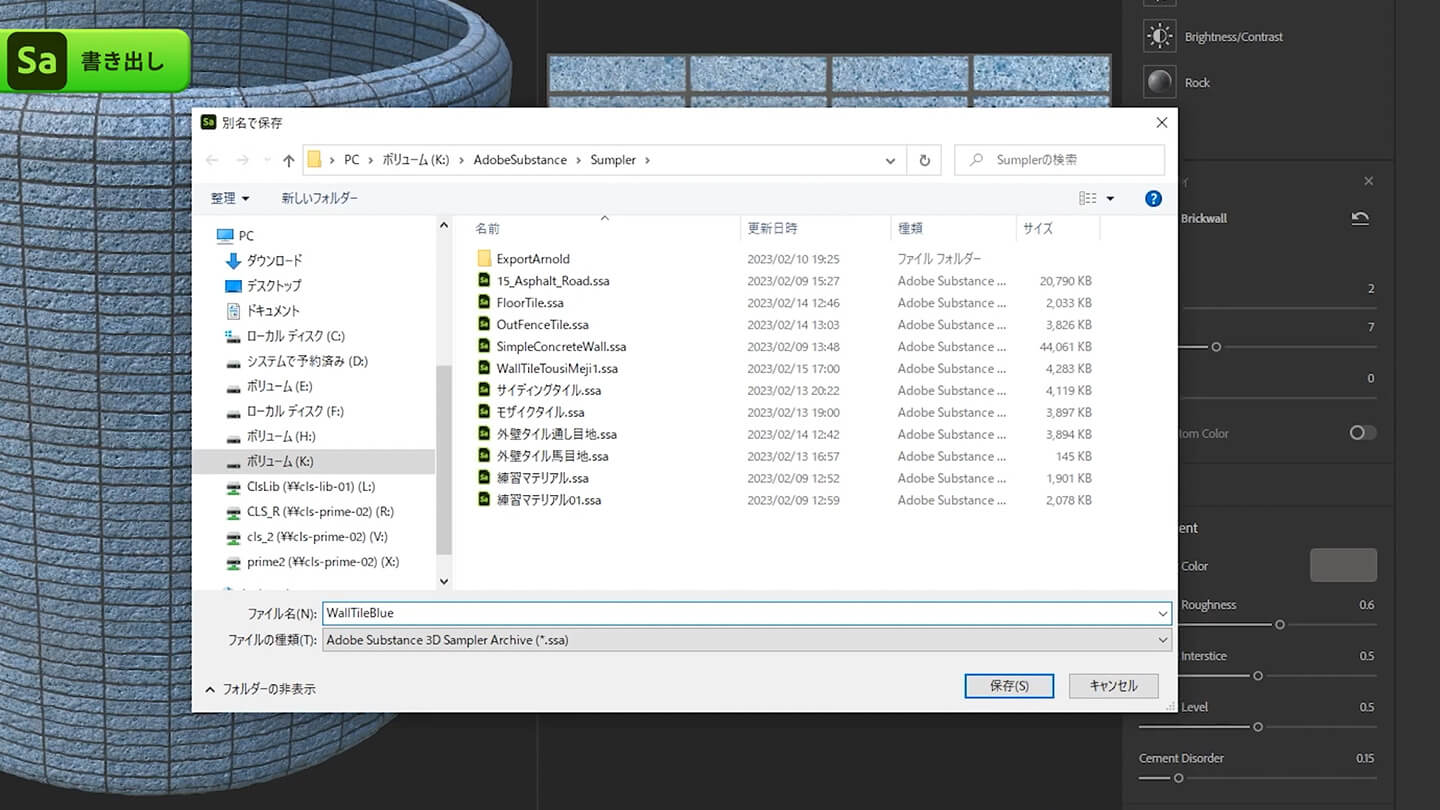
Substanceのファイルも名前を付けて保存します。
Substanceで作ったデータを外部のレンダラーで使用する場合は、レンダラーに合わせた設定を行って、必要なテクスチャ素材を出力します。

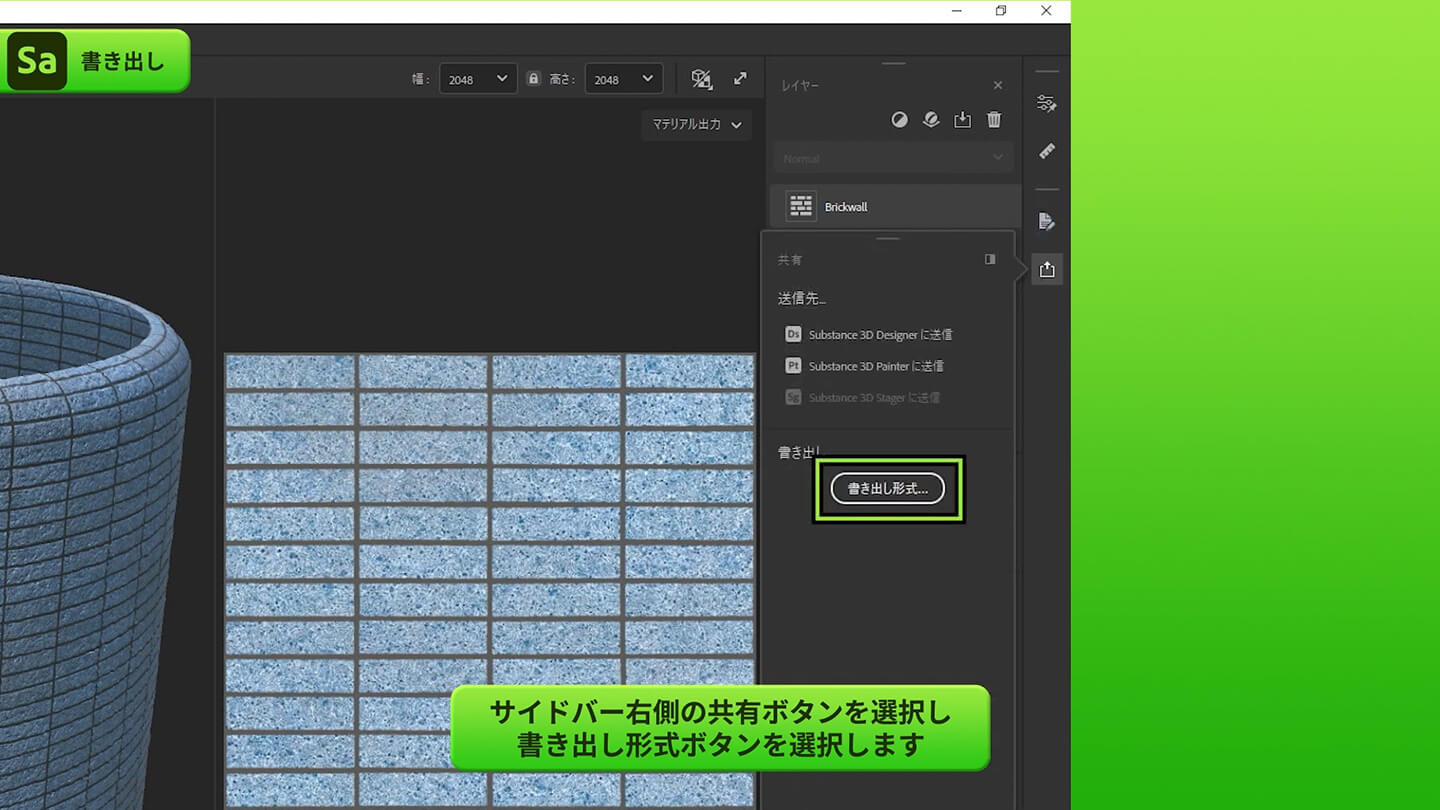
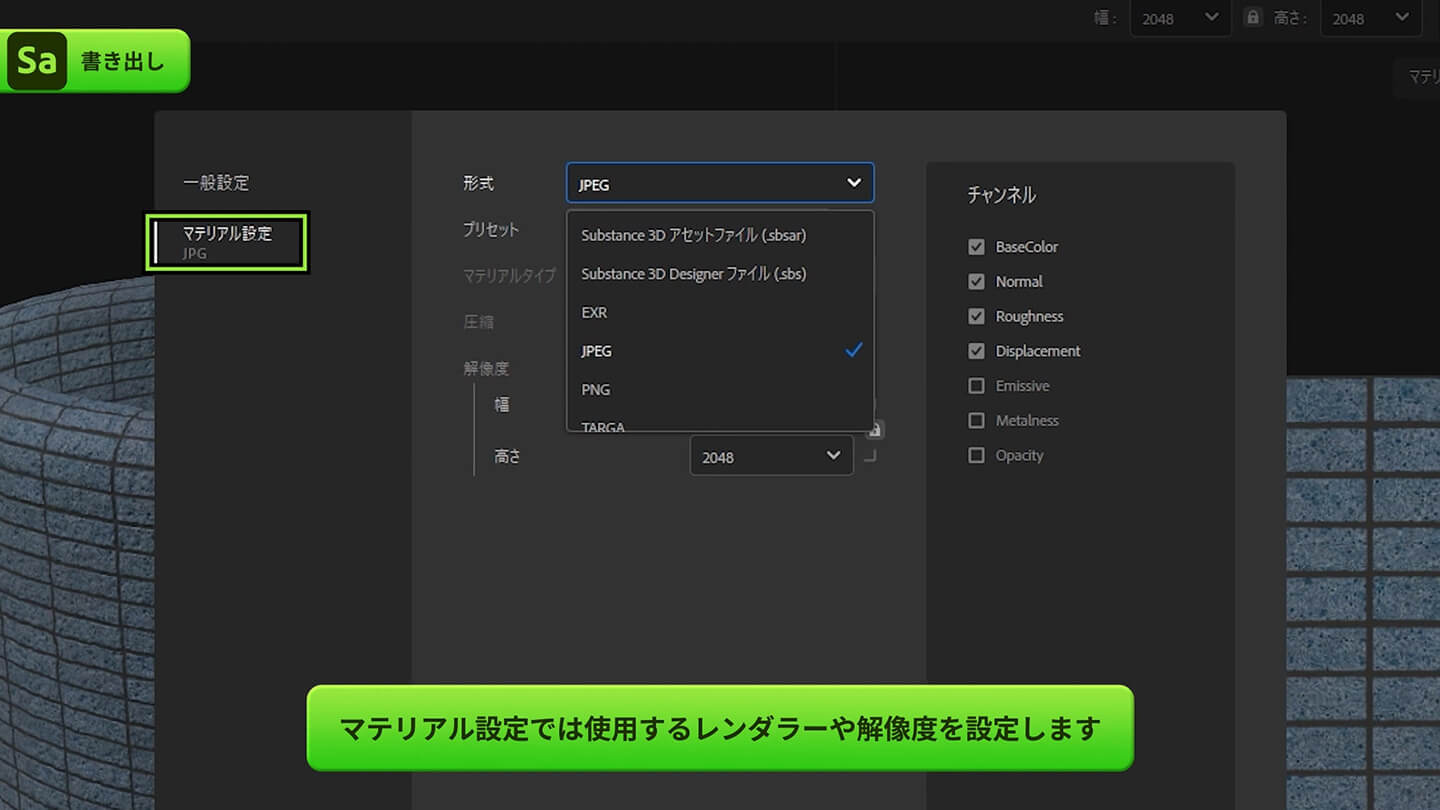
サイドパネル右側の共有から「書き出し形式」をクリックします。

