
建築ビジュアライゼーションのクオリティと効率を上げる、『Adobe Substance 3D Collection』を紹介します。前回は、ゼロから始めるテクスチャ作成としてAdobe Substance 3D Sampler(以下、Sampler)を紹介しましたが、今回は個人で撮影した写真素材から建築用素材を作成するワークフローを紹介します。
↓動画はこちらからご視聴ください↓
Adobe Substance 3D Samplerの実用例

実際に、屋外で撮ってきた写真をSamplerに読み込ませてテクスチャを作成します。






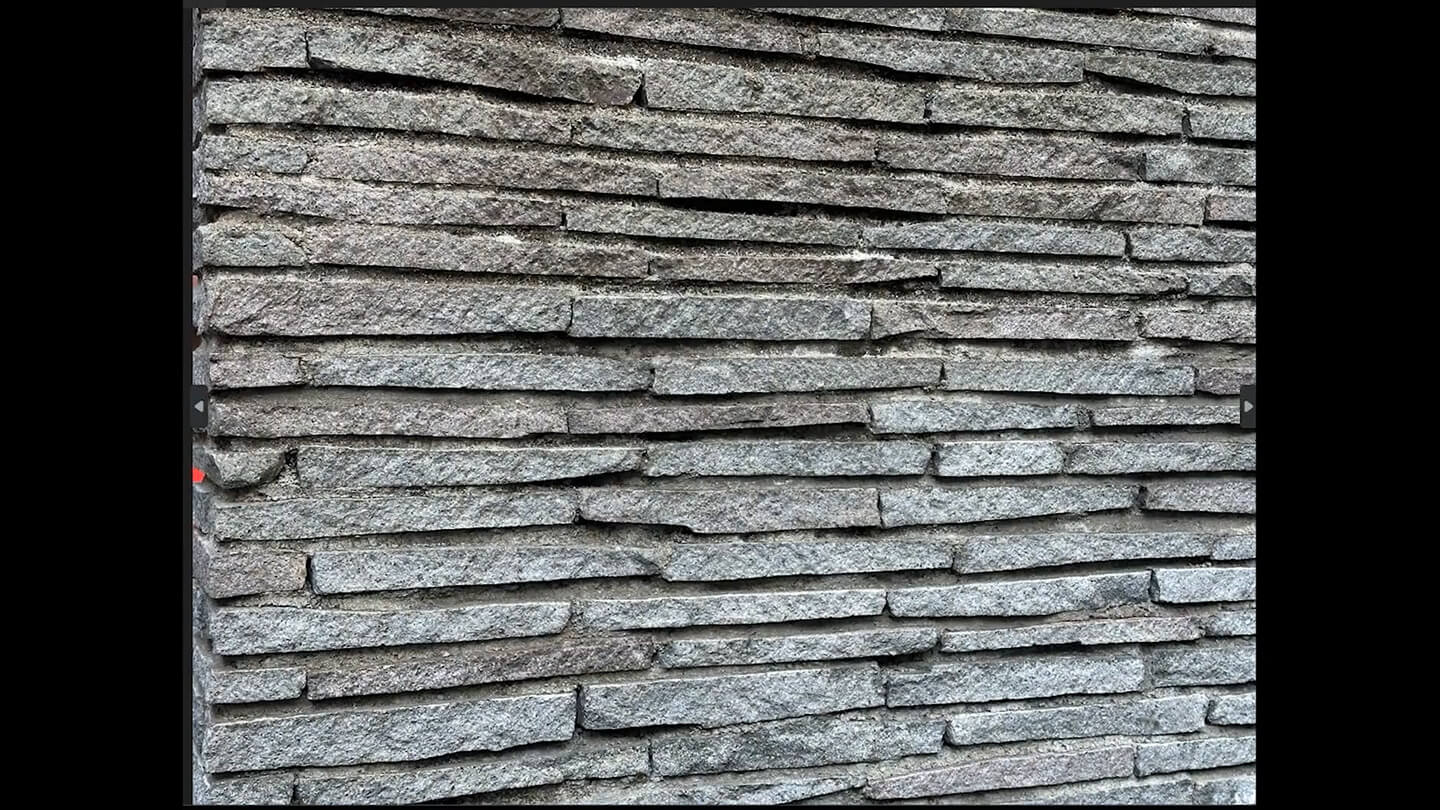
今回はそれぞれ異なった素材の写真を撮りましたが、どれも建築ビジュアライゼーションのテクスチャとして使用できる素材を選んでいます。
素材の読み込み・マテリアル作成

最初に、Samplerを起動します。
新規作成をクリックし、右上のレイヤーパネルに使用する画像をドラッグアンドドロップ、もしくは「ここをクリック」を選択すると写真データを読み込むことができます。

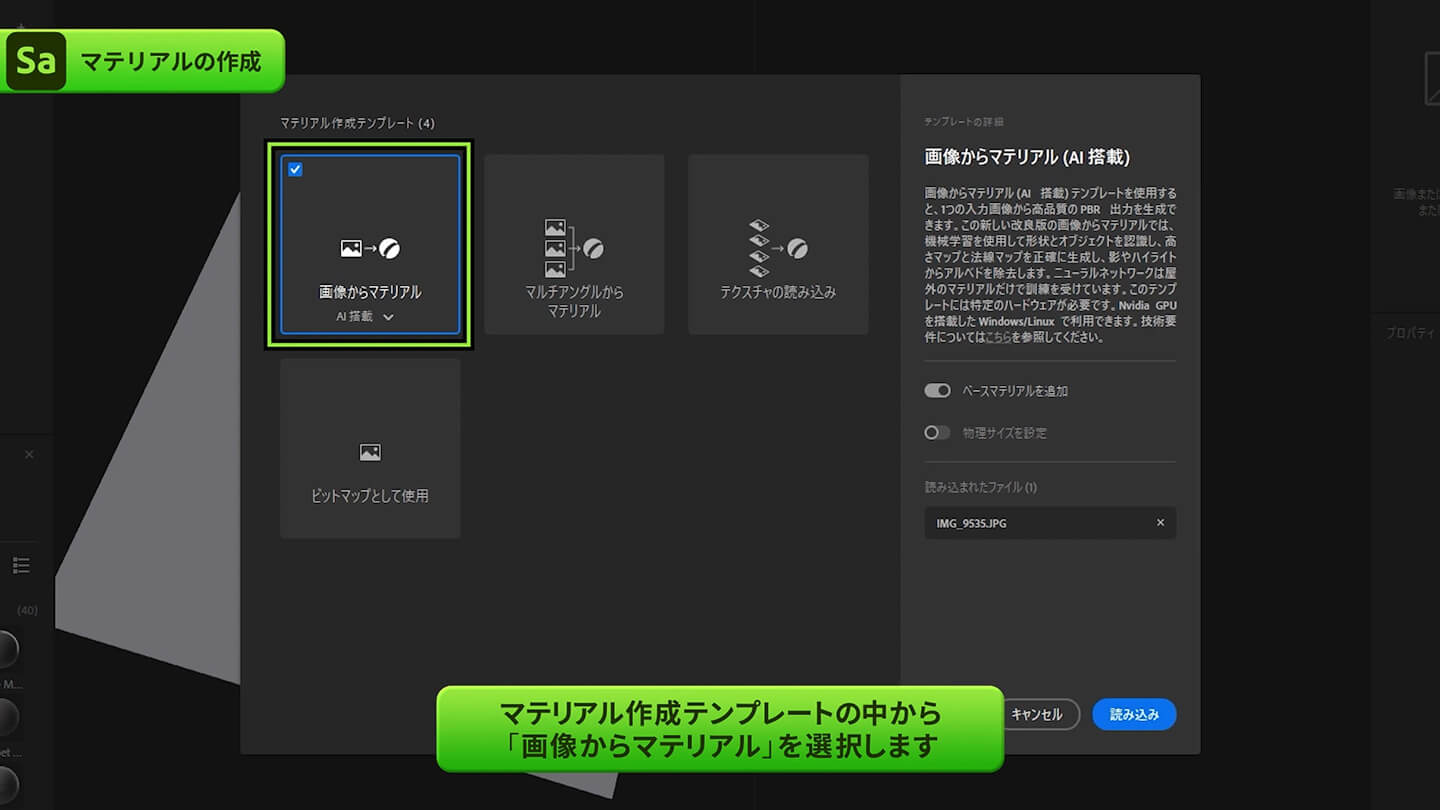
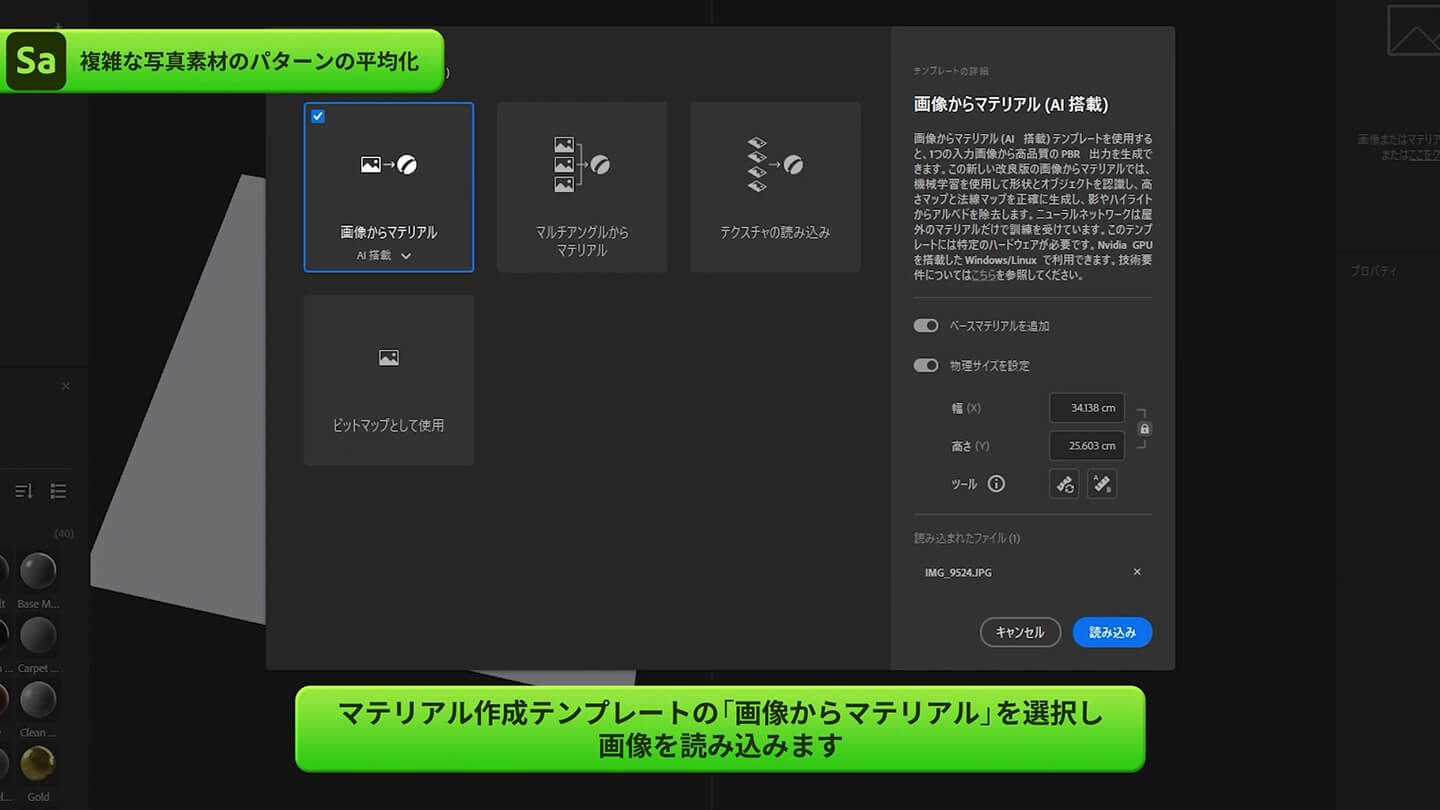
写真データを読み込むとマテリアル作成テンプレートが表示されるので、左上にある「画像からマテリアル」を選択します。「画像からマテリアル」のオプションとして、「AI搭載」と「B2M」のオプションを選べるようになっています。
NVIDIA製のグラフィックカードを使用する場合はAI搭載を選択し、それ以外はB2Mを選択します。

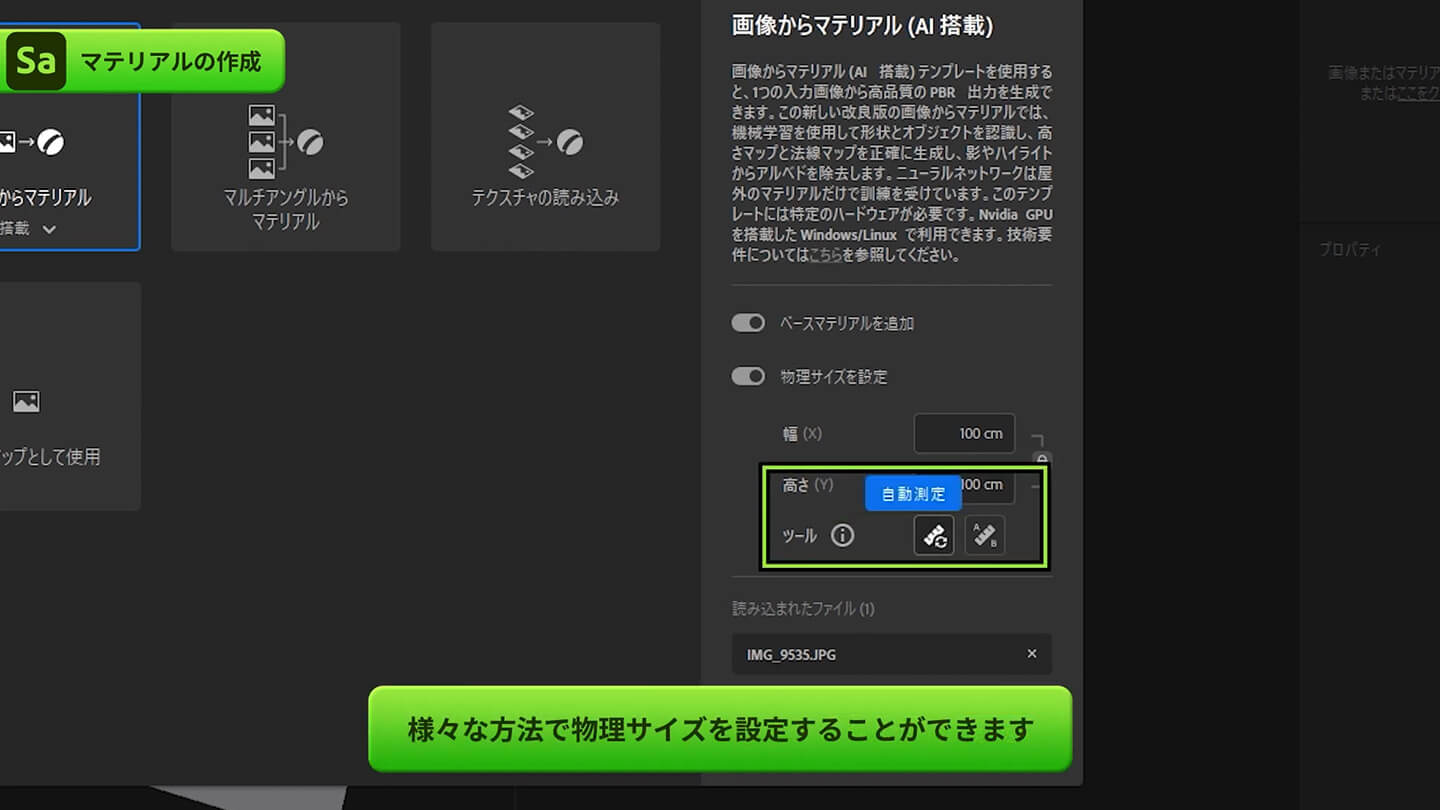
次に、テクスチャのサイズを指定します。「物理サイズを設定」をオンにして、画像の幅と高さを指定します。自動測定と手動測定を選択することもできます。

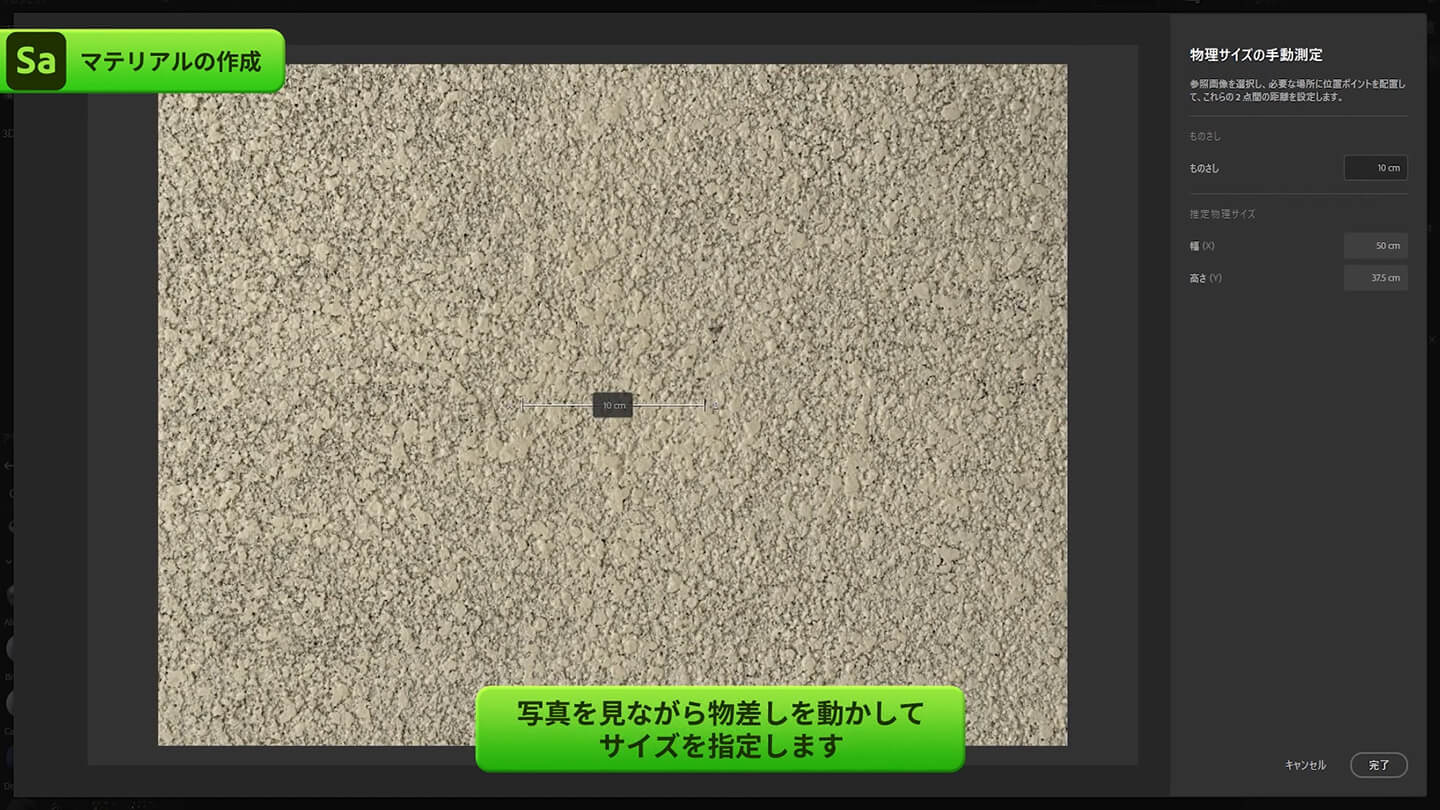
今回は手動測定を選択し、写真を見ながら物差しを使ってサイズを指定します。設定が完了したら、右下の読み込みをクリックします。

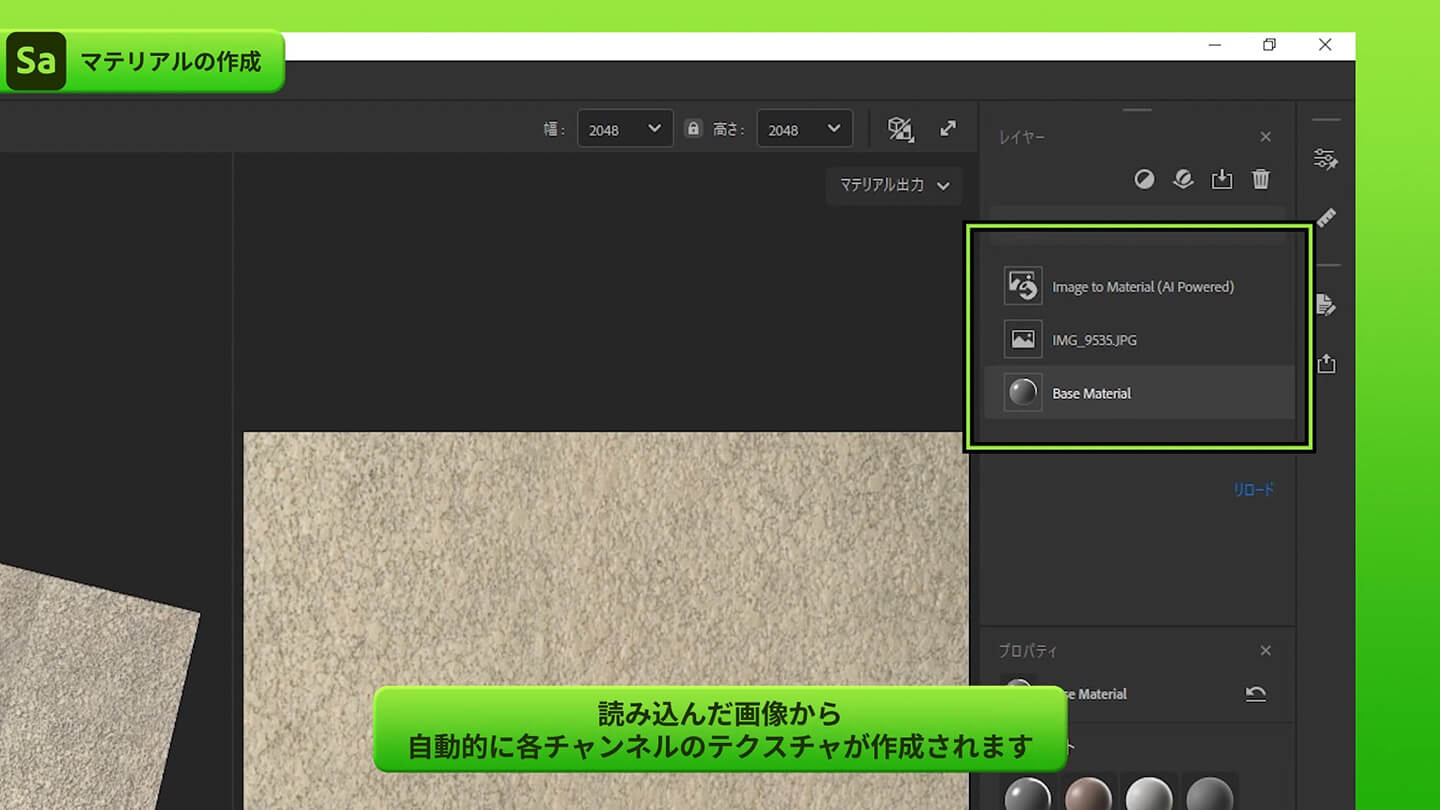
そうすることでレイヤーパネルに3つのレイヤーが作られ、

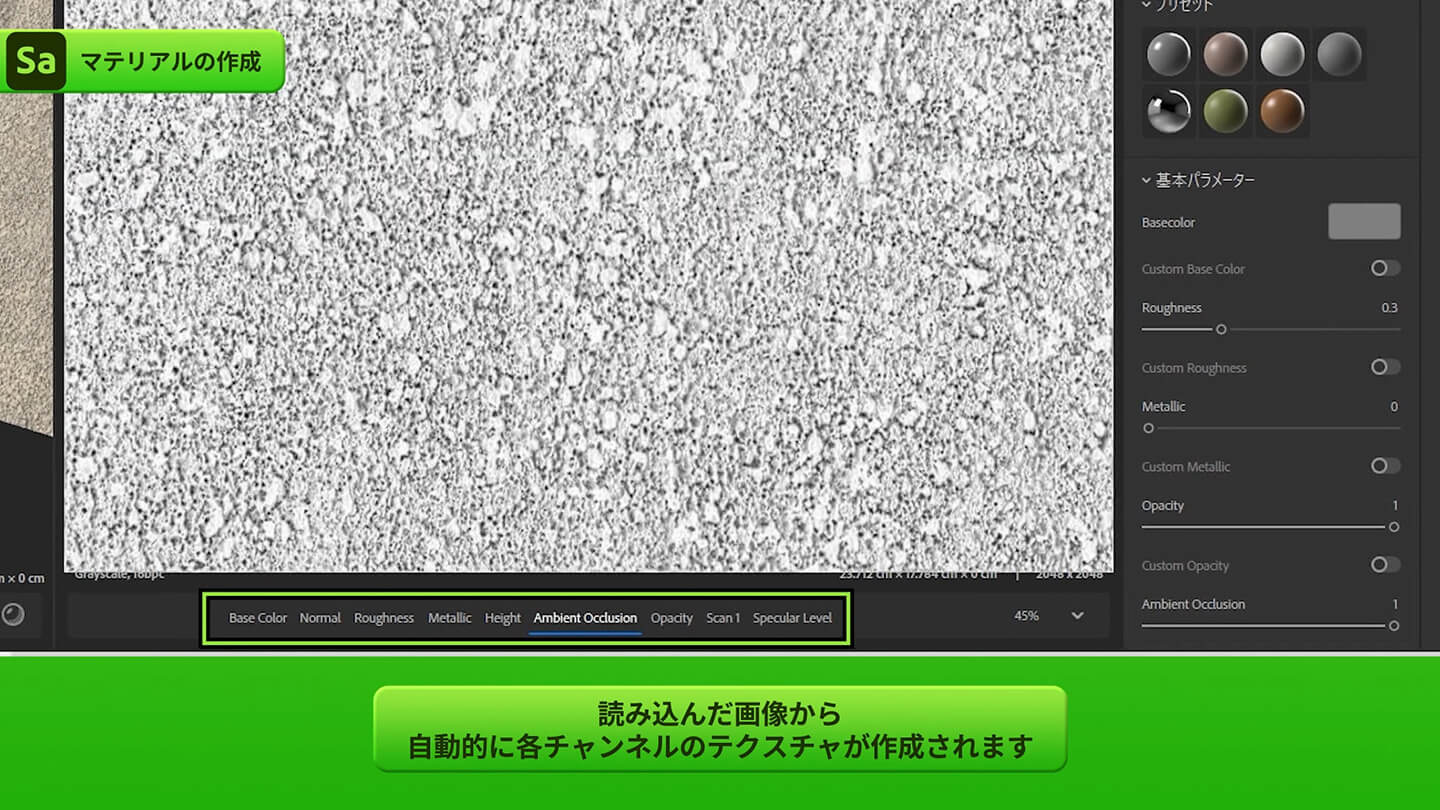
自動的に写真から各チャンネルのテクスチャが作成されます。

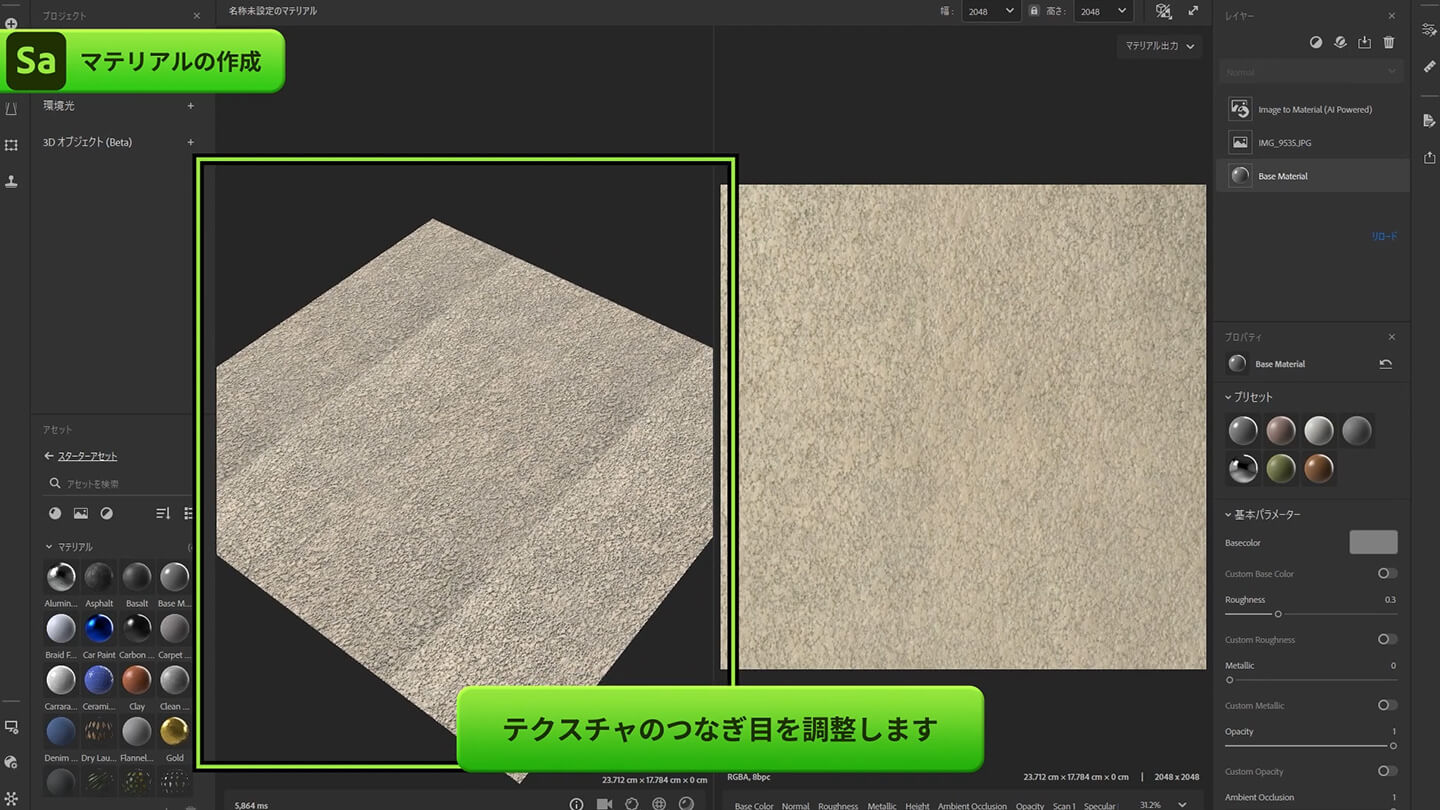
しかし、3Dビューで見るとシームレスになっていません。そのため、より細かくつなぎ目を調整していきます。

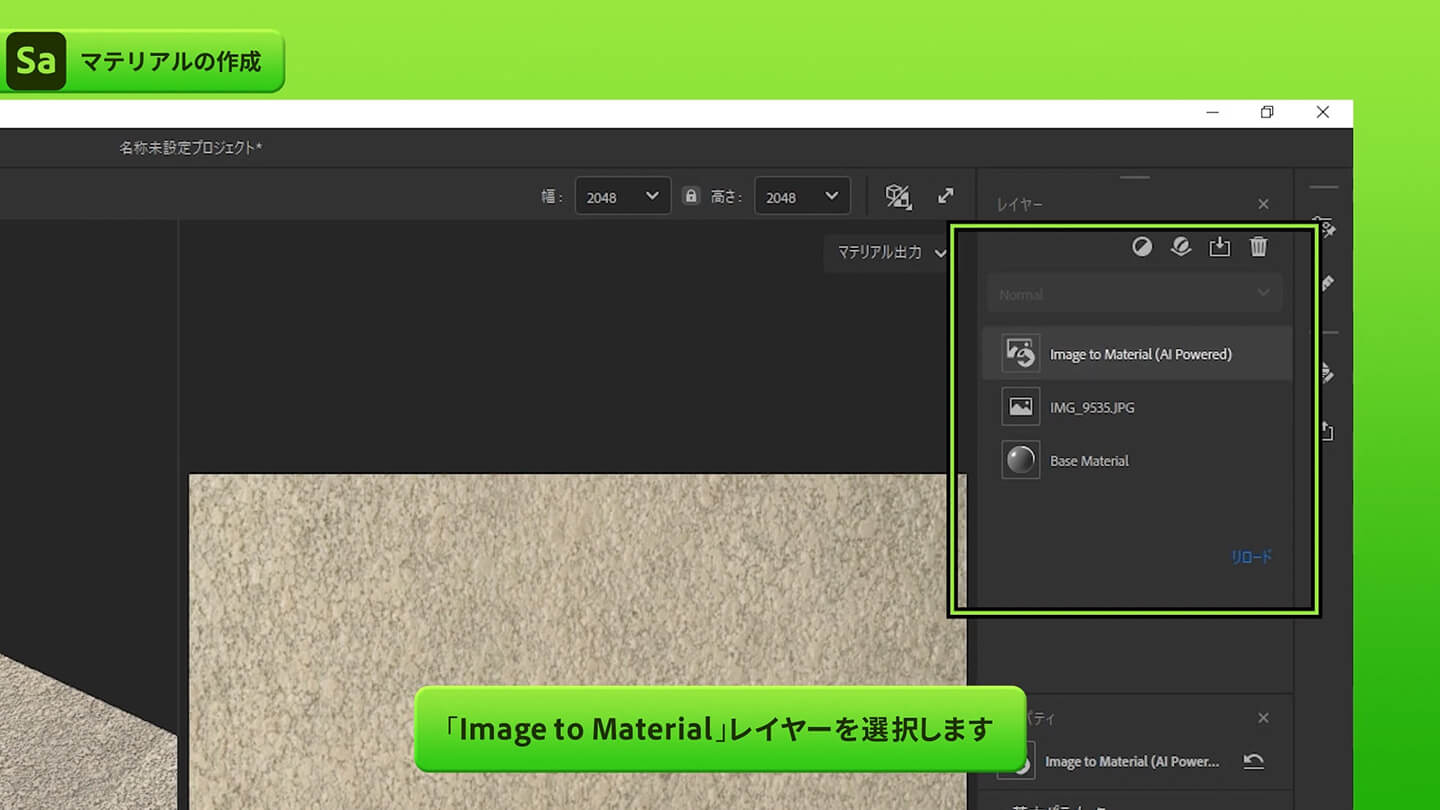
まず、「Image to Material」レイヤーを選択します。

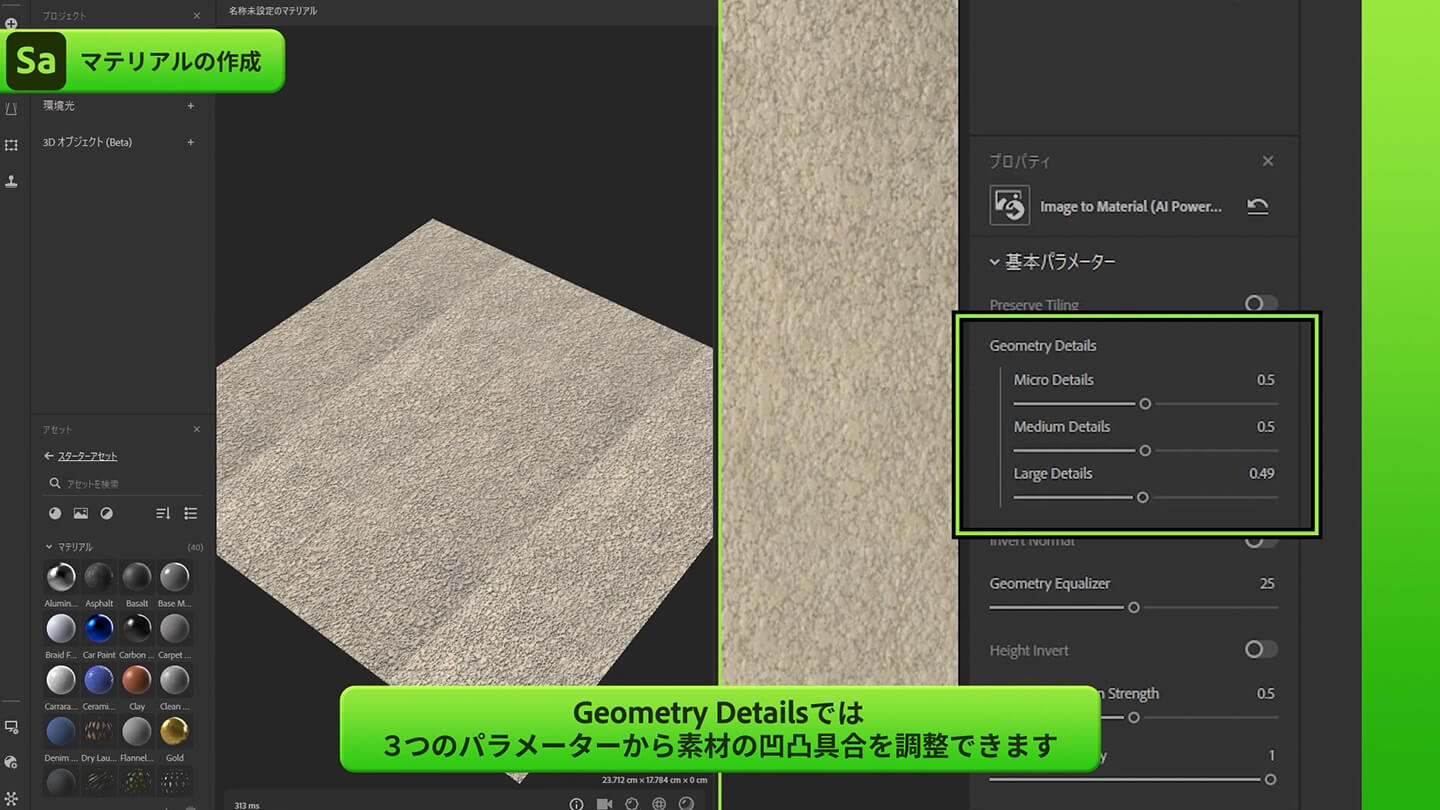
Image to Material内のGeometry Detailsにある3つのパラメーターを3段階に分けてコントロールすることで、凹凸加減を調整します。