一般設定で保存先を「マテリアル設定」から使用するレンダラを選び、解像度を指定し、必要なチャンネルを選択します。

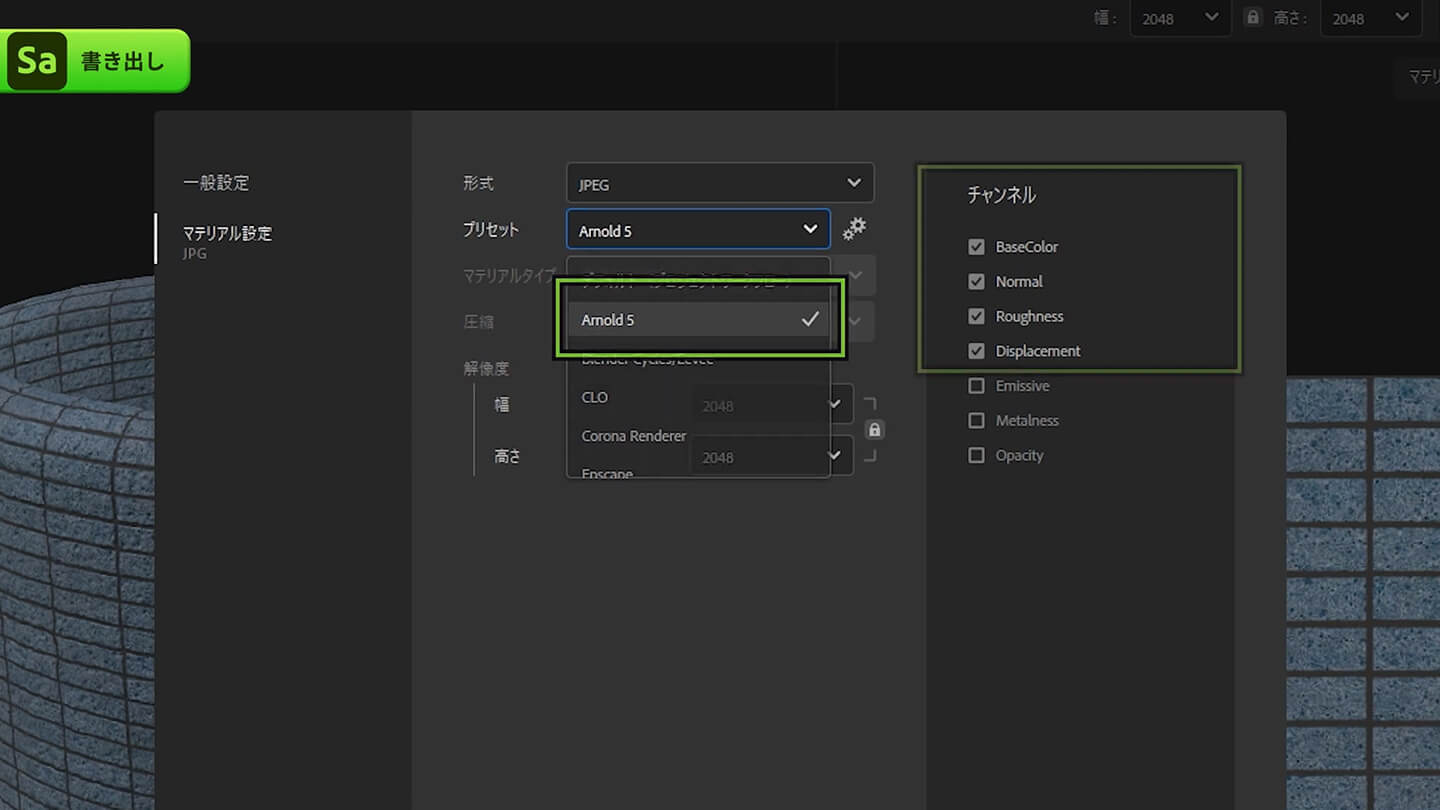
レンダラはArnoldを使用するため、プリセットの中から「Arnold 5」を選択します。チャンネルはBaseColor、Normal、Roughness、Displacementの4つを選びました。
設定が完了したら、右下の書き出しをクリックします。一定時間経過すると必要なテクスチャ素材が出力されます。
Arnoldでマテリアル作成

ここからは、実際に出力されたテクスチャ素材を元にレンダラーを使ってマテリアルを作成します。

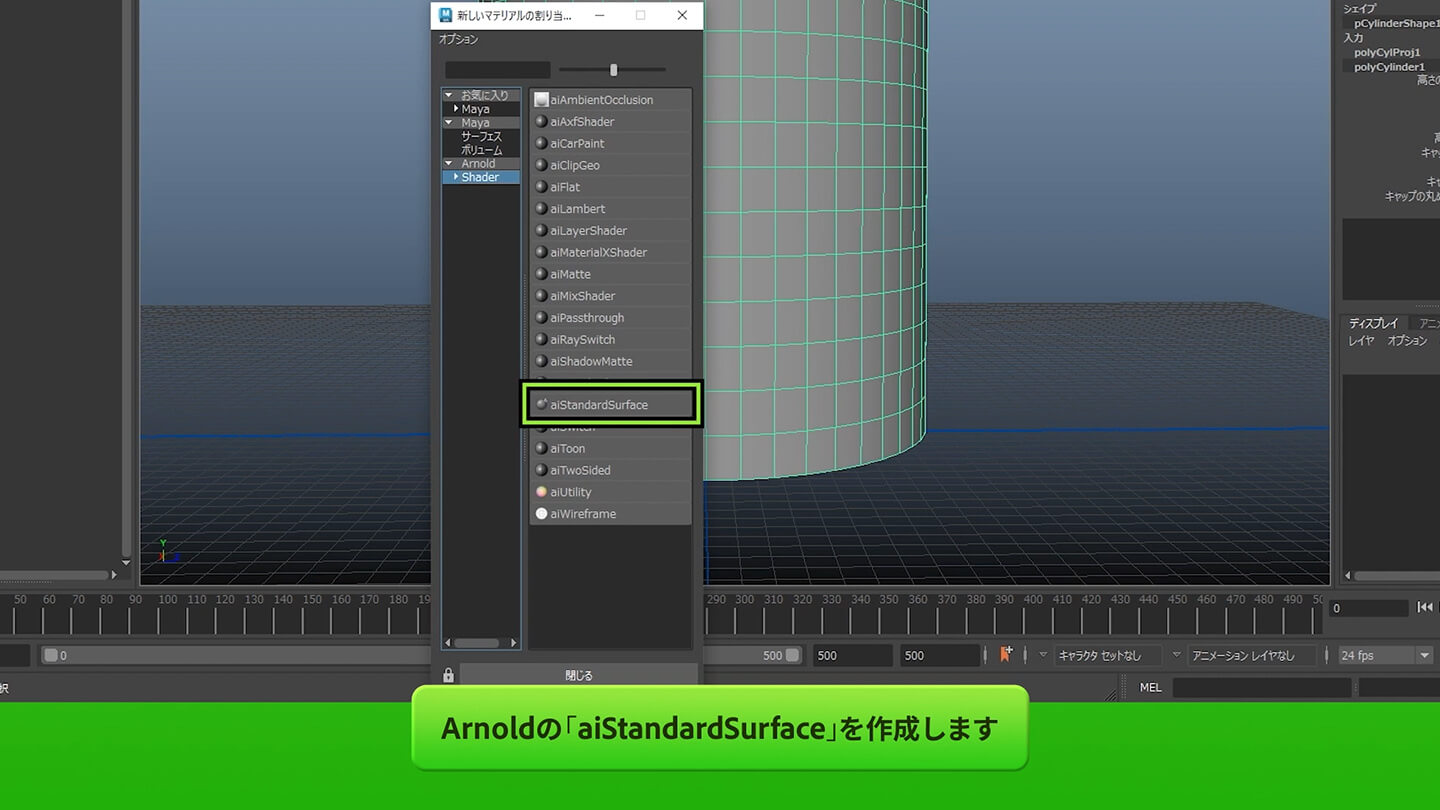
今回使用する3DアプリケーションのArnoldでも、同じような円柱をモデリングしています。円柱に対して、新しいマテリアルを割り当てます。レンダラーはArnoldのため、「aiStandardSurface」を作成します。