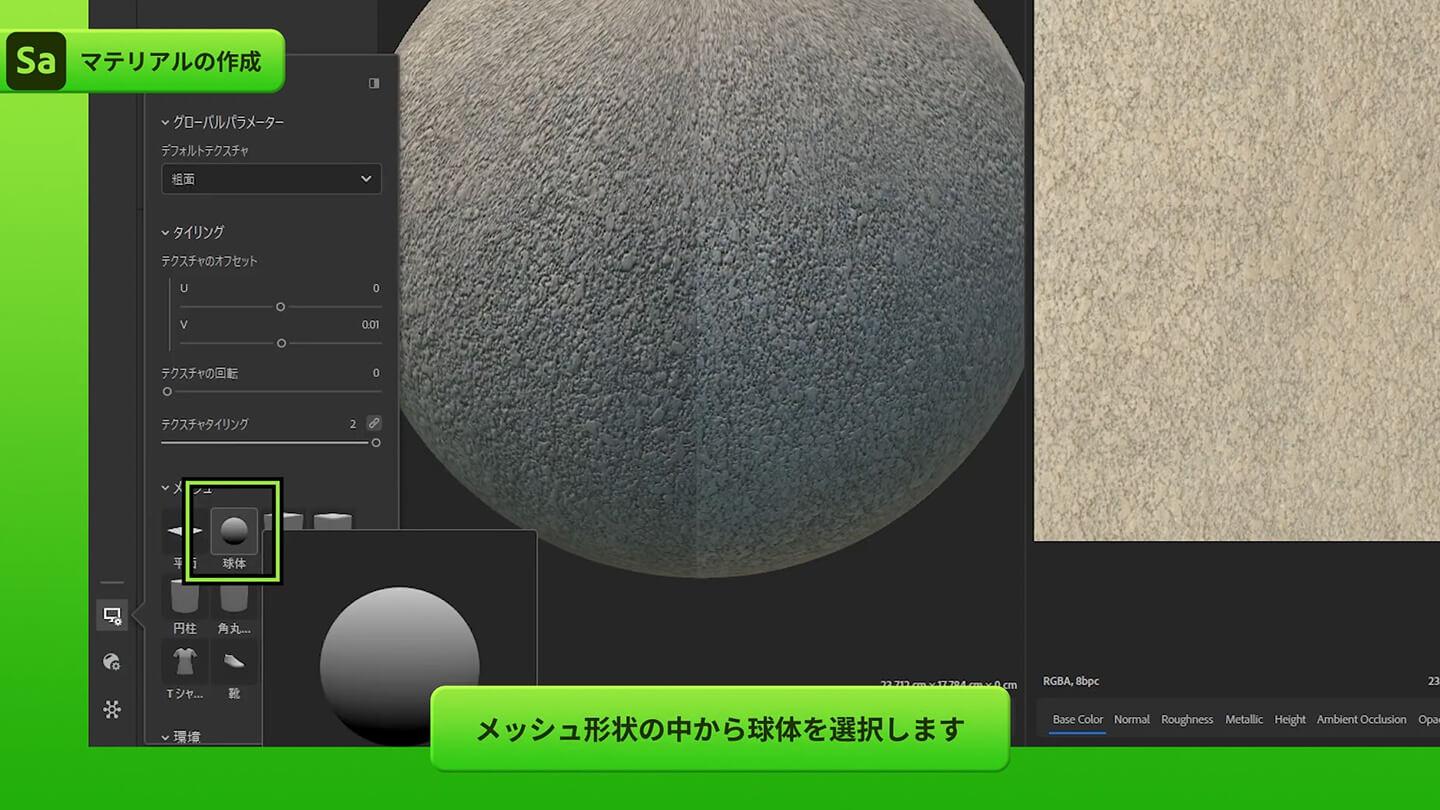
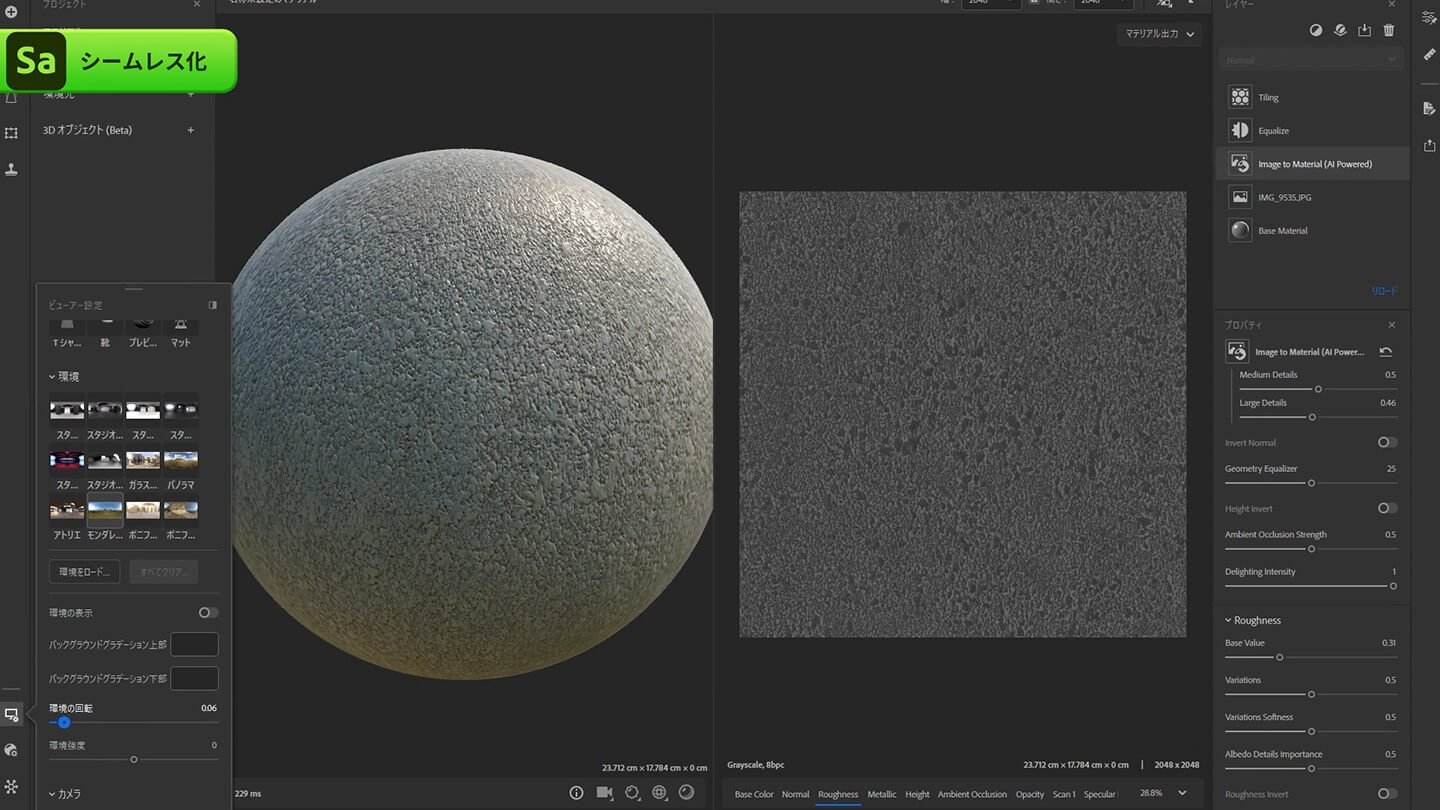
3Dビューのメッシュを変更する場合は、ビューアー設定ボタンを選択します。今回は、ビューアー設定内のメッシュの中にある球体に変更し、立体的に確認してみます。

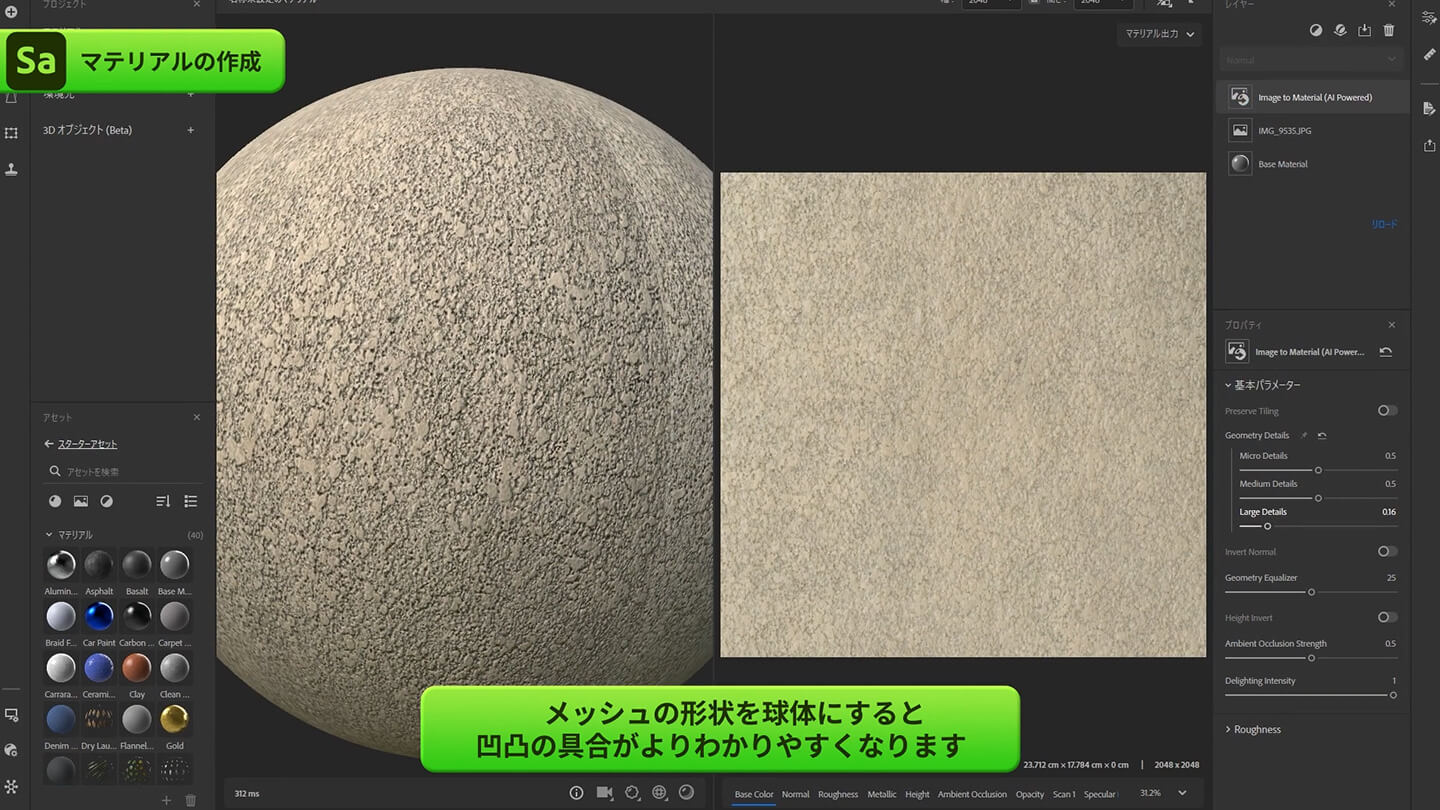
球体にすると、光の当たり具合によってテクスチャの詳細が分かりやすくなります。

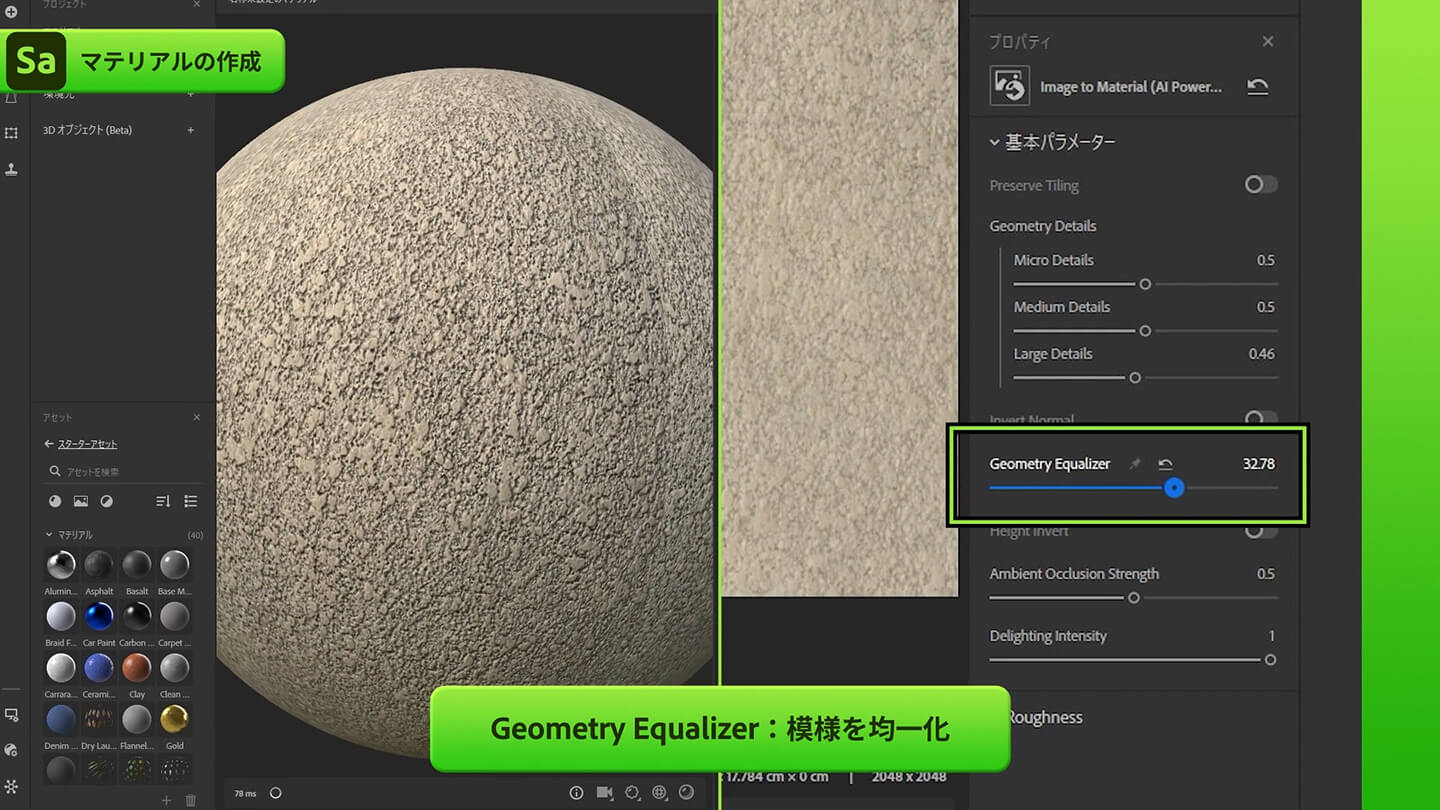
Geometry Equalizerでは模様も均一にできます。

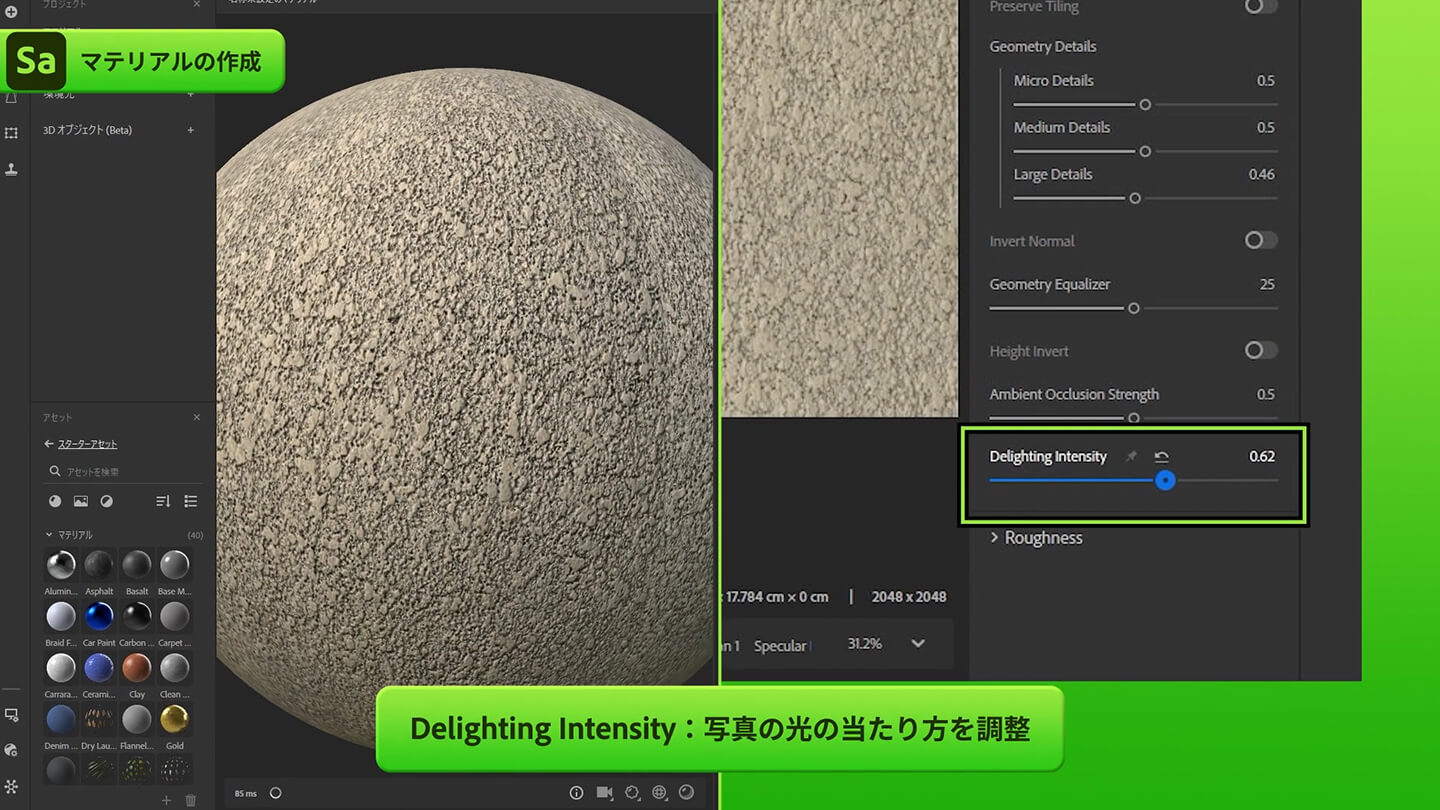
Delighting Intensityでは、光の当たり方を調節可能です。
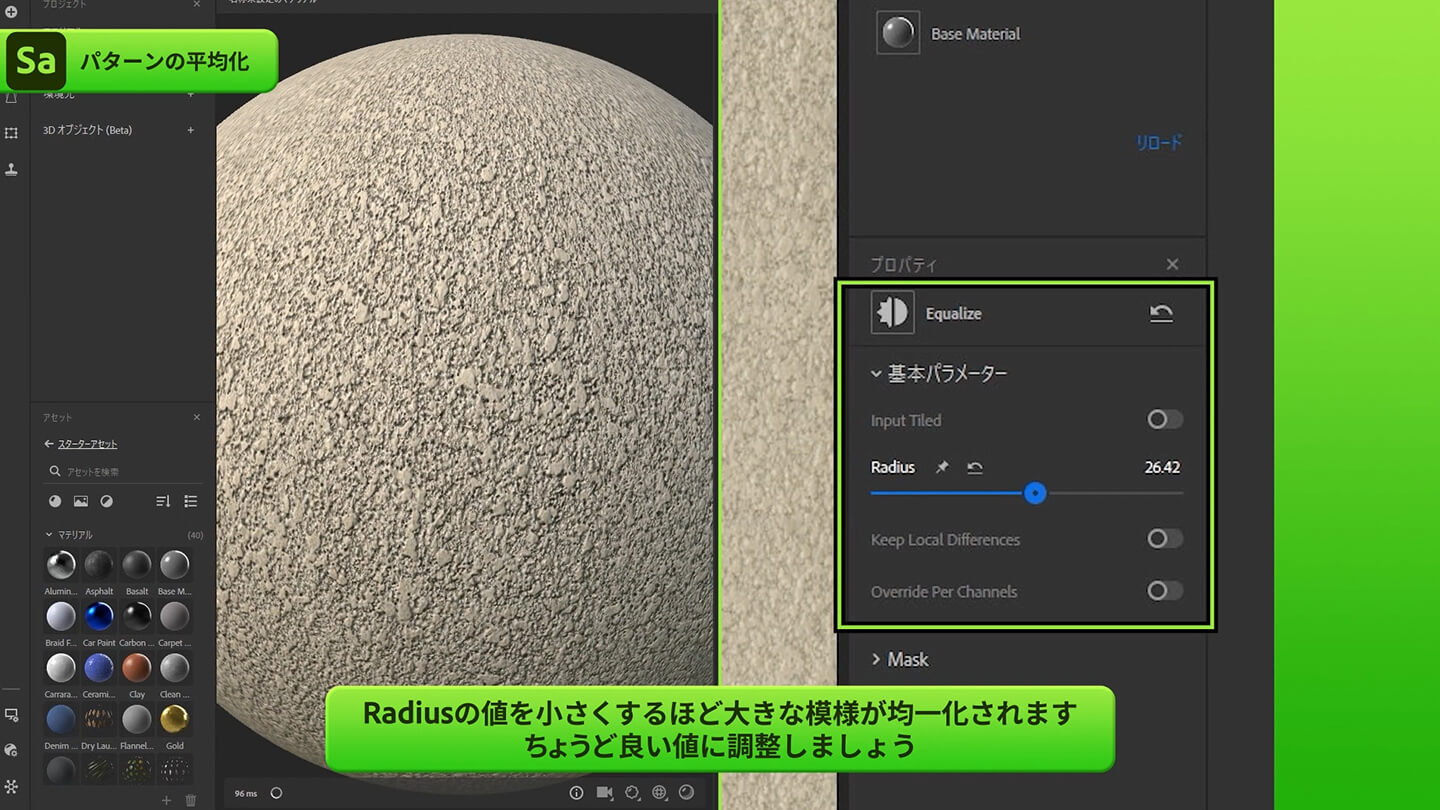
パターンの平均化|Equalizeフィルター