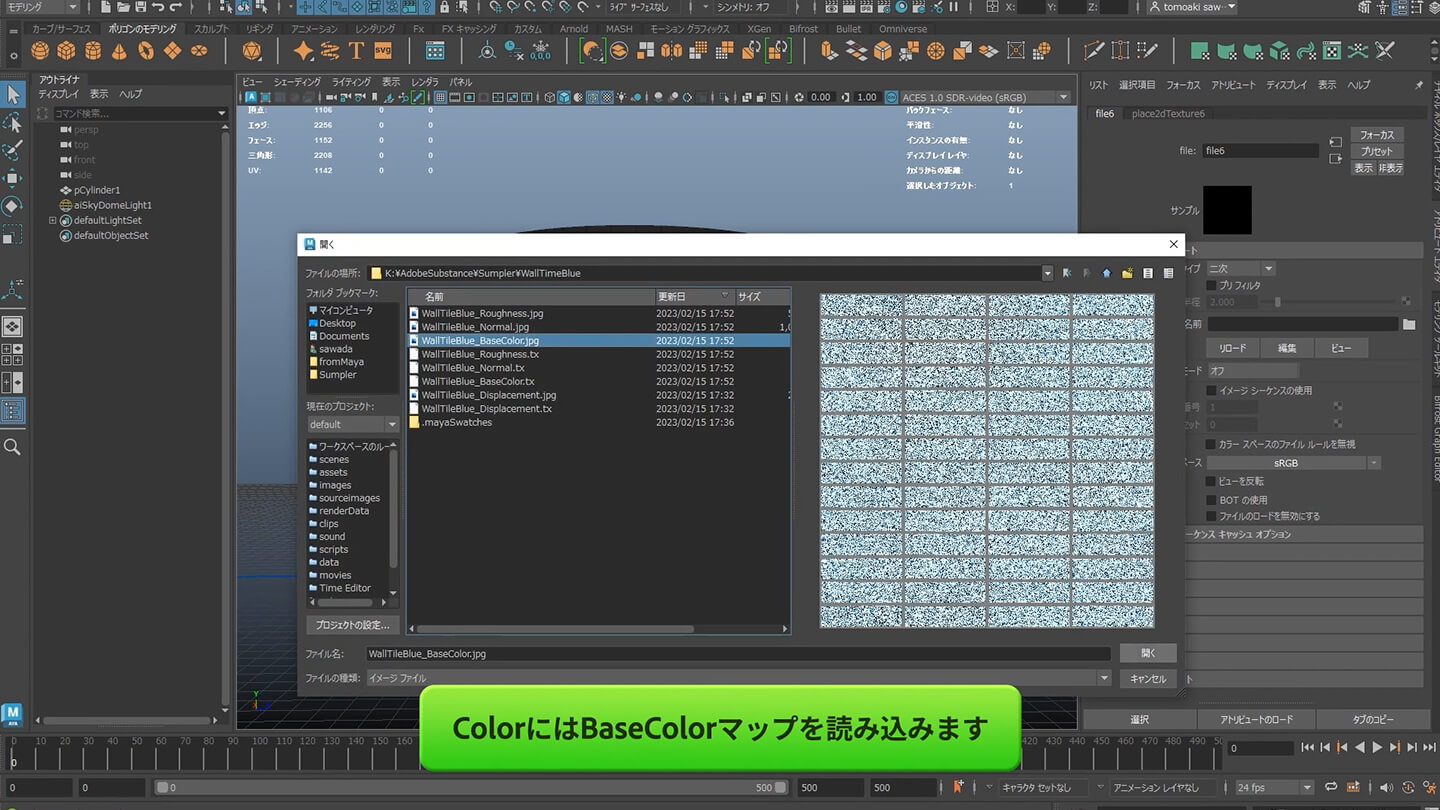
Colorには、Samplerから出力されたBase Colorのテクスチャを読み込みます。

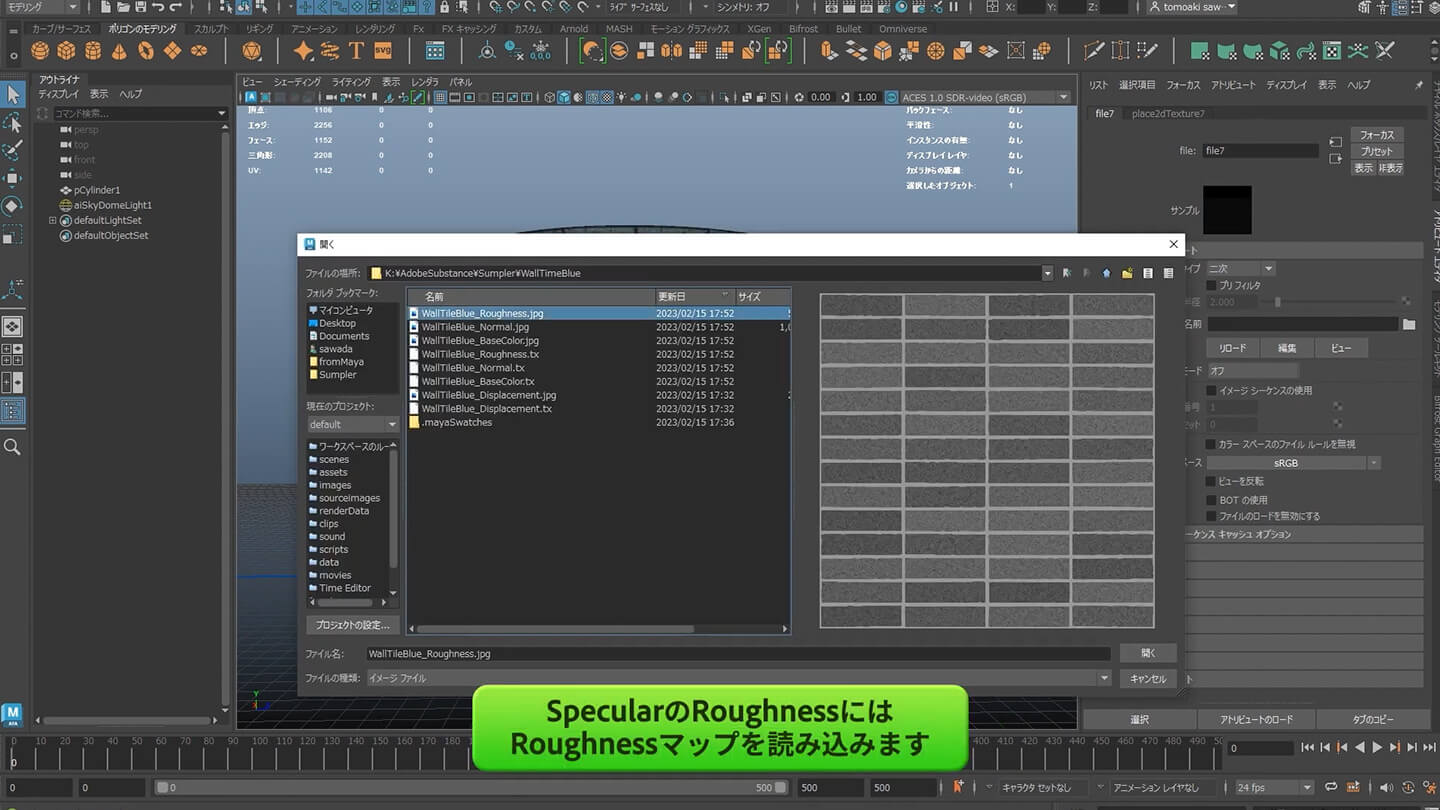
SpecularのRoughnessには、Roughnessのテクスチャを読み込みます。