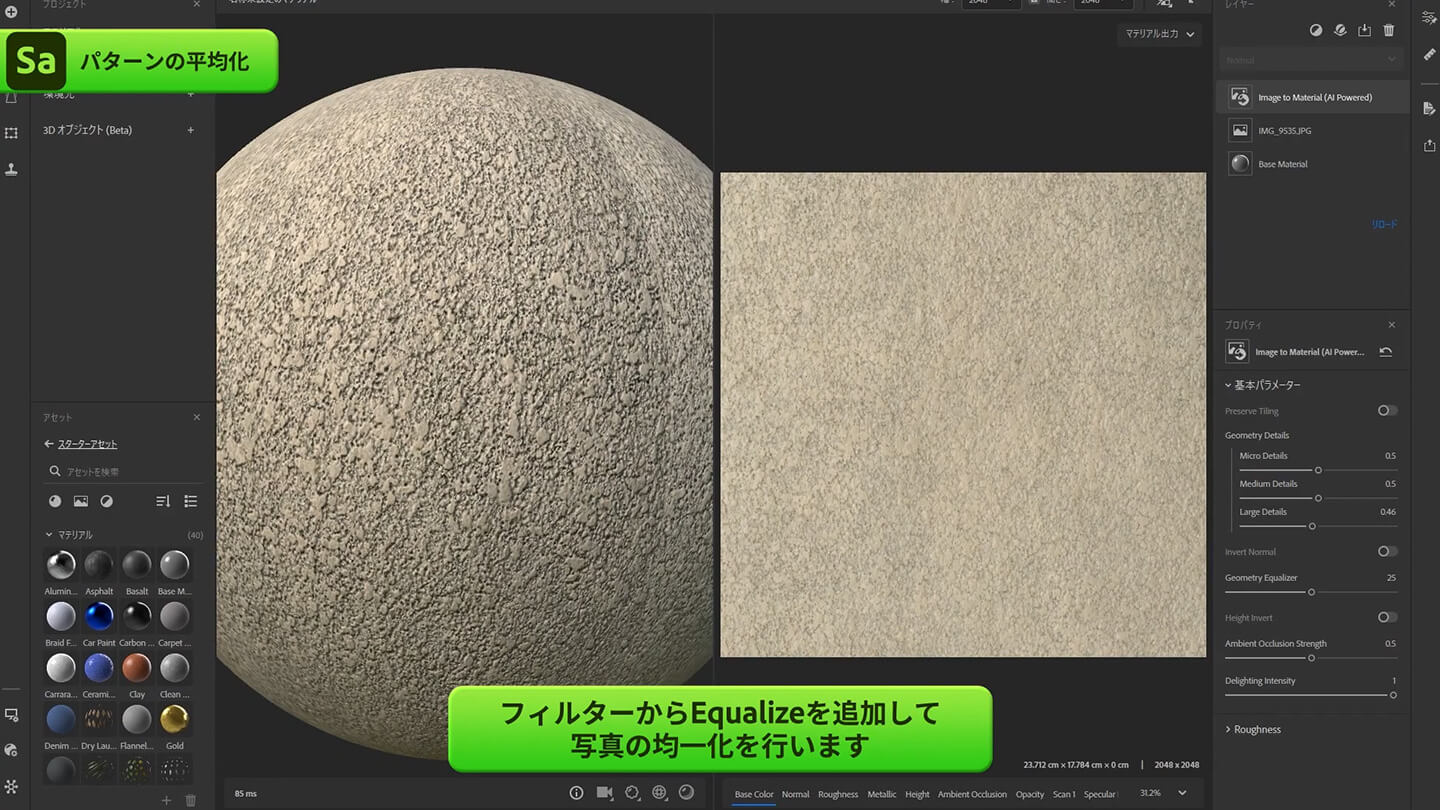
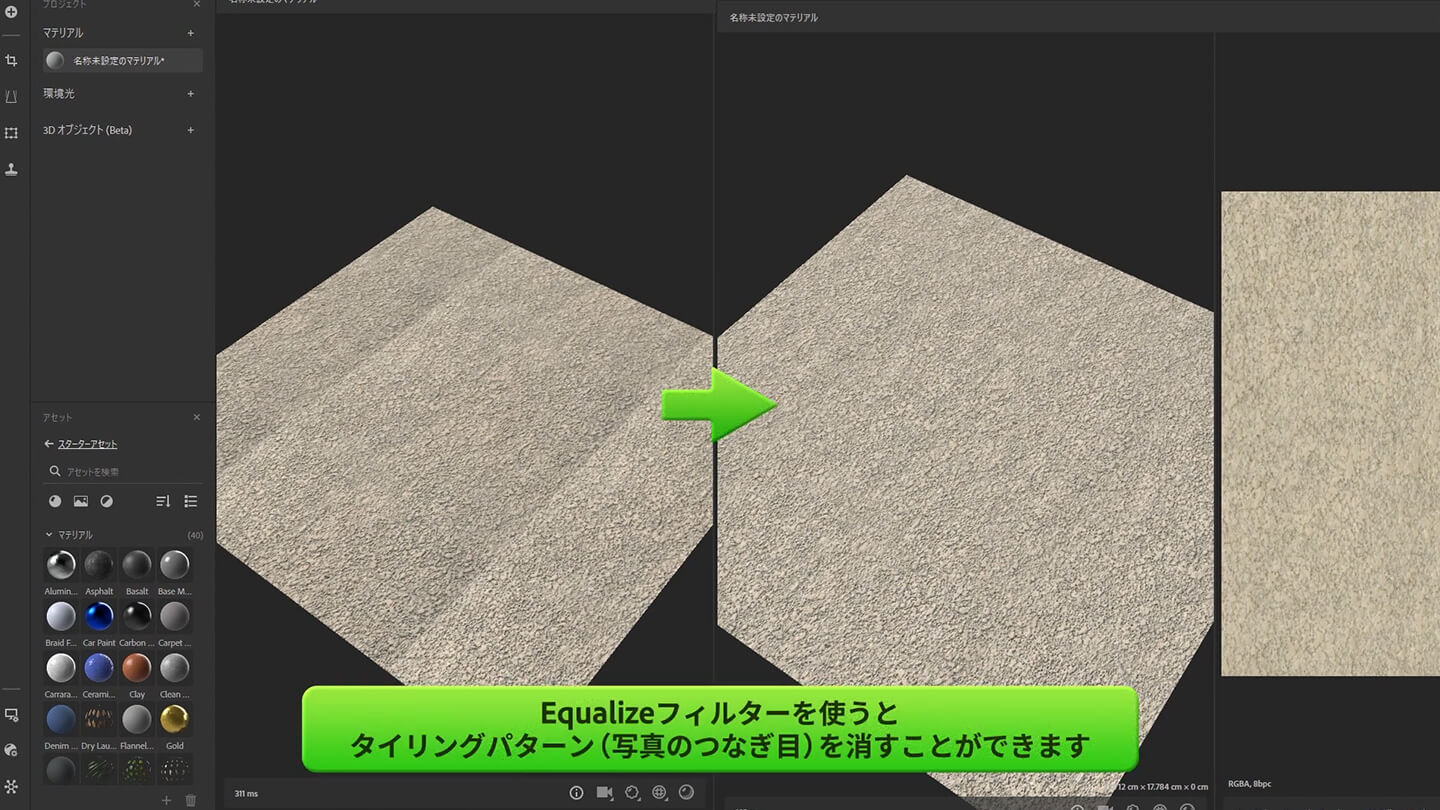
写真データによっては、タイリングをした際につなぎ目が見えてしまう「パターン化」が起こることがあります。

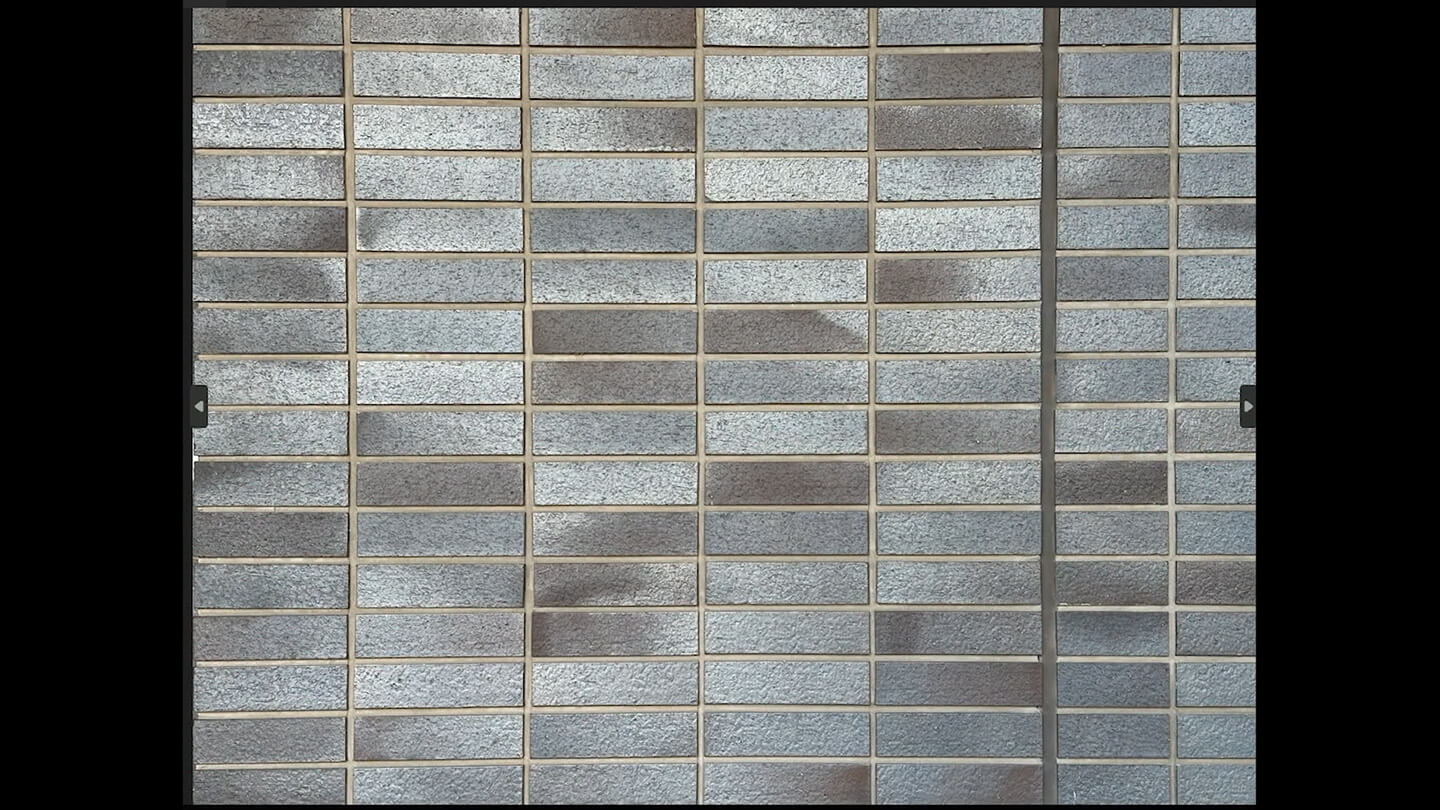
今回撮影した素材を見ると、境界線がはっきり出ている様子が確認できます。そこでフィルターのEqualizeを追加し、写真素材の均一化を行います。

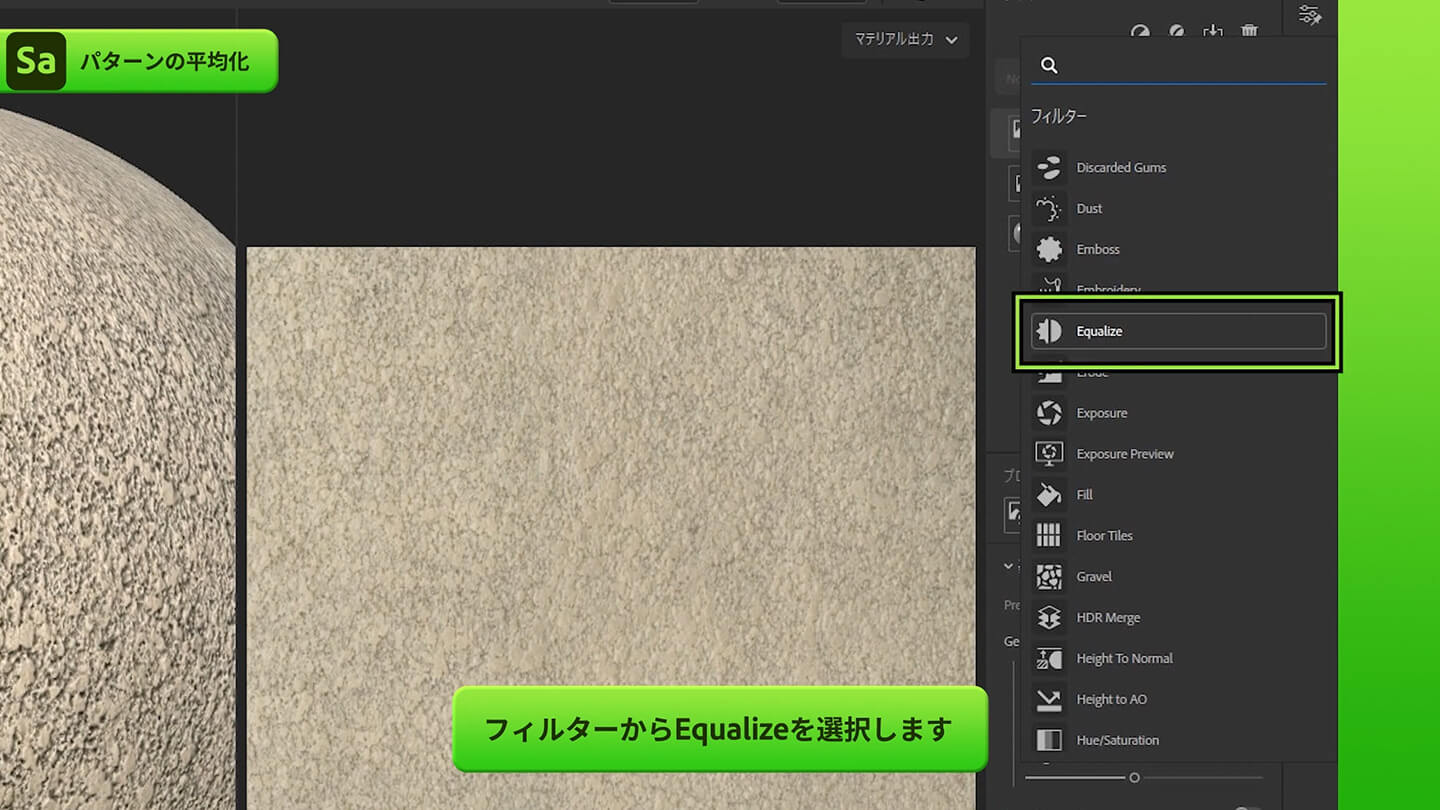
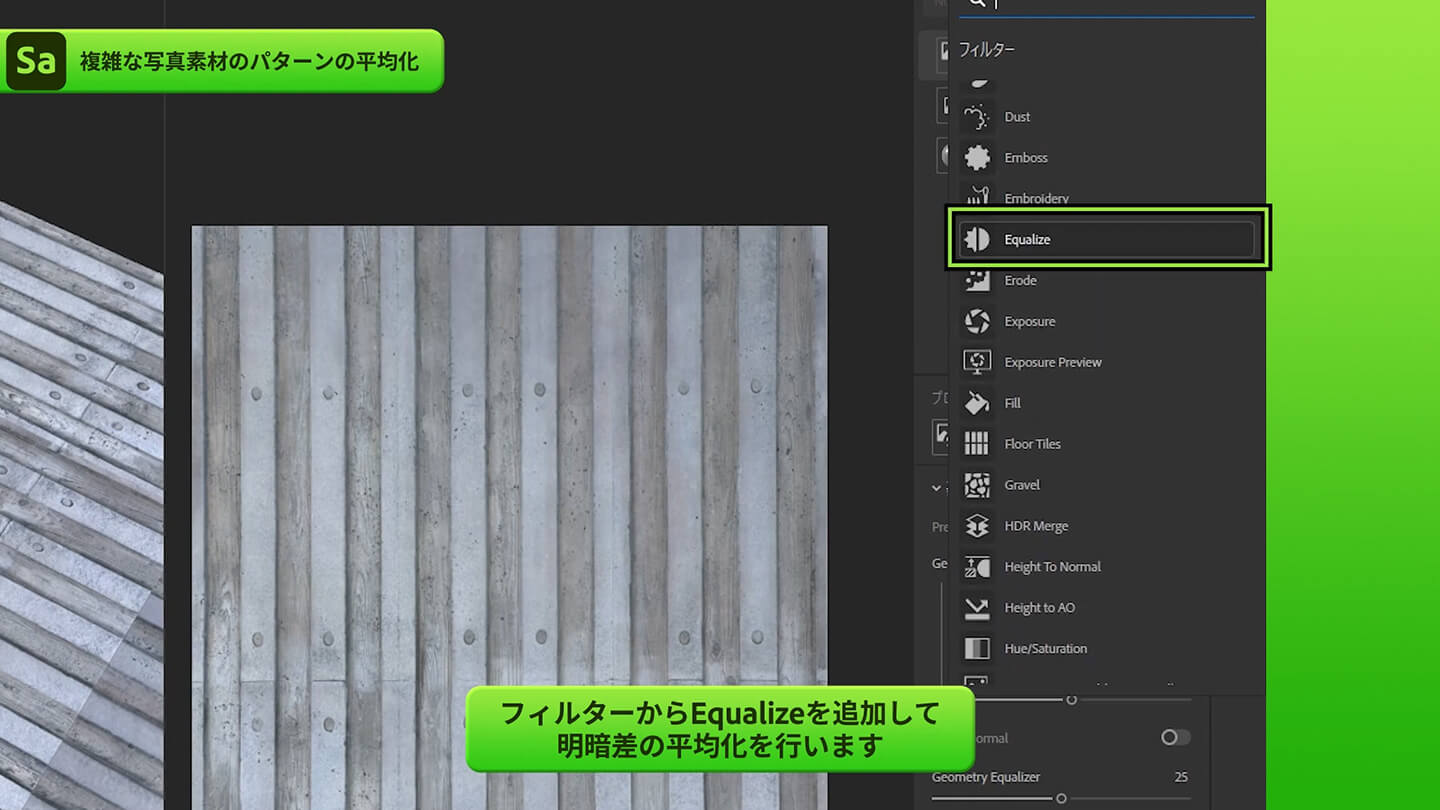
レイヤーを追加し、フィルターの中からEqualizeを選択します。