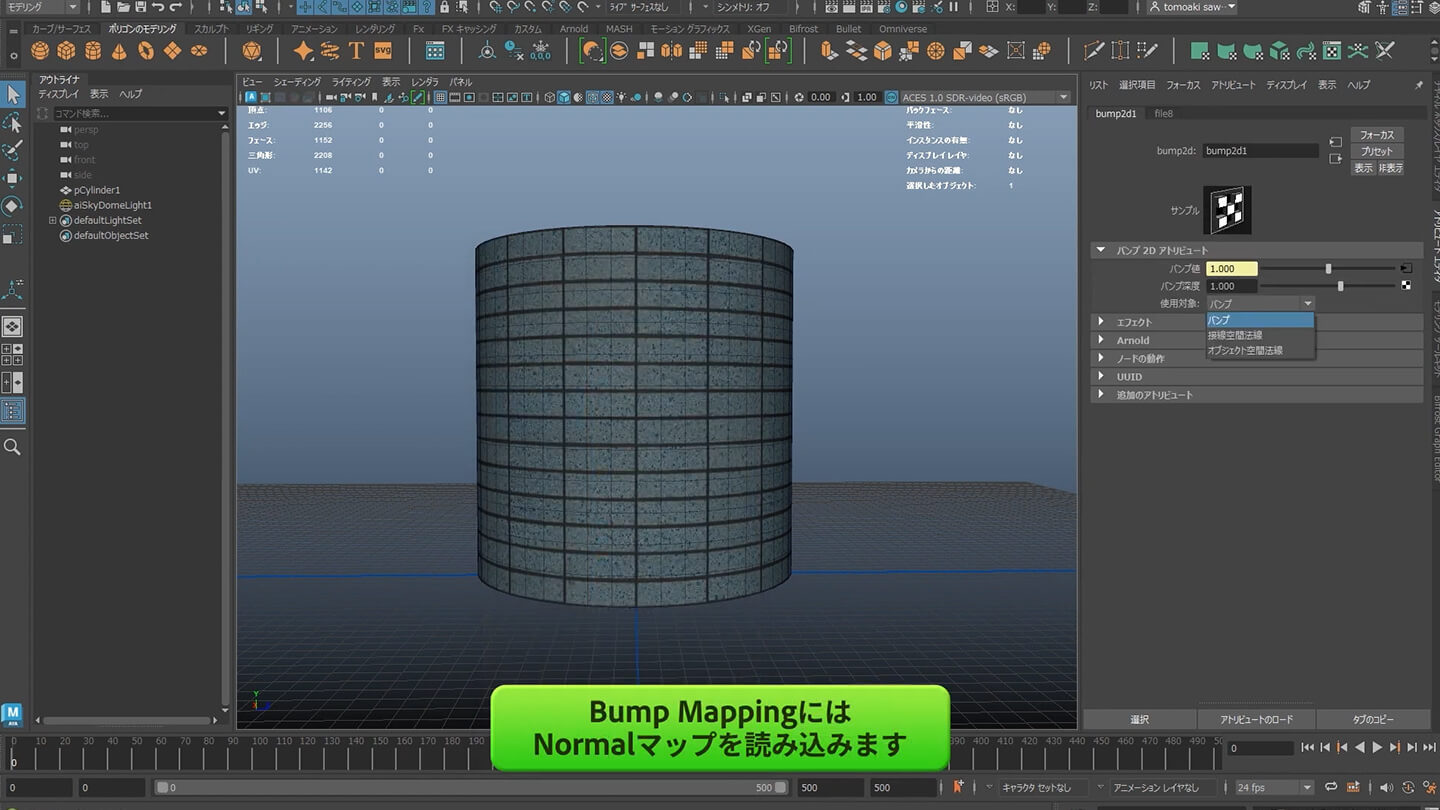
「Bump Mapping」にはNormalのテクスチャを読み込ませます。バンプモードをノーマルに変えることを忘れないように注意が必要です。

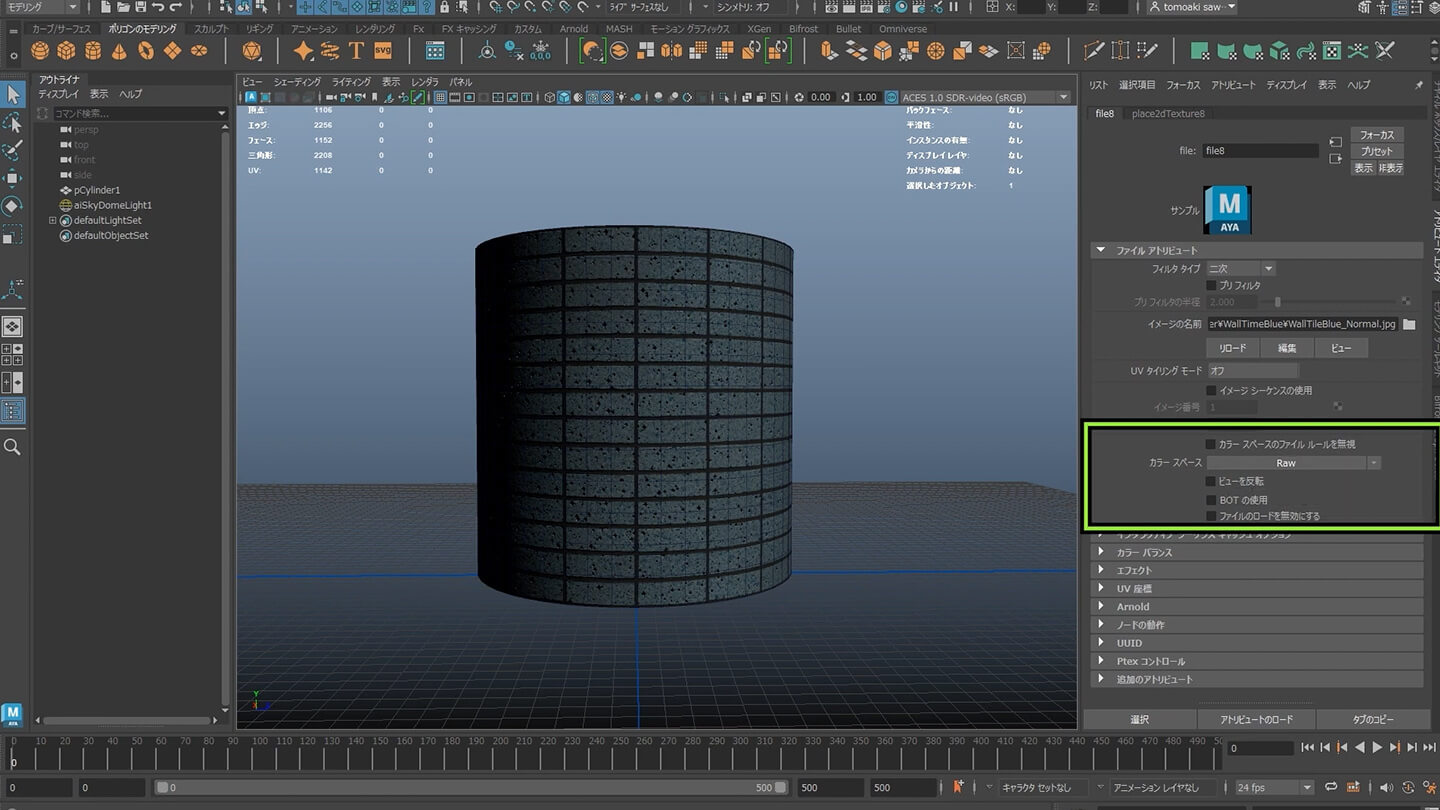
ノーマルマップのカラースペースは「Raw」にしておきます。ここで1度レンダリングして、質感を確認します。

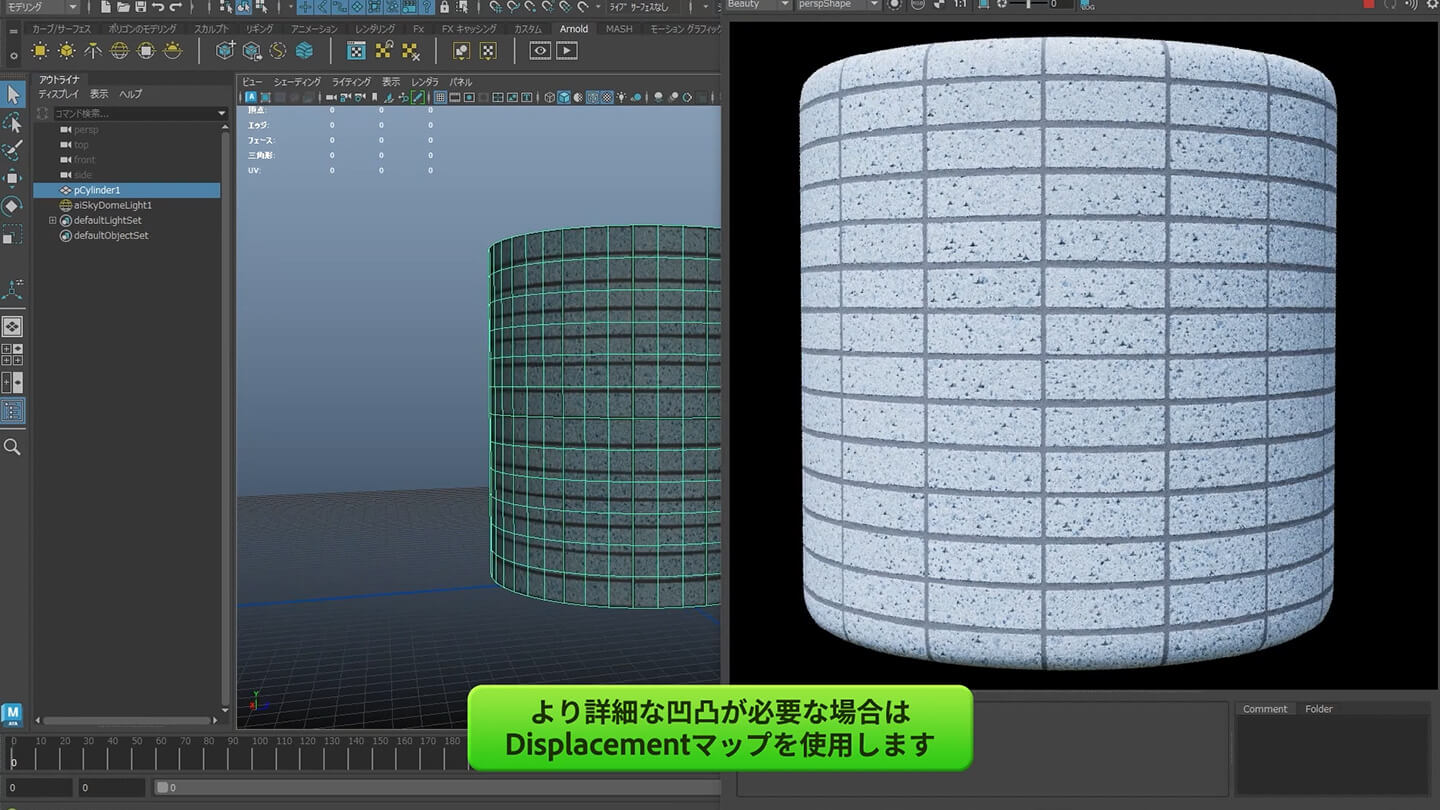
遠目で見るだけであればこの状態でも十分ですが、Normalマップだけでは凹凸感が足りないため、Displacementマップを使います。