EqualizeのRadiusパラメーターを小さくすると大きな模様がならされて均一化されますが、元の模様もなくなってしまうため、バランス調整が必要になります。
そのため、素材に合わせた調整が必要です。今回の素材の場合は、デフォルトの値で対応しています。

Equalizeを調整したことで、さきほどまで見えていた写真のつなぎ目がなくなりました。
シームレス処理|Tiling フィルター・Make It Tile フィルター

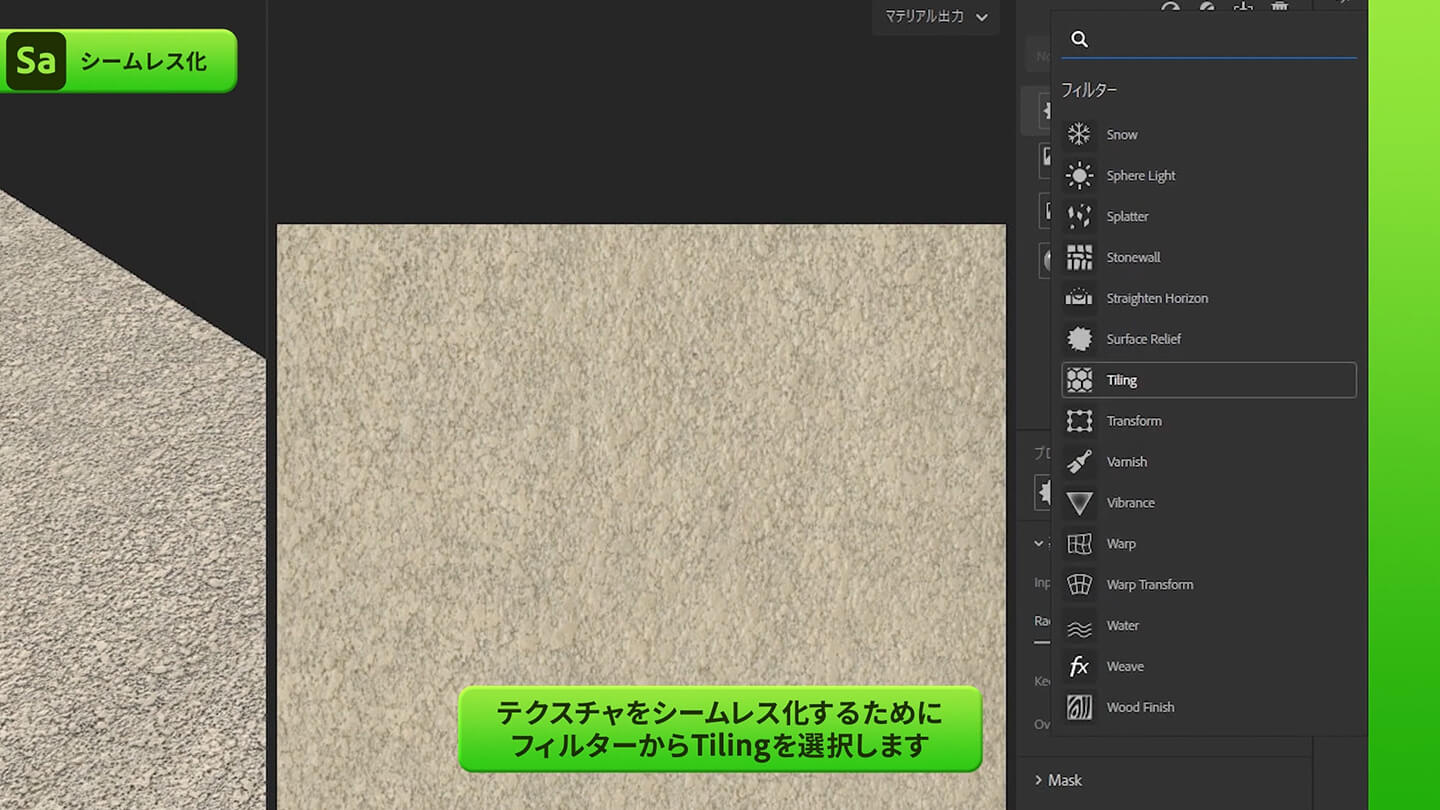
次に、シームレス化をするためにタイリングフィルターを追加します。

フィルターの中から「Tiling」を選択します。

モルタルウォールのようなランダムなパターンの場合は、タイリングフィルターを加えるだけでなじむようになります。レイヤーのオン・オフでその違いを比較して確認できます。
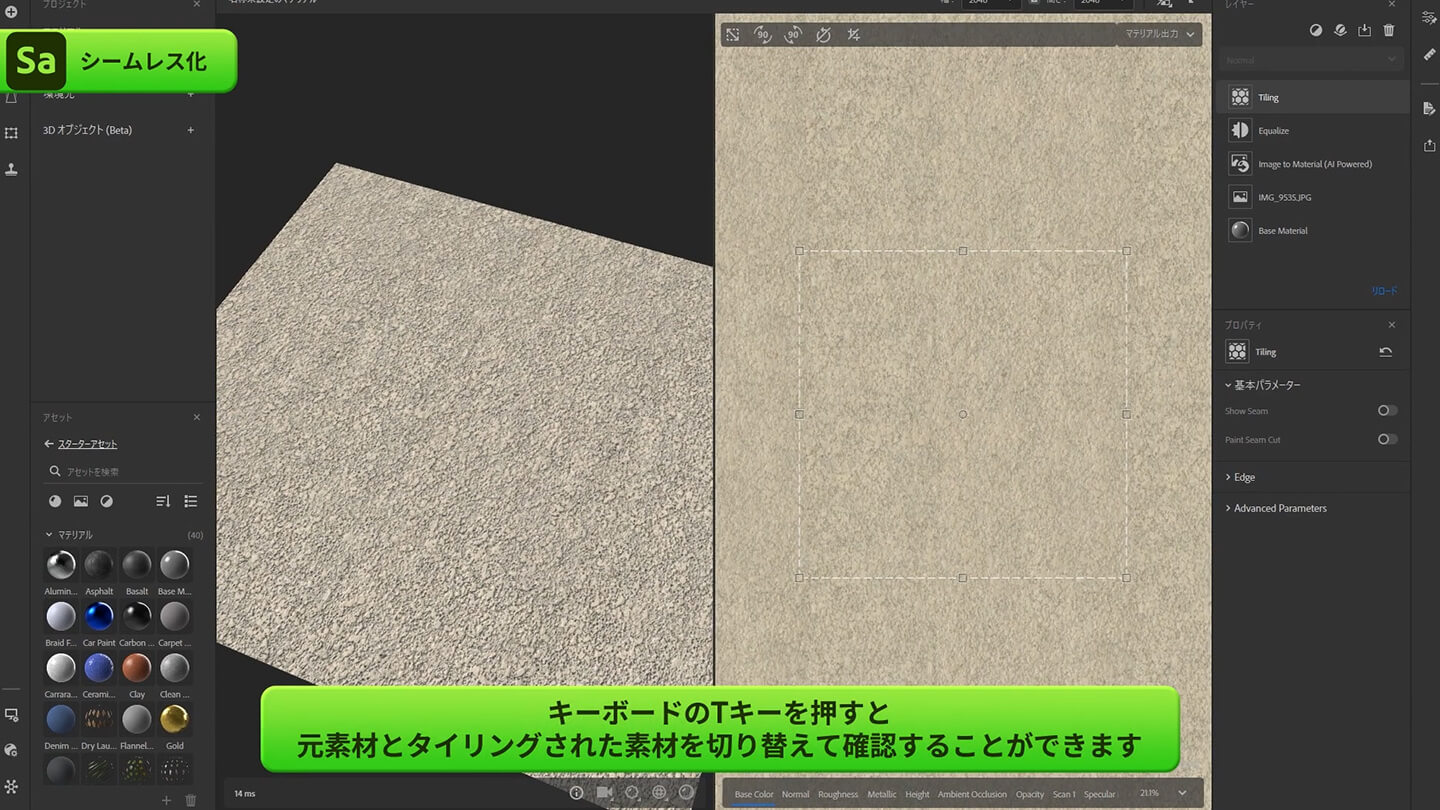
2DビューポートでTキーを押すとタイリングされて延ばされた素材をテクスチャとして確認することができ、各チャンネルごとの素材も確認することができます。

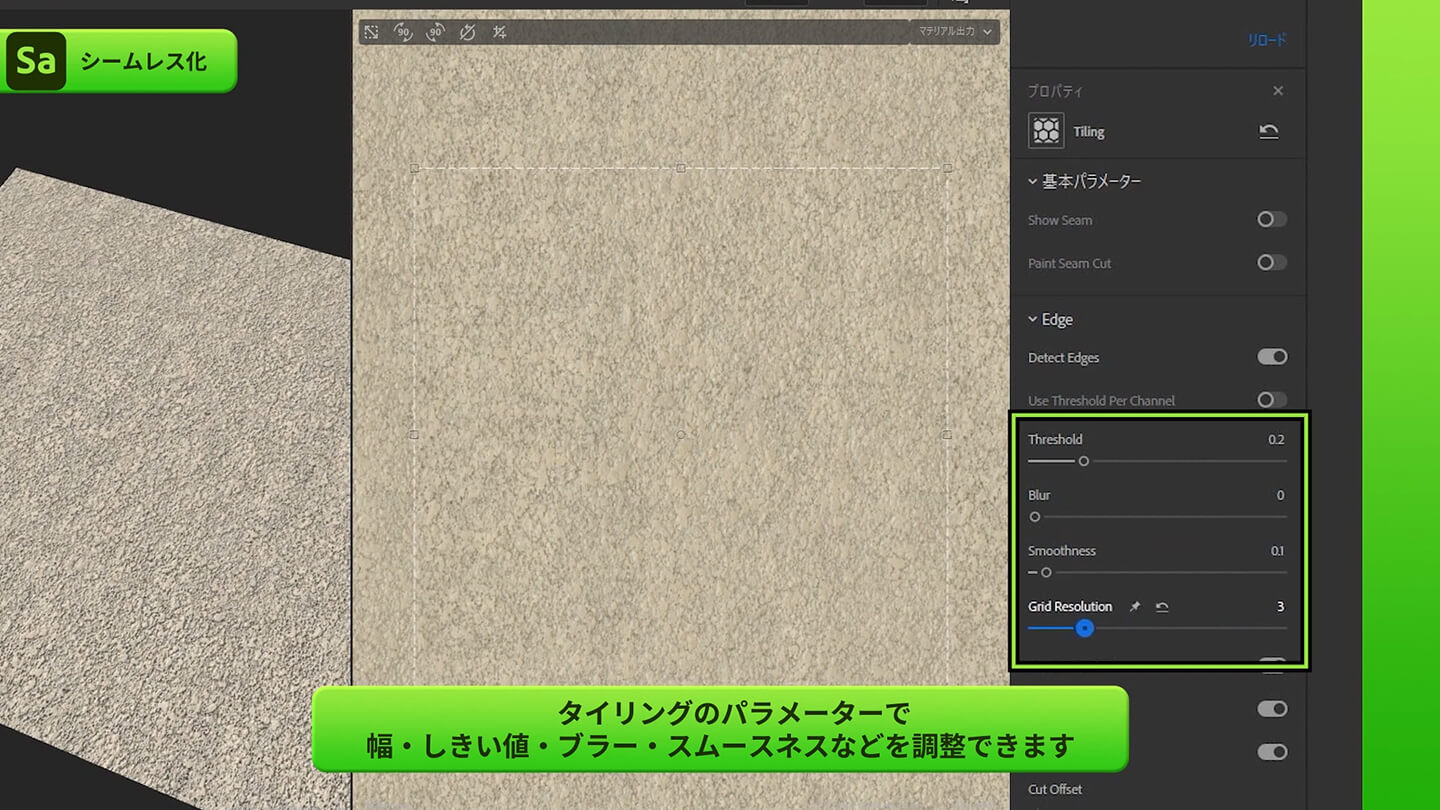
タイリングフィルターは自動的にエッジを検出し、つなぎ目の目立たないタイリングを作成します。もしデフォルトの値で馴染まない場合は、タイリングの幅やしきい値、ブラー、スムースネスなどを手動で調整します。

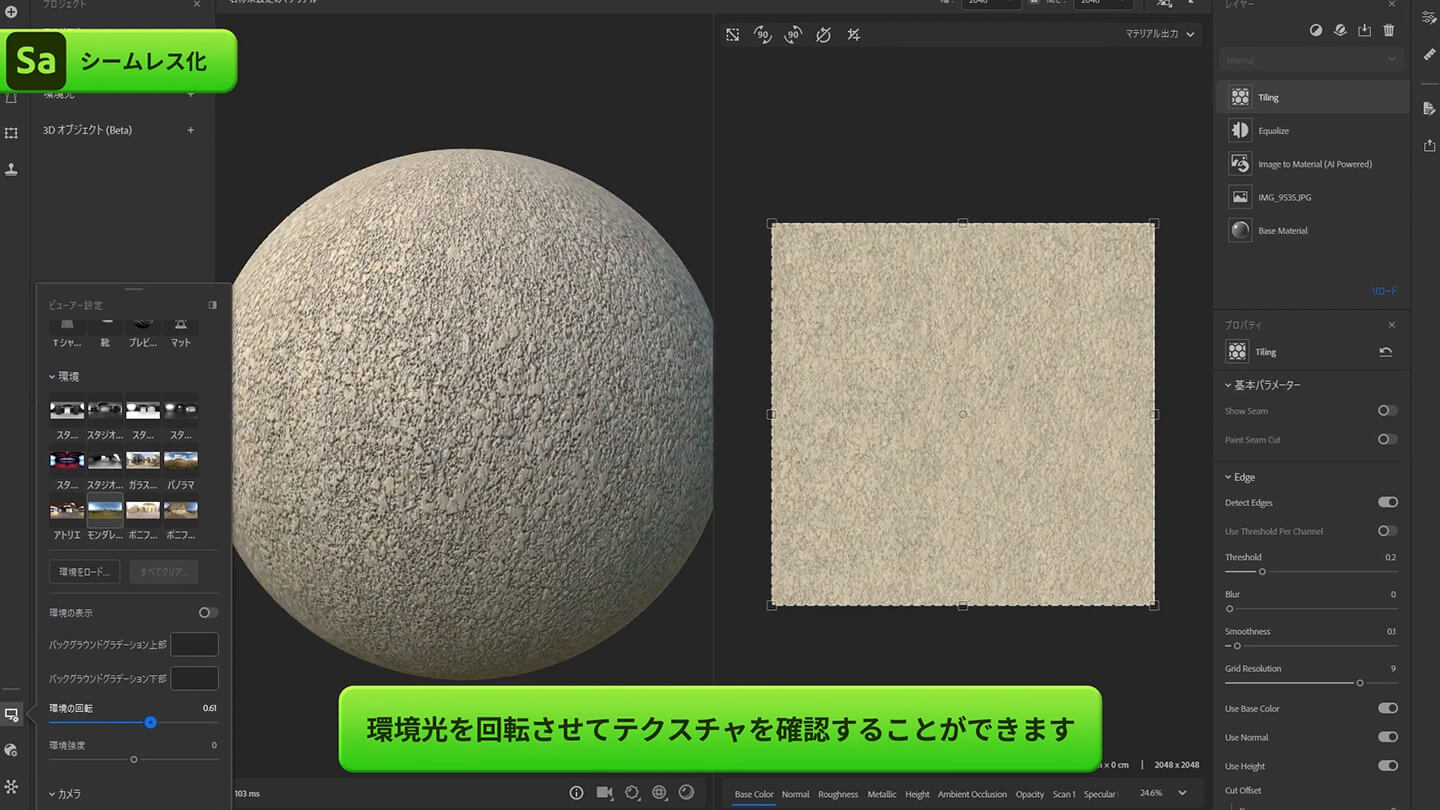
最後にメッシュをもう一度球体にして、ライティングによる見え方を確認します。
ビューアー設定内の環境にある「環境の回転」のパラメーターを動かすことで、写真から作成したテクスチャの凹凸や反射の具合を分かりやすく確認することができます。

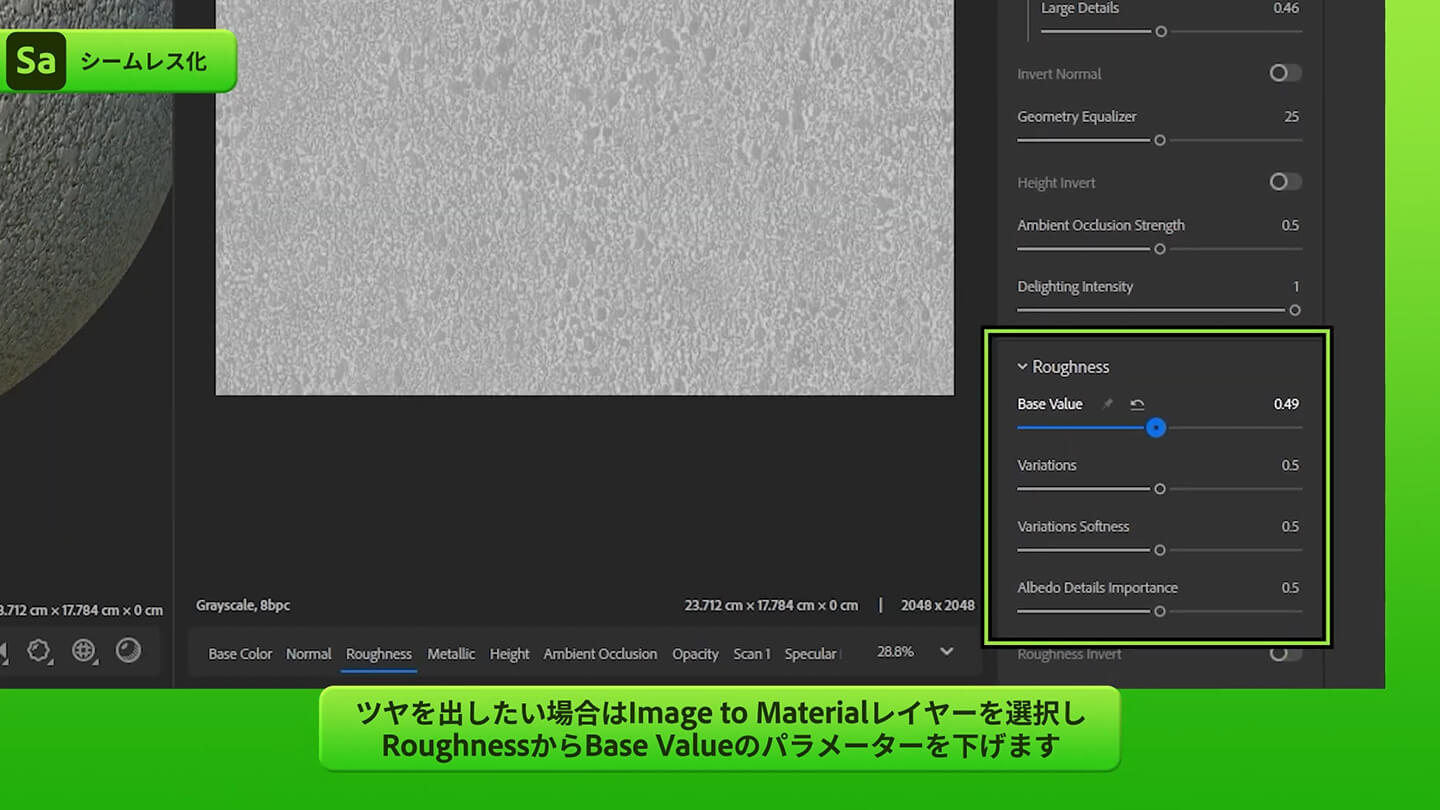
モルタルのツヤをもう少し表現したい場合は、2DビューアーのチャンネルをRoughness表示に切り替えて、Image to MaterialレイヤーのRoughnessの中にあるBase Valueパラメーターを少し下げます。