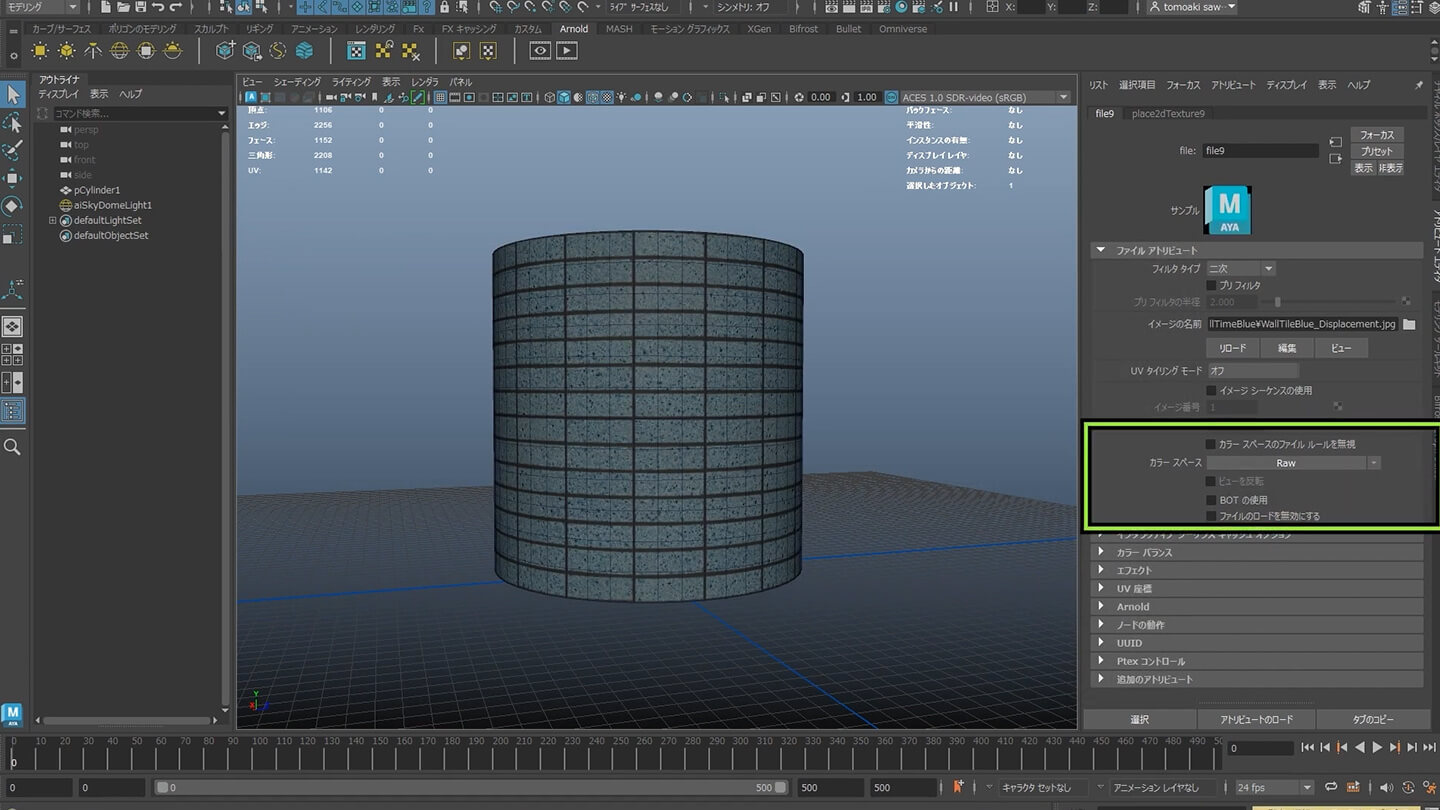
DisplacementマップもカラースペースをRawに変えておきます。Displacementマップの高さは、小さな値から少しずつ調整する方法をおすすめします。

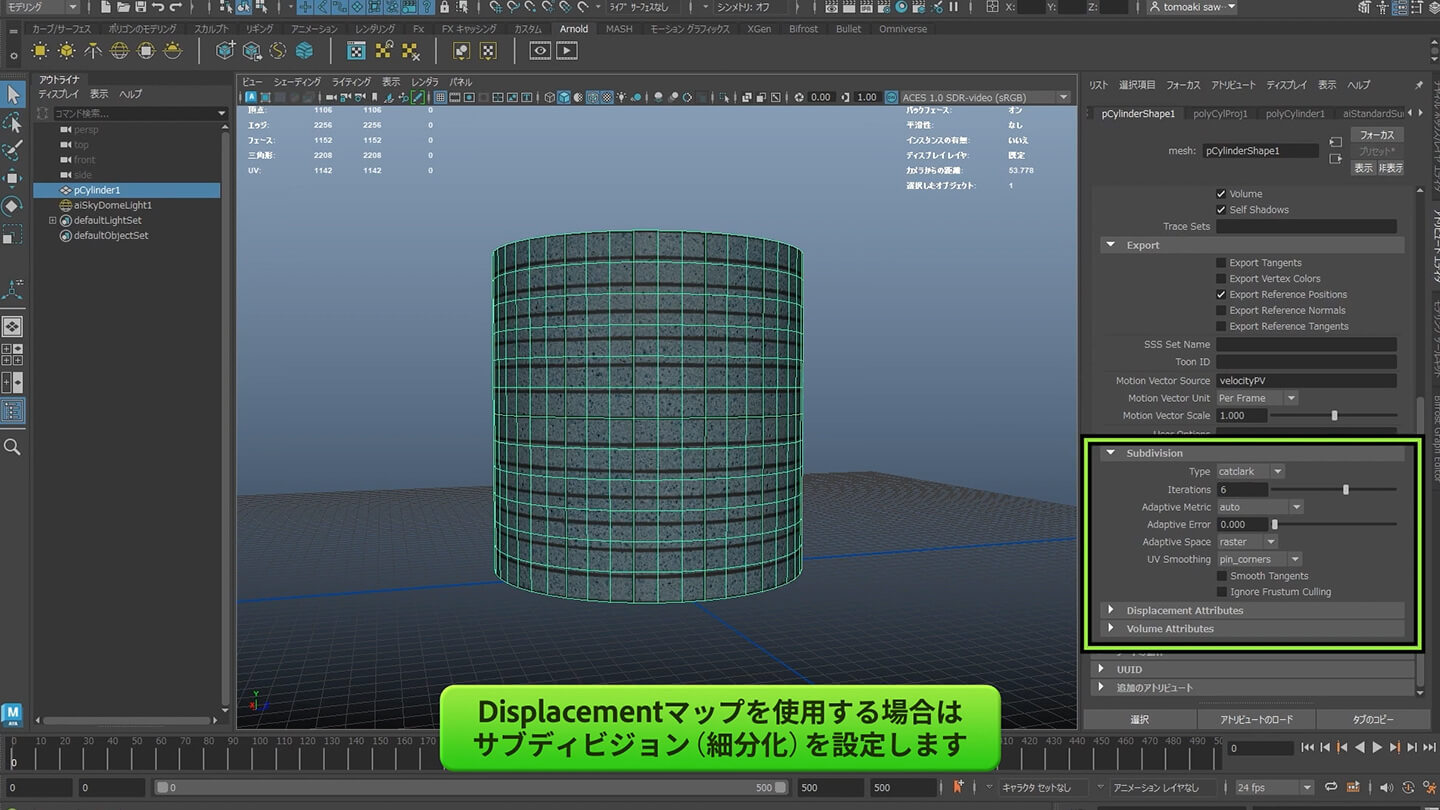
次に、Shapeノードのサブディビジョン(細分化)の値を調整します。Displacementの効果を得るためにも、サブディビジョンでメッシュを細かくしておく必要があります。

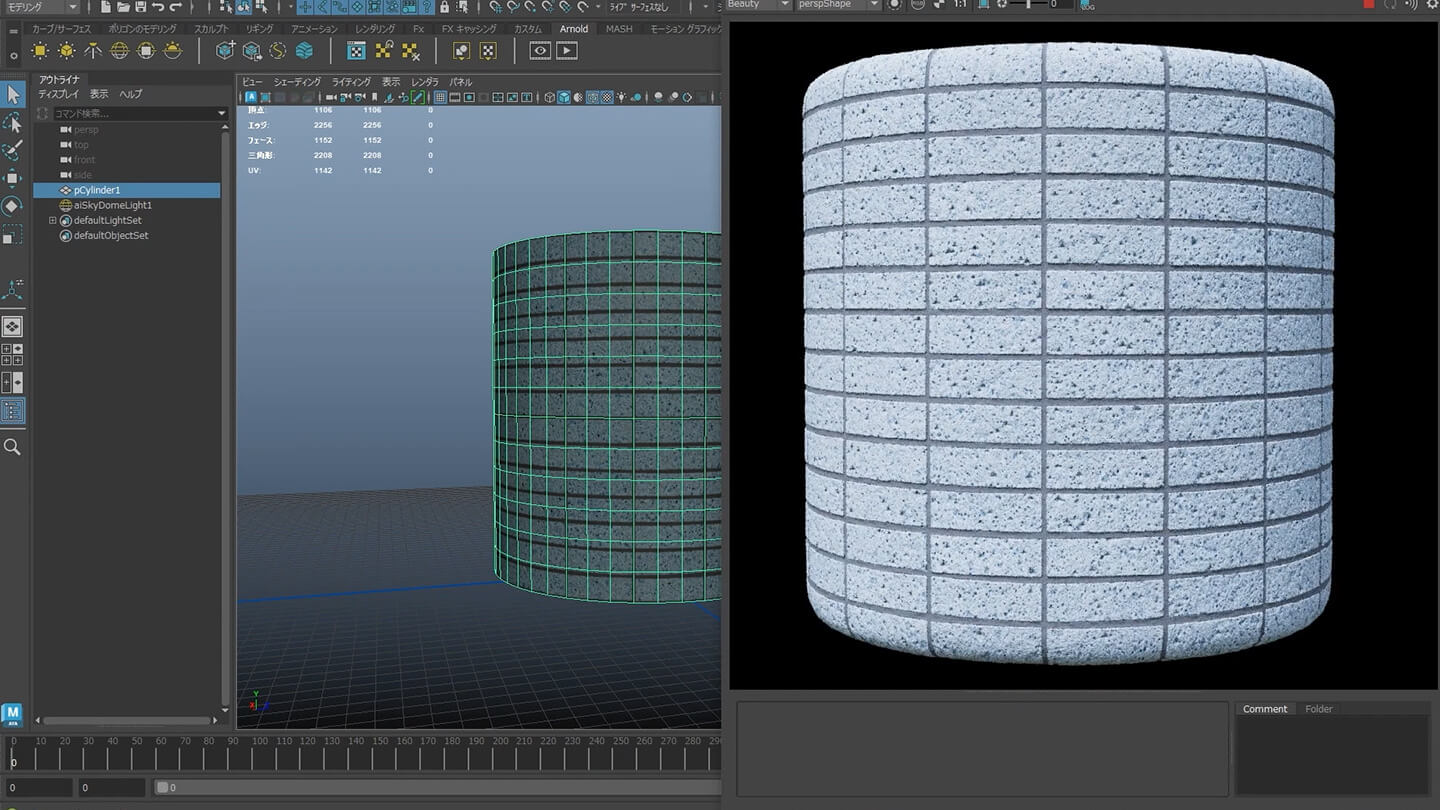
レンダリングすると、さきほどのNormalマップだけの場合よりも凹凸が表現されていることが確認できます。

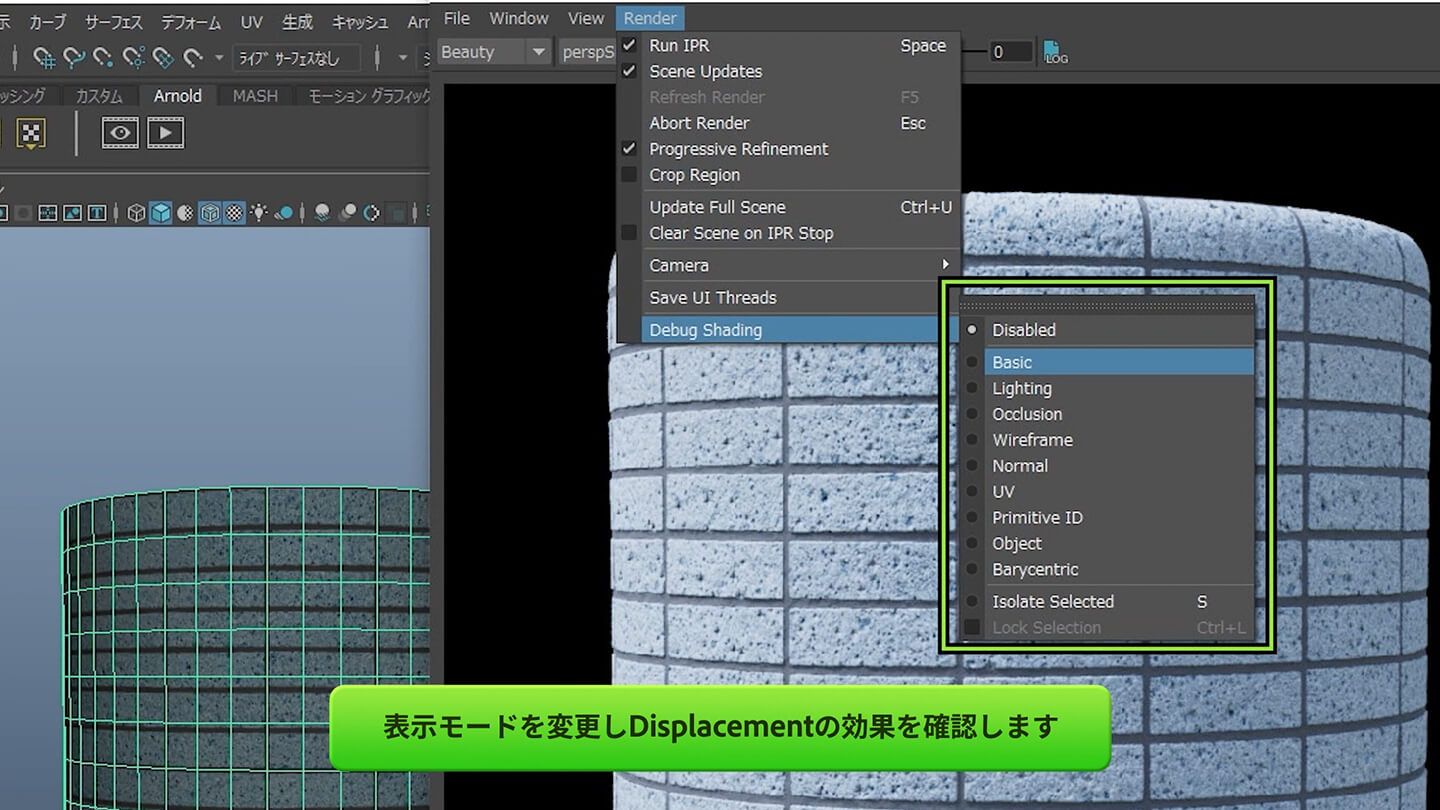
Displacementによる凹凸の具合をより視覚的に確認するために、デバッグモードでBasicやWireframeに切り替えてみることも推奨しています。
最後に、デバッグモードを元に戻してDisplacementの値を少し調整します。