この状態で環境の回転を動かすと、ツヤが出てきたことが確認できます。
Photoshopで写真からテクスチャを作る場合では、タイリング処理に時間がかかるだけではなく、各チャンネルの素材作成の難易度がとても高いケースがあります。専用ツールが用意されているSamplerを使用することで、誰でも簡単に写真から素材作成を行うことが可能です。
複雑な写真データのパターン平均化|Equalizeフィルター


続いて、画像のような写真に歪みがあるなどの複雑なパターンを持ったいくつかの写真からテクスチャを作成します。写真を撮影する際のポイントは、直射日光が当たらないようにし、曇り空か日陰で撮影することです。
また、このようなパターンを作成する場合は、水平・垂直のラインを保つだけでよりシームレスな素材を作成することができます。
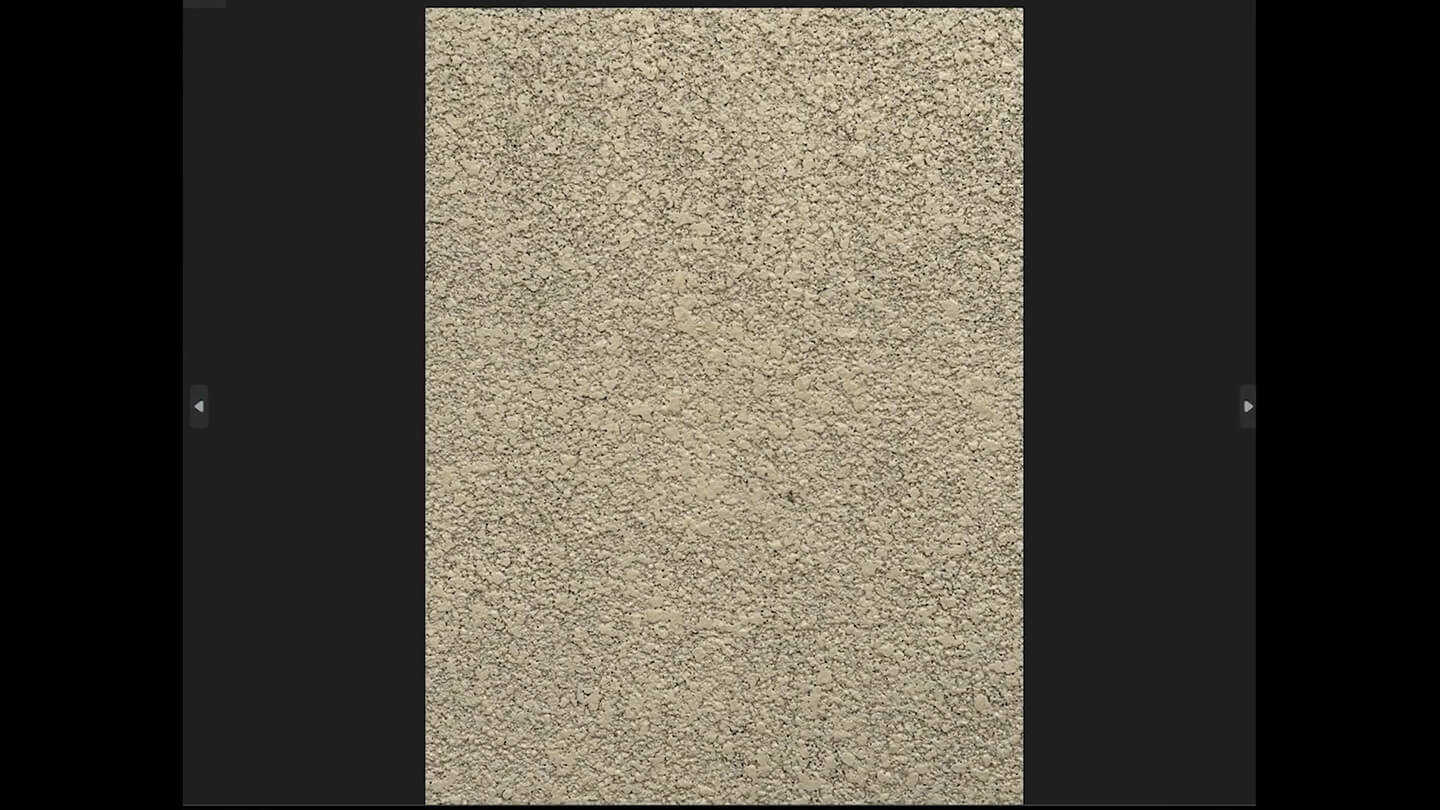
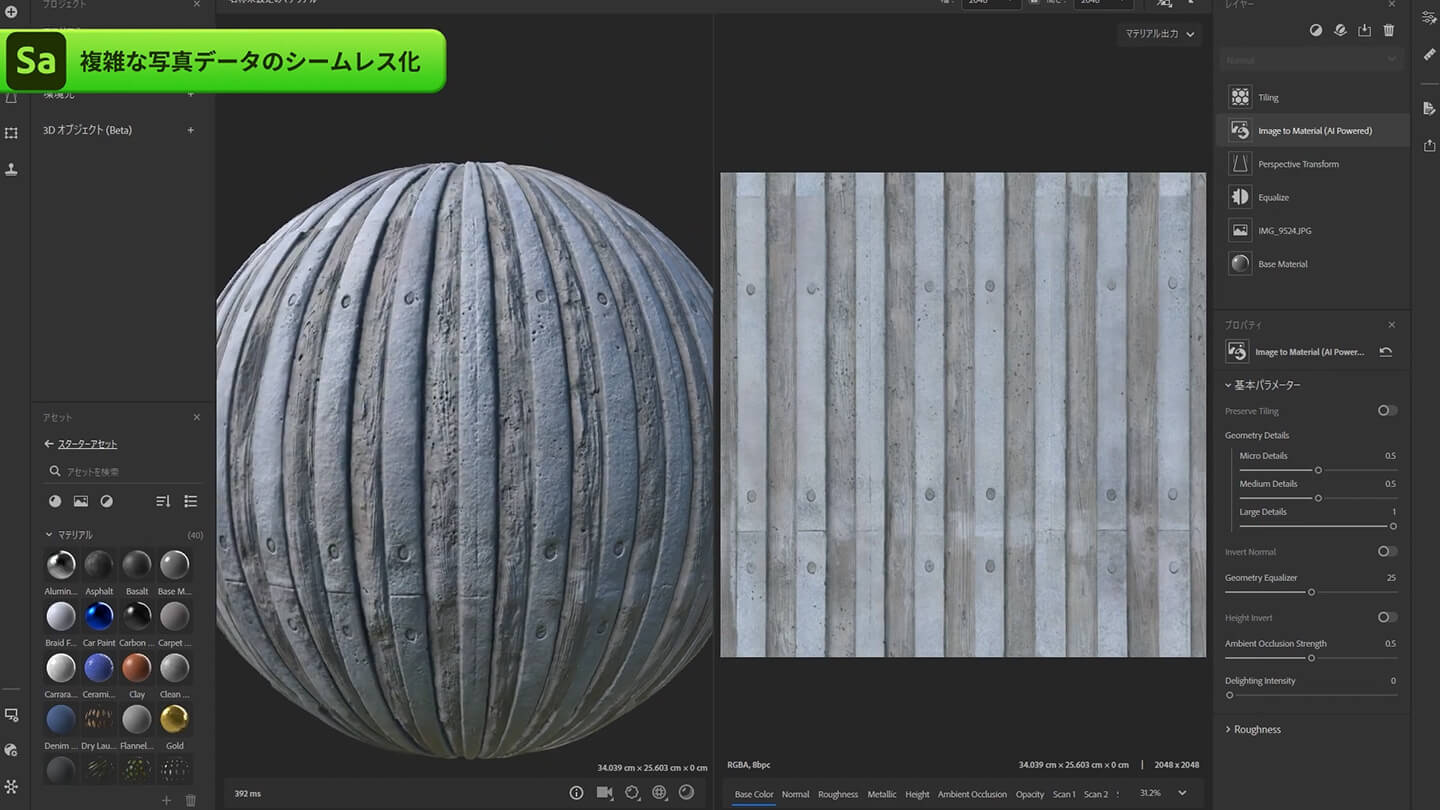
それでは、こちらの複雑なパターンを持ったコンクリートの写真素材から始めてみます。

まず、使用する写真を選択し、「画像からマテリアル」を指定してベースとなるレイヤーを作成します。

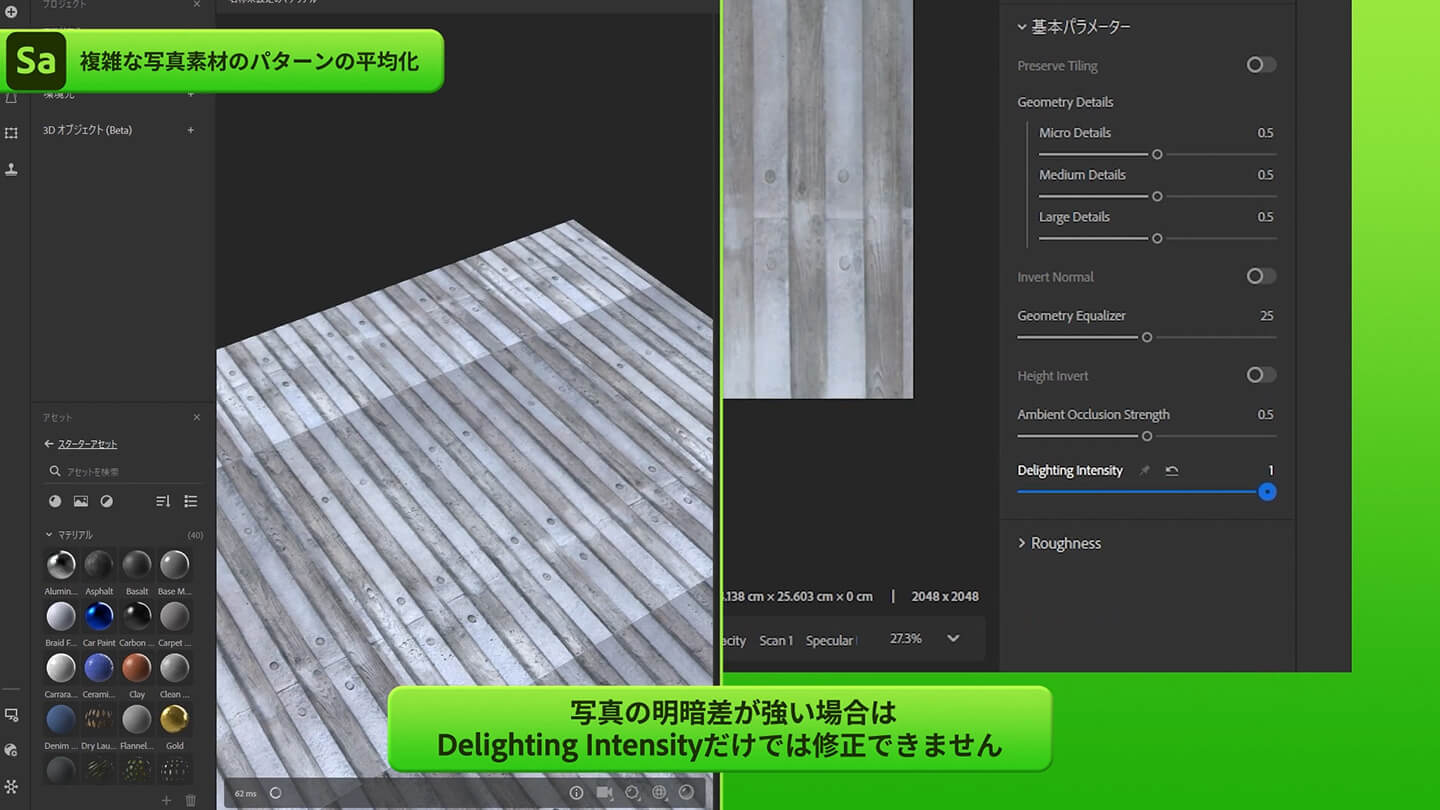
この素材の場合、撮影時のライティングが影響し、上下に明暗差が出てしまっています。Delighting Intensityを調整しても、明暗差を修正しきれていません。

こういった場合は、Equalizeフィルターで平均化を行ないます。


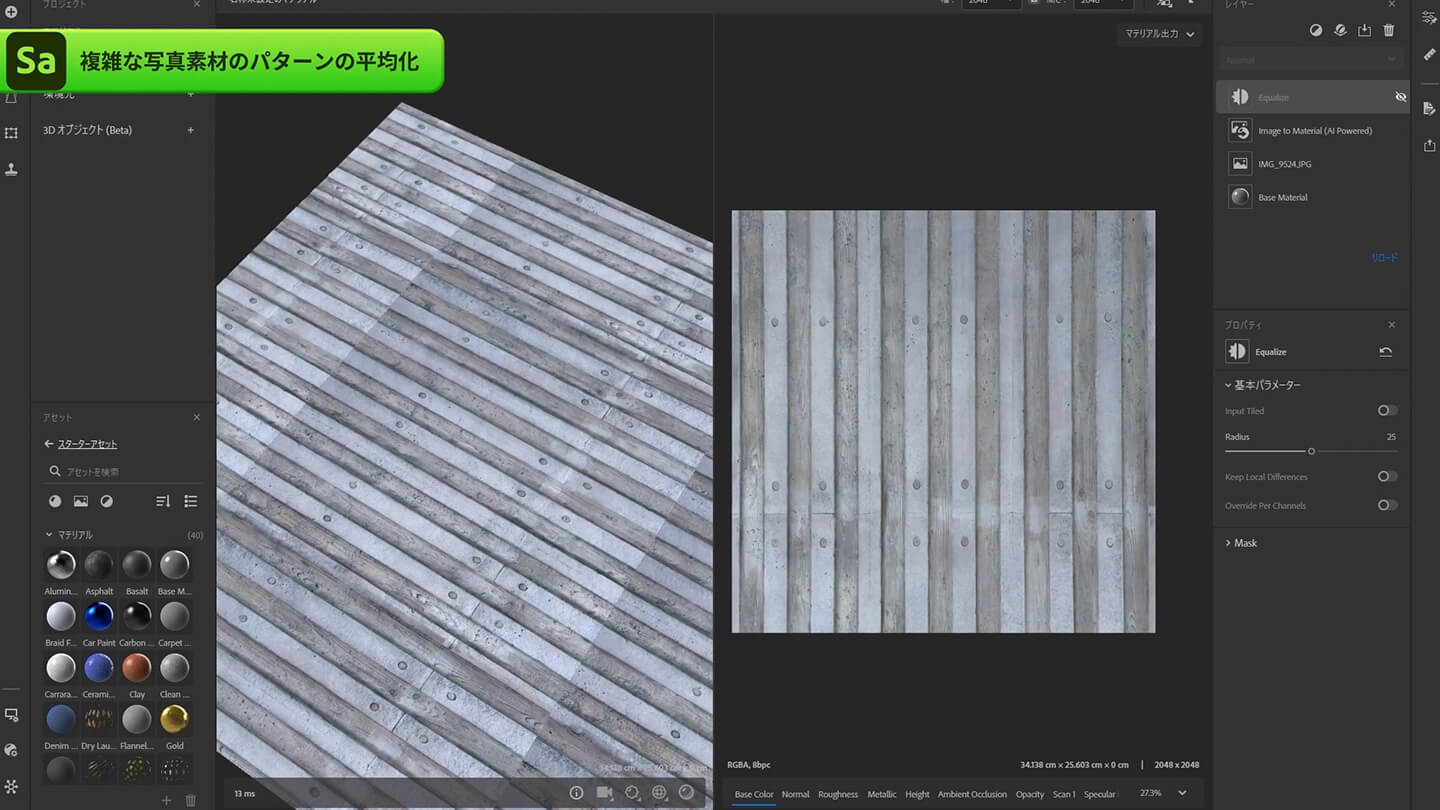
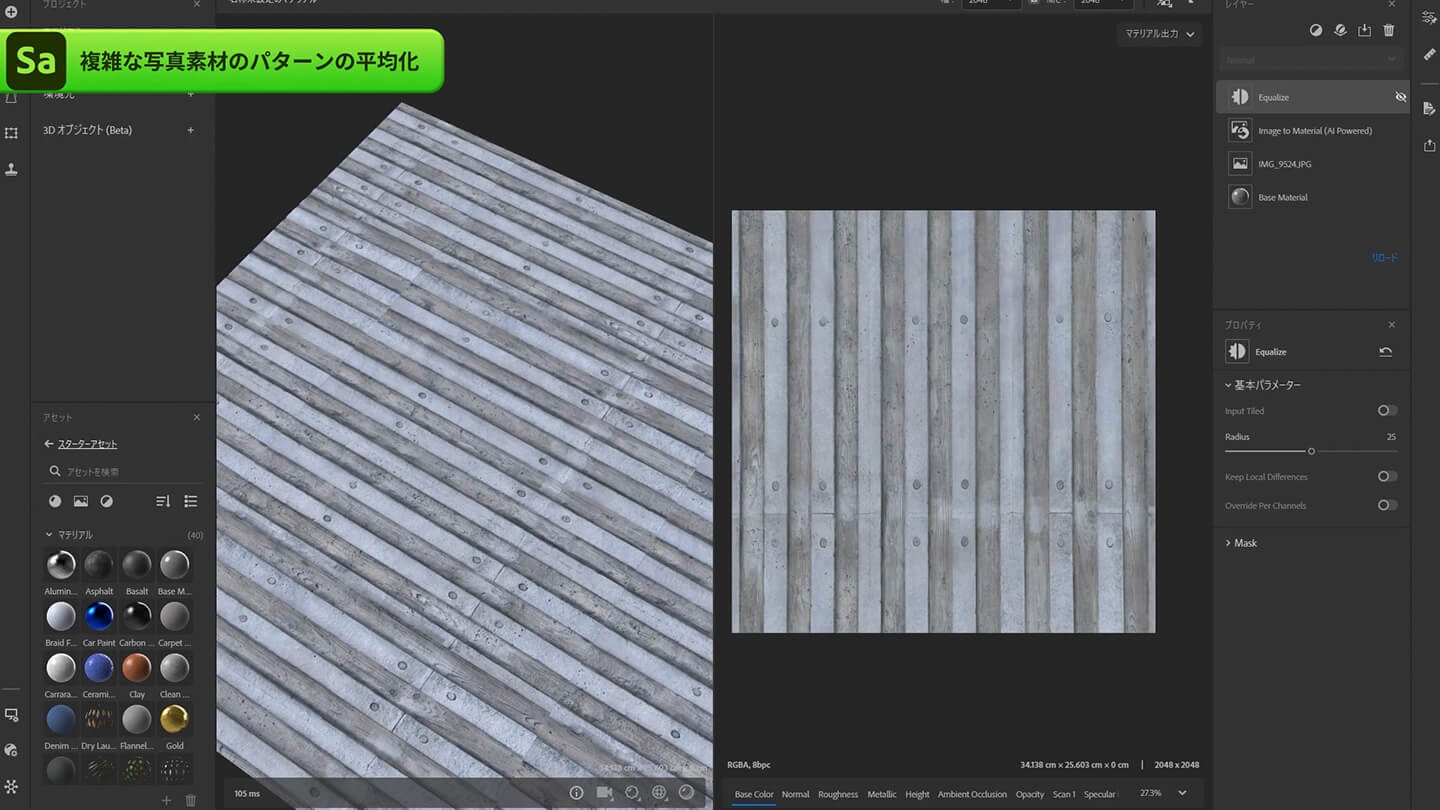
Equalizeによって明暗差が少なくなりました。Equalizeのオン・オフで違いを確認すると、Equalizeが効果的なことがよく分かります。

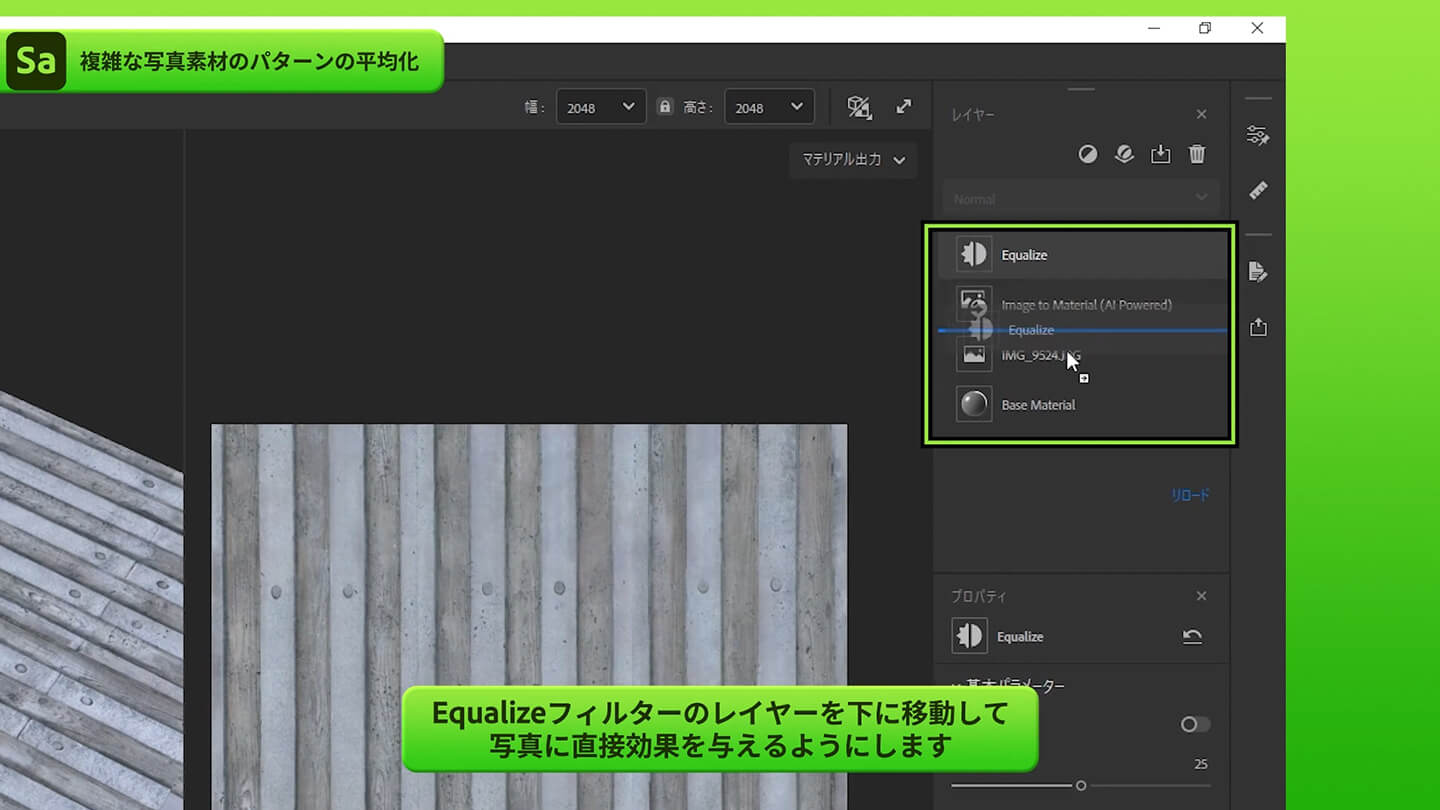
EqualizeフィルターのレイヤーをImage to Materialレイヤーの下に移動します。そうすることで、写真をより平均化することができます。
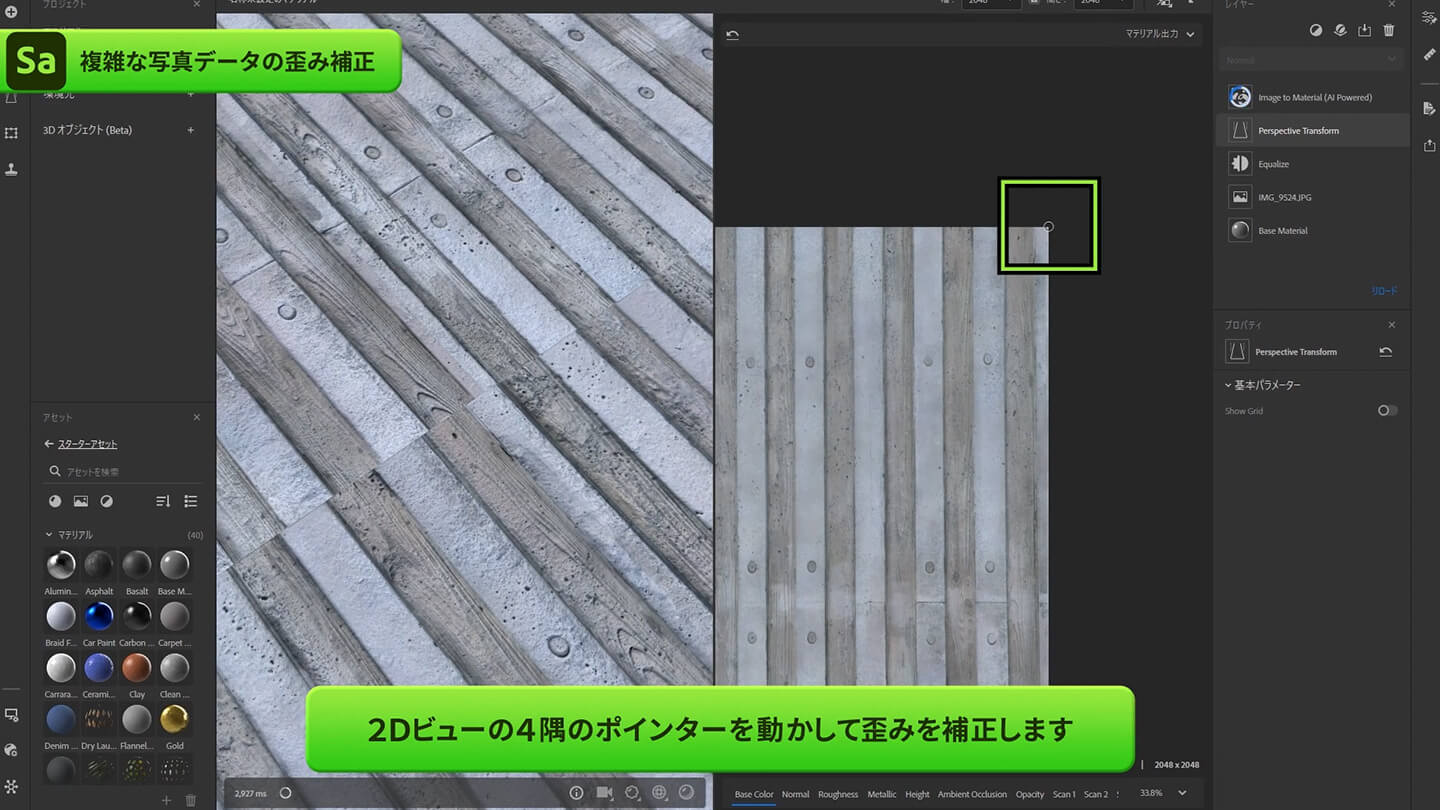
複雑な写真データの歪み補正|パース変形・Warp Trasnform

ここまでで明暗差の調整は完了しました。しかし写真素材に歪みがあるため、タイリングした時のラインが少しズレています。

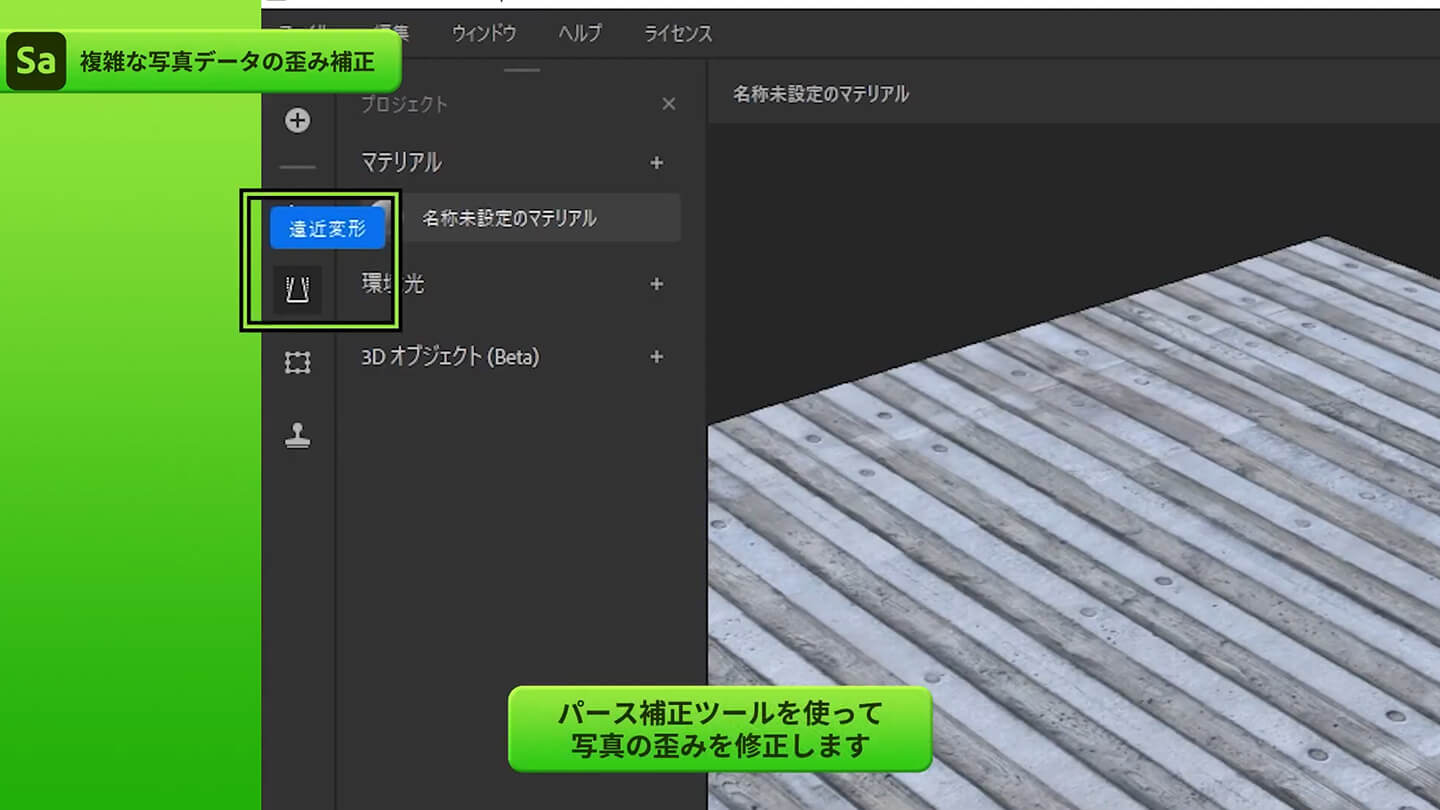
写真の歪みを修正するために、サイドバー左上にあるパース補正ツールを使います。

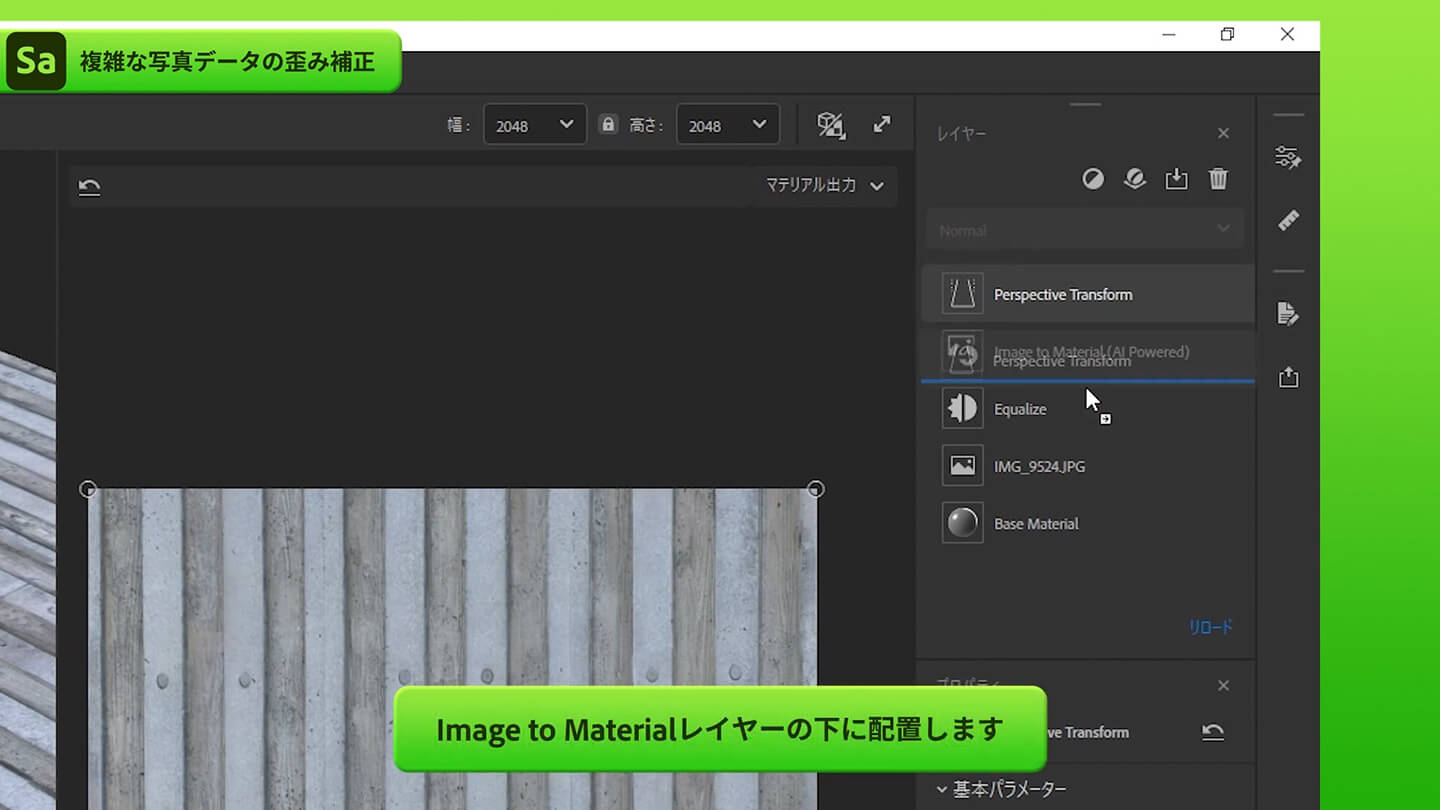
パース補正ツールはレイヤーとして使います。写真を直接修正したいため、レイヤーの位置をImage to Materialレイヤーの下に移動します。

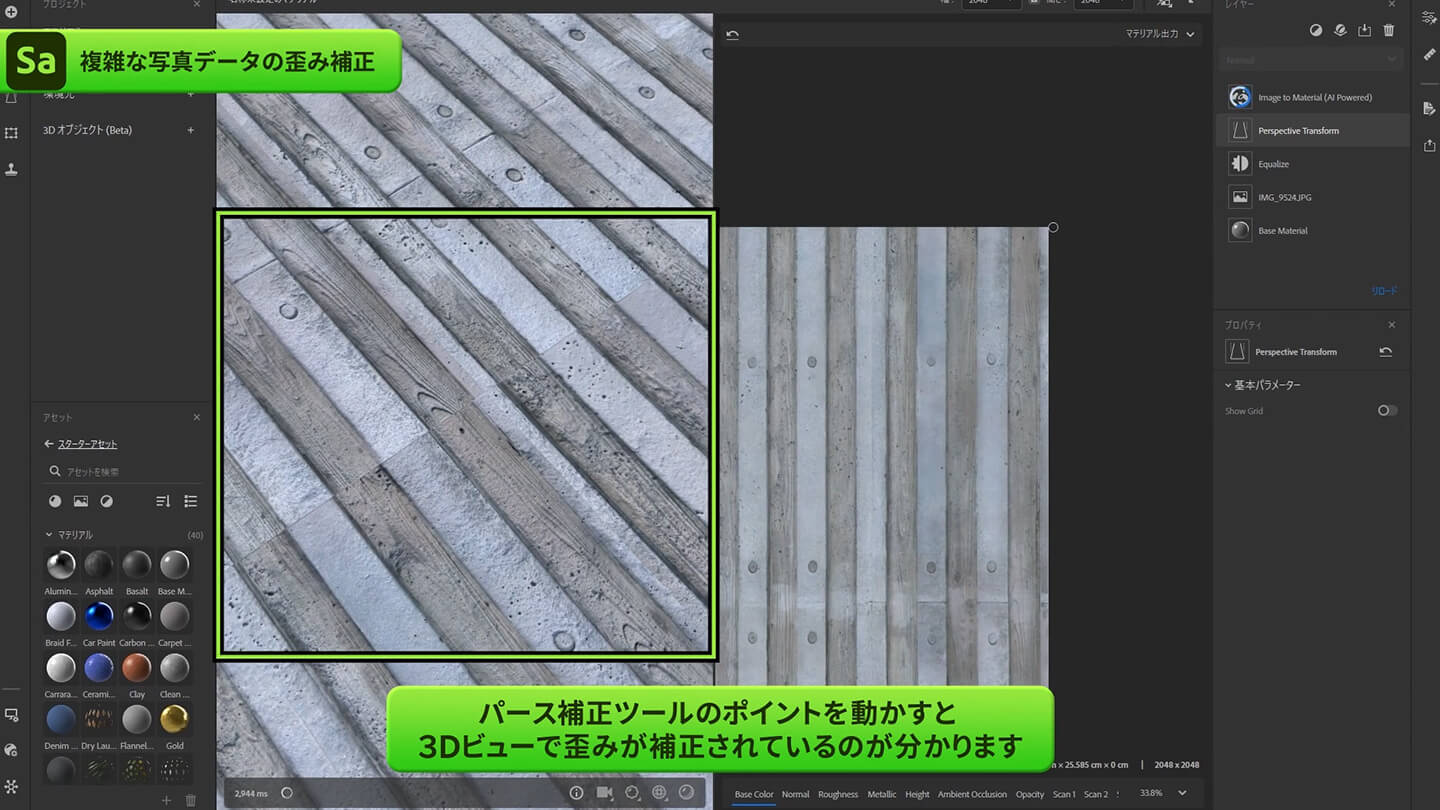
3Dビューでつなぎ目をアップにした状態にして、補正を確認しやすくします。そして、2Dビューの中でパース補正ツールの4隅のポイントを動かし、歪みを修正していきます。