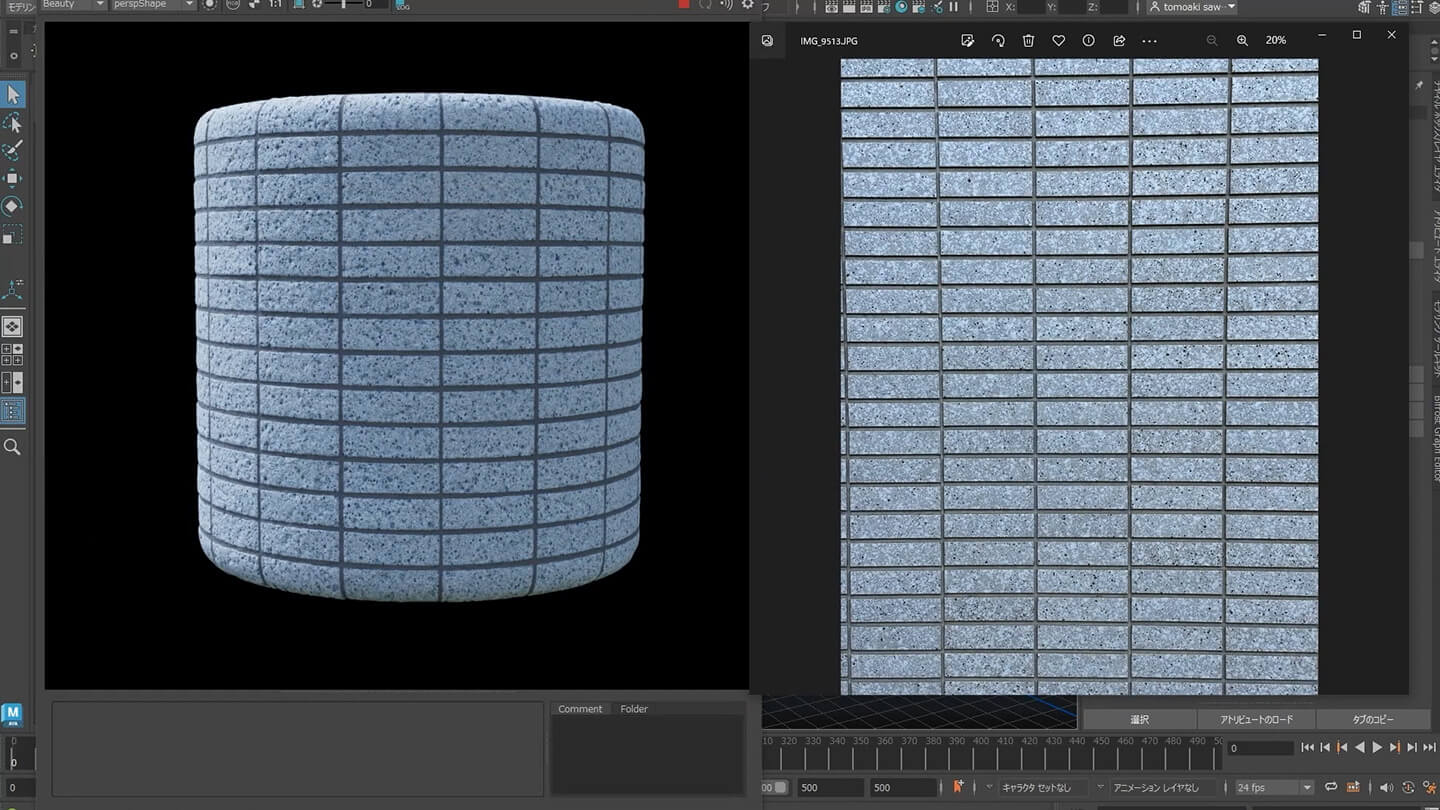
オリジナルの写真とレンダリング画像を比較すると、とても近い結果になります。Samplerではこのようにレイヤーを使ってさまざまなフィルターを重ねていくことで、シームレスなテクスチャをゼロから作成することができます。

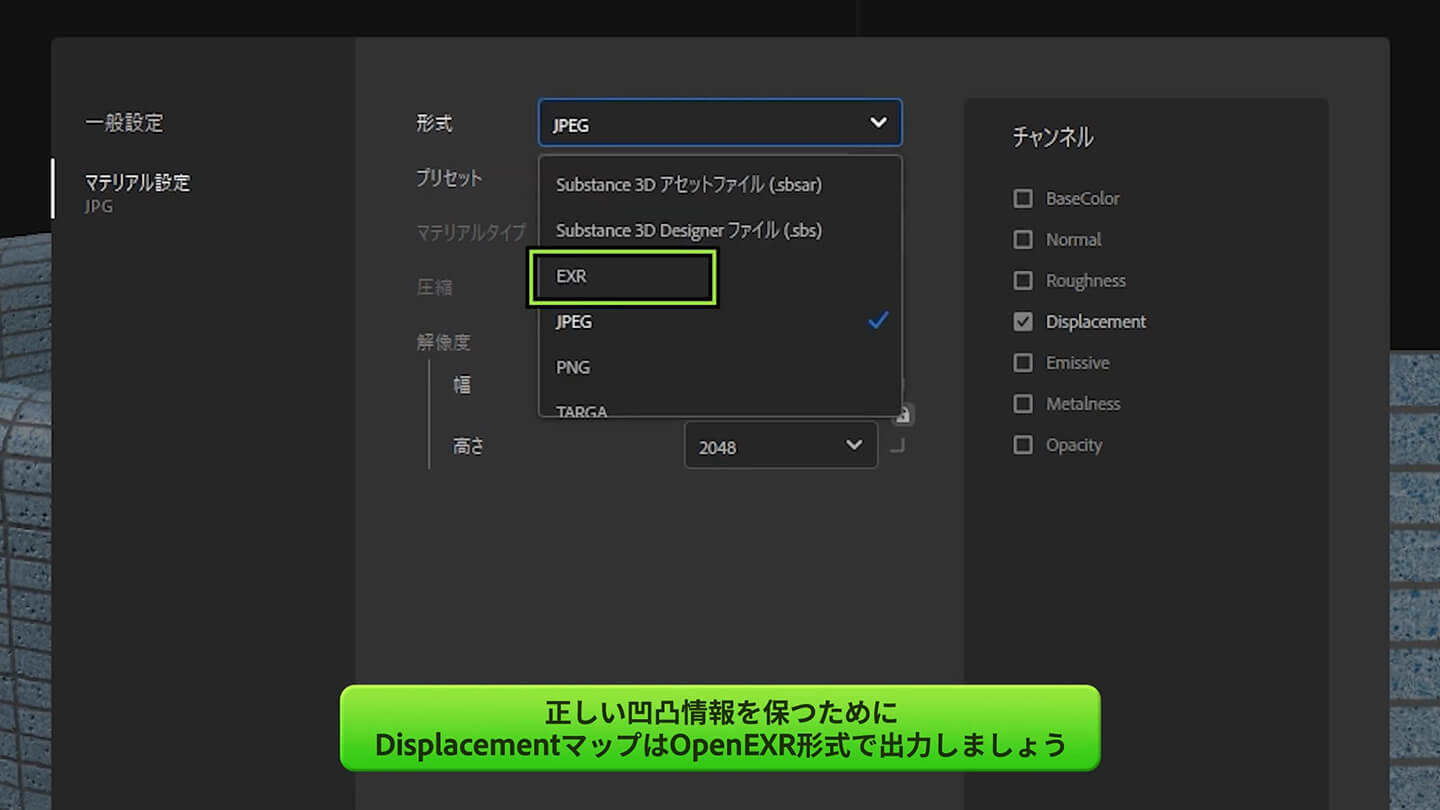
書き出しをする際、プレビュー用としてはJPEGでもいいのですが、Displacementマップを個別に書き出せるOpenEXR形式で書き出しを行います。OpenEXRへの書き出しの場合は、チャンネルでDisplacementマップだけを選択して書き出します。

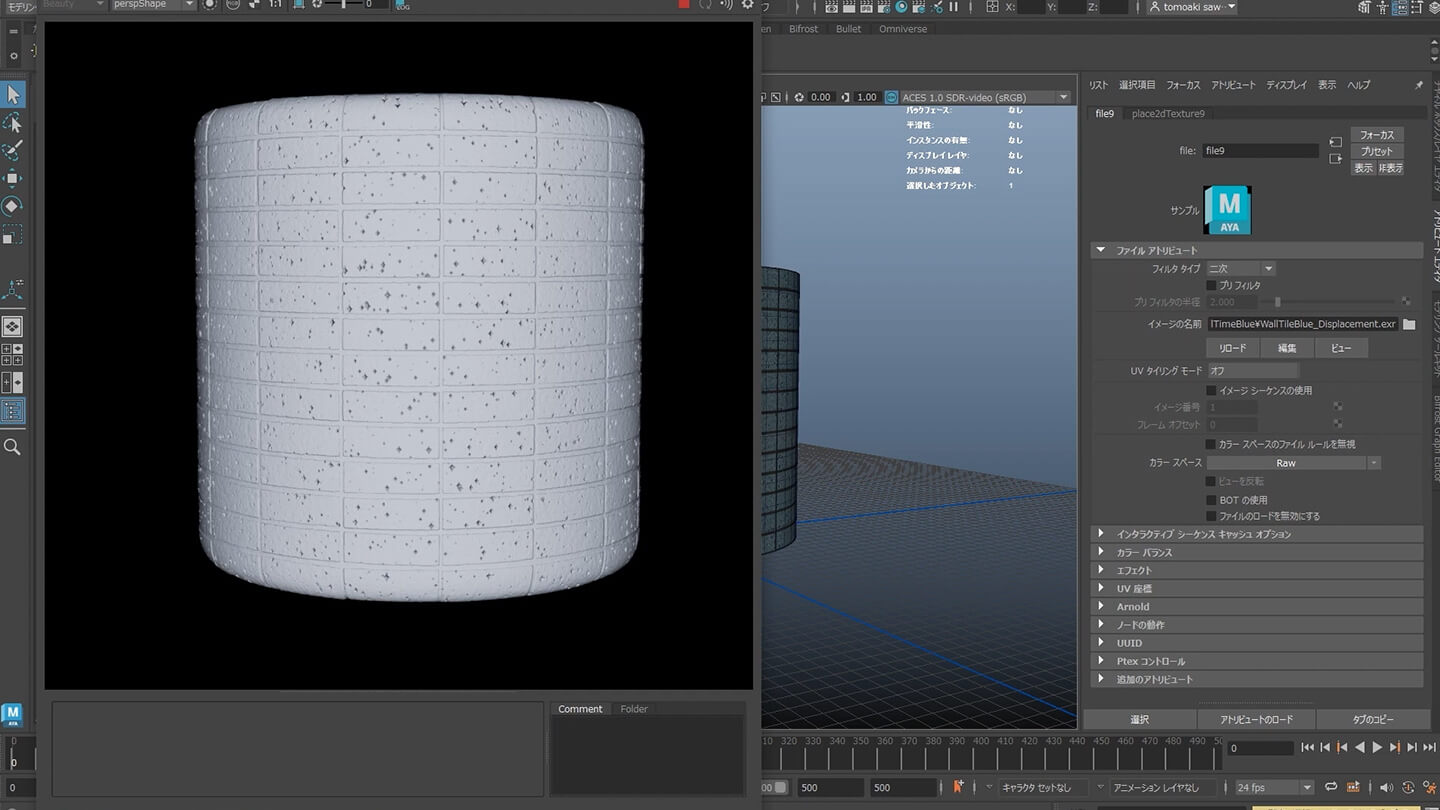
レンダラーでも質感を確認します。Displacementマップを差し替え、再度レンダリングをして確かめます。OpenEXRでは、より細やかな凹凸やマイナス値を表現することができます。

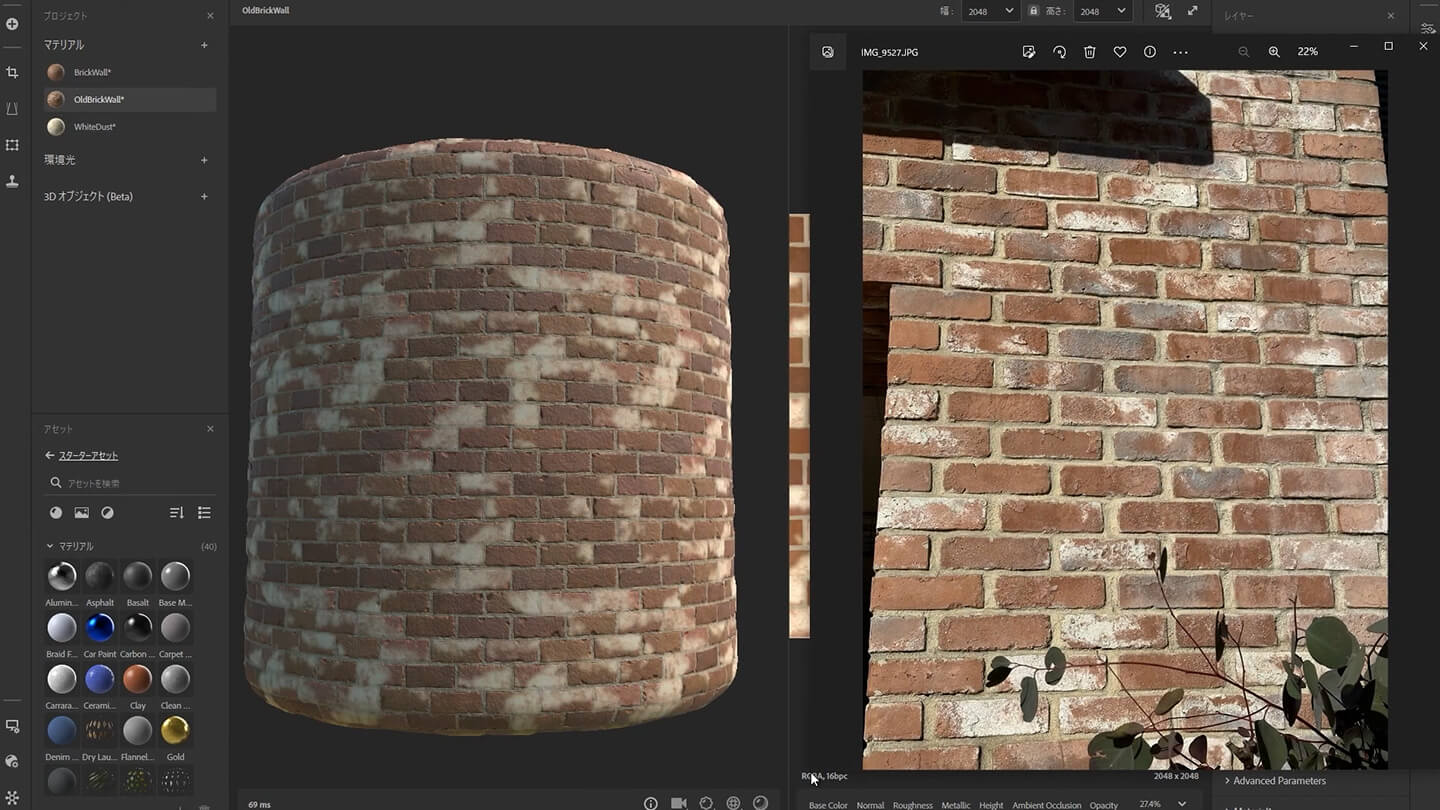
Samplerにはこのような汚し模様のついたブリックパターンや、

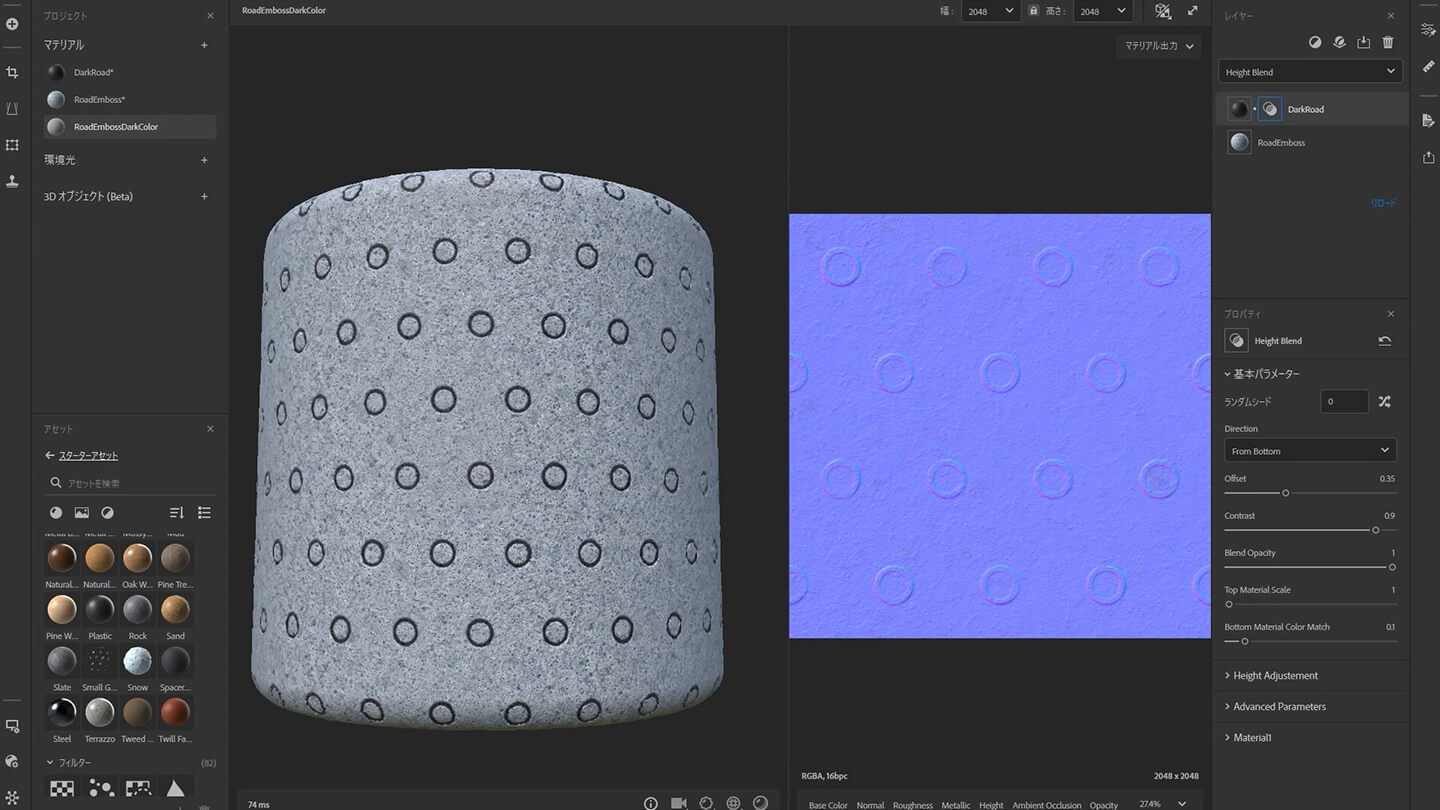
滑り止めの丸い凹みのついた舗装など、さまざまな建築素材を簡単に作り出すことができます。
ゼロから建築用素材を作成する流れ

Samplerを使ってゼロから建築素材を作成するためには、
1. 素材に合わせたベースマテリアルの選択
2. 明るさ調整
3. パターンの平均化
4. ノイズや模様の追加
5. タイルの場合はタイルパターンの作成
6. レンダラに合わせたテクスチャマップの書き出し
という流れで行います。
Photoshopでは難しかった建築素材の作成ですが、Adobe Substance 3D Samplerでは非常に効率的に、そして簡単に複雑な素材を作ることができます。ぜひ、皆様のワークフローにご活用ください。
建築ビジュアライゼーションのための初めてのAdobe Substance 3D Collection
- 01.ゼロから建築用素材を作成編 ←今ここ!
- 02.サンプル写真から建築用素材を作成編