パース補正ツールを調整し、タイミングのズレの修正が完了です。
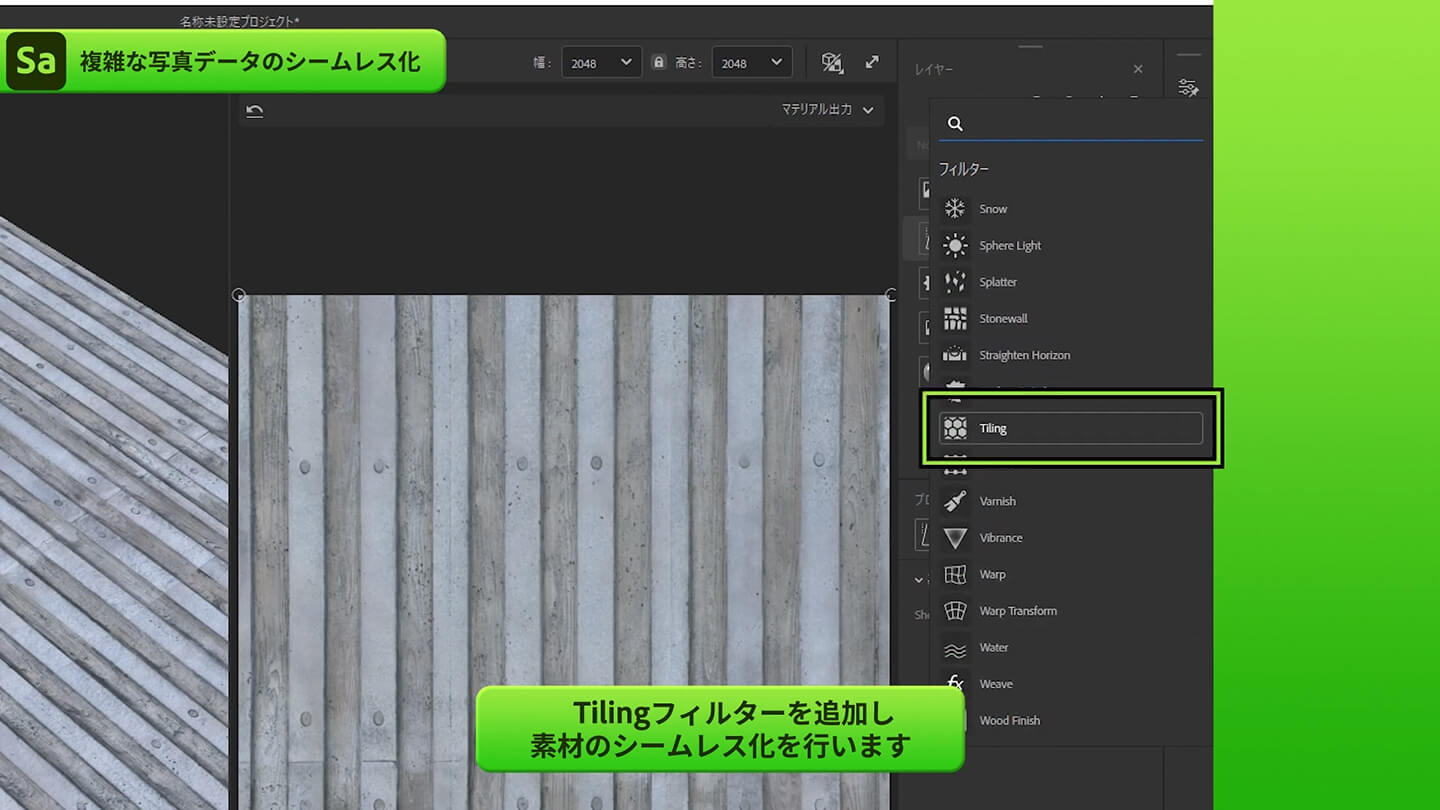
複雑な写真データのシームレス処理|Tiling フィルター・Make It Tile フィルター

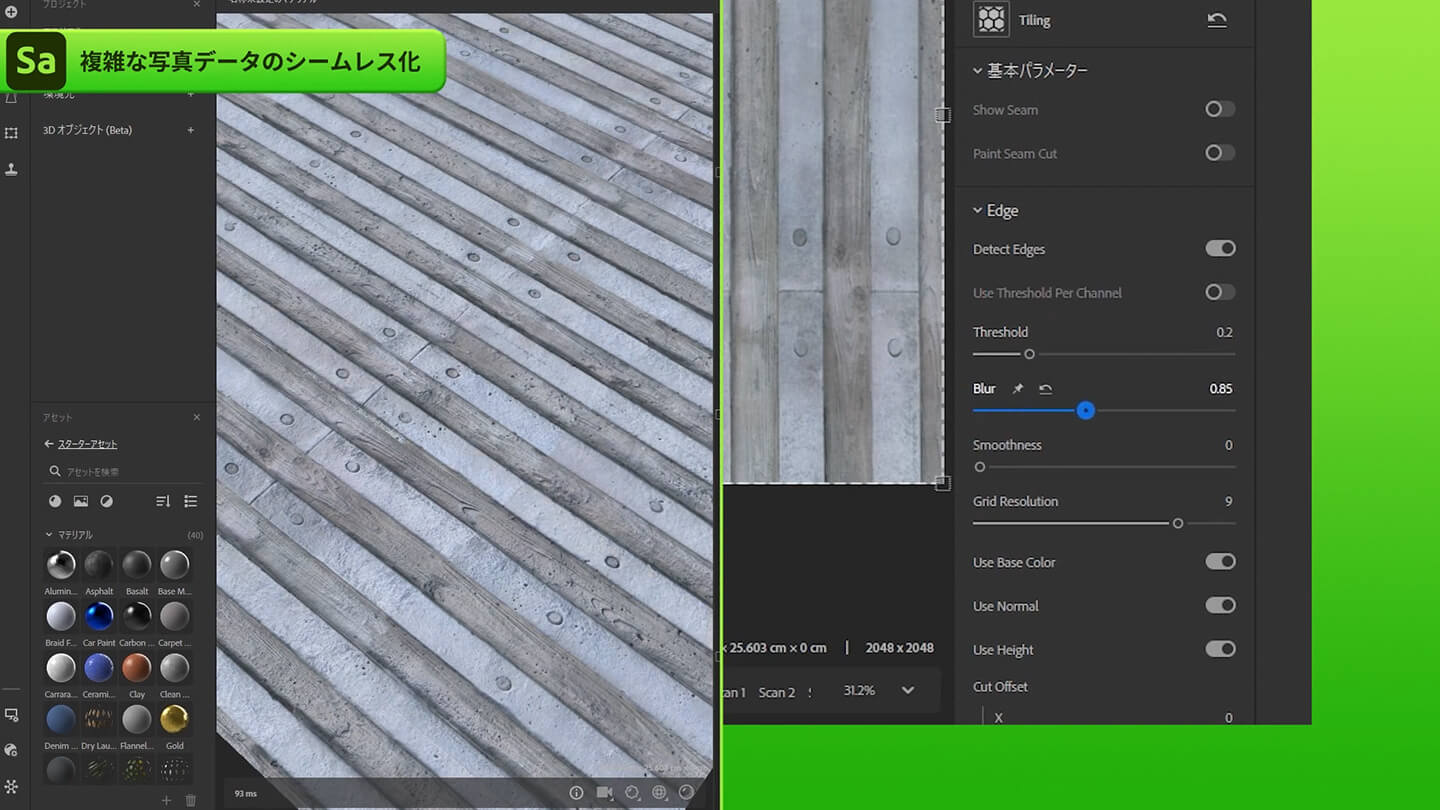
パース補正を行って歪み補正が完了したら、次にタイリングツールを使用します。

まずはレイヤーにタイリングフィルターを追加し、素材のシームレス化を行います。タイリングツールのオン・オフで効果を確認できます。

タイリングのつなぎ目をもう少し滑らかにしたいため、エッジのパラメーターを調整します。今回の調整ではGrid Resolutionを上げ、しきい値を下げ、ブラーを少し上げています。

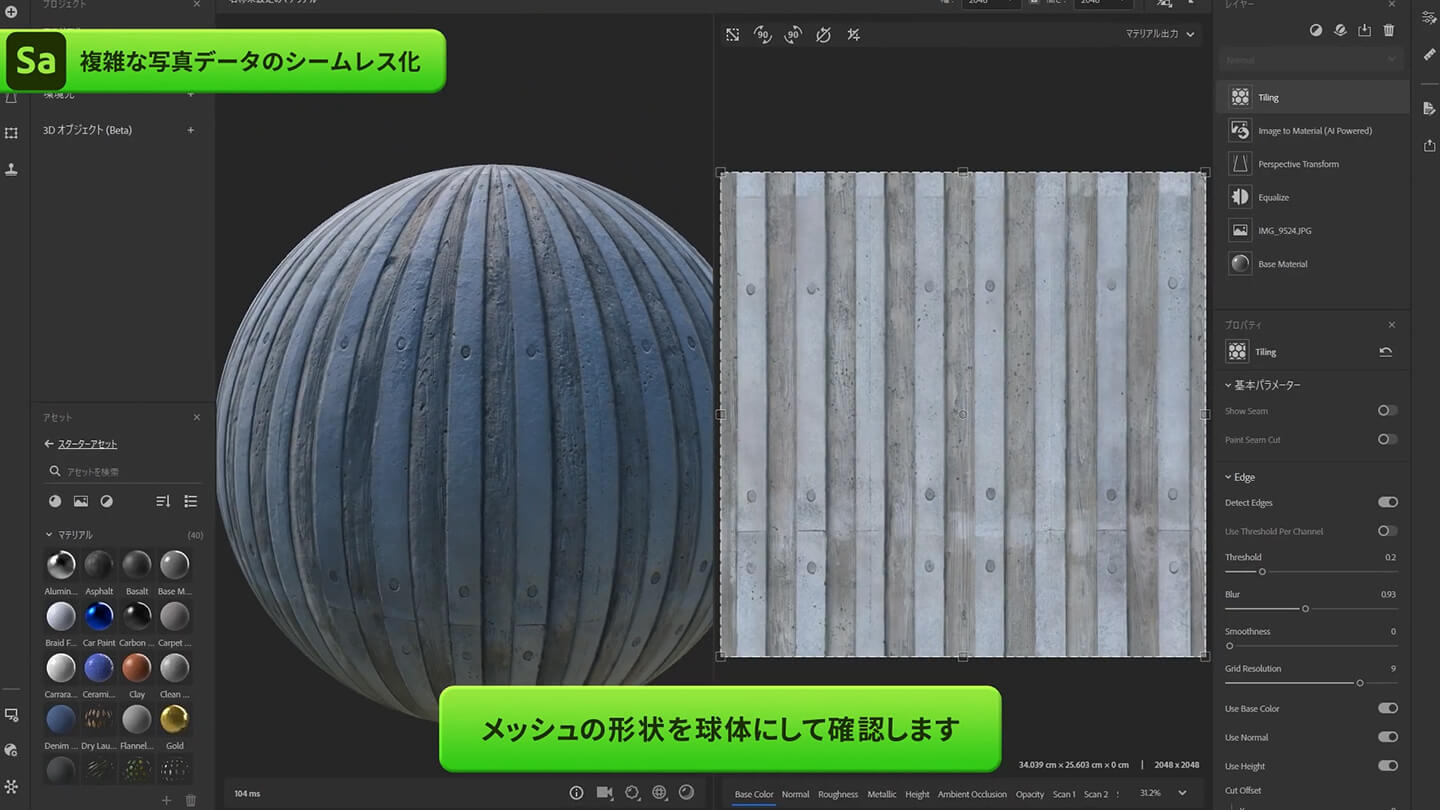
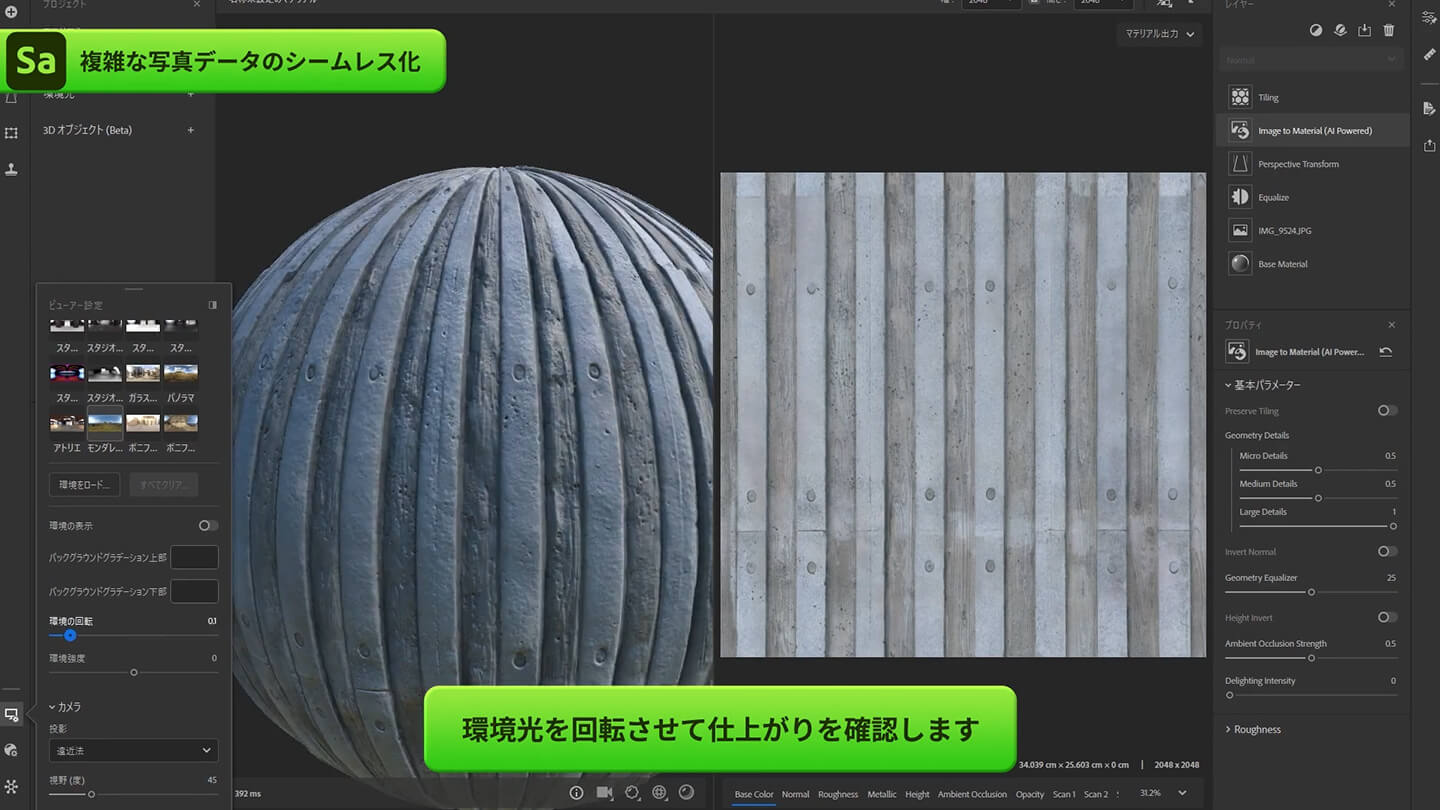
ビューアー設定でメッシュの中から球体を選択し、マテリアルの質感を確認します。

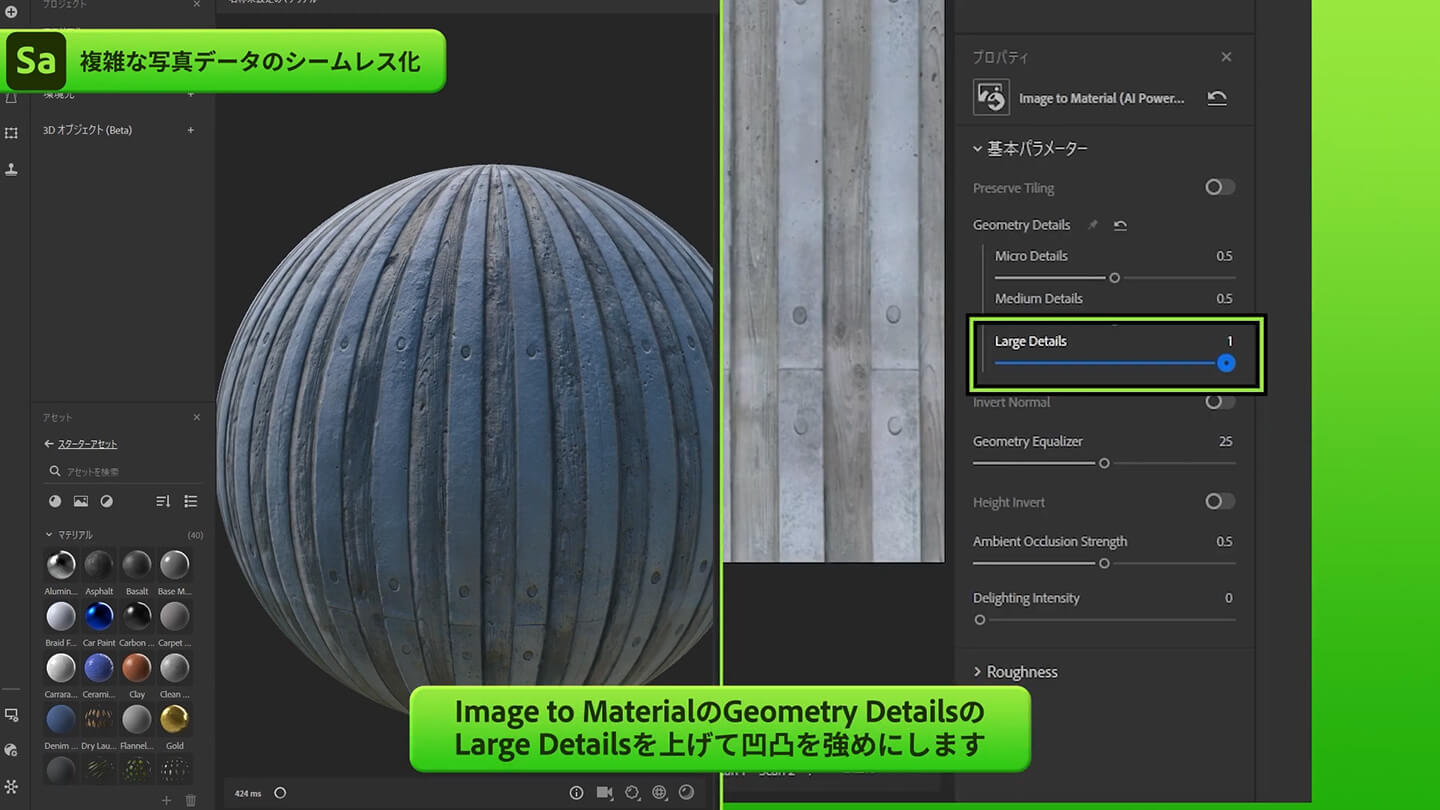
この場合、凹凸感をもう少し表現したいため、Image to MaterialレイヤーのGeometry DetailsのLarge Detailsを上げて、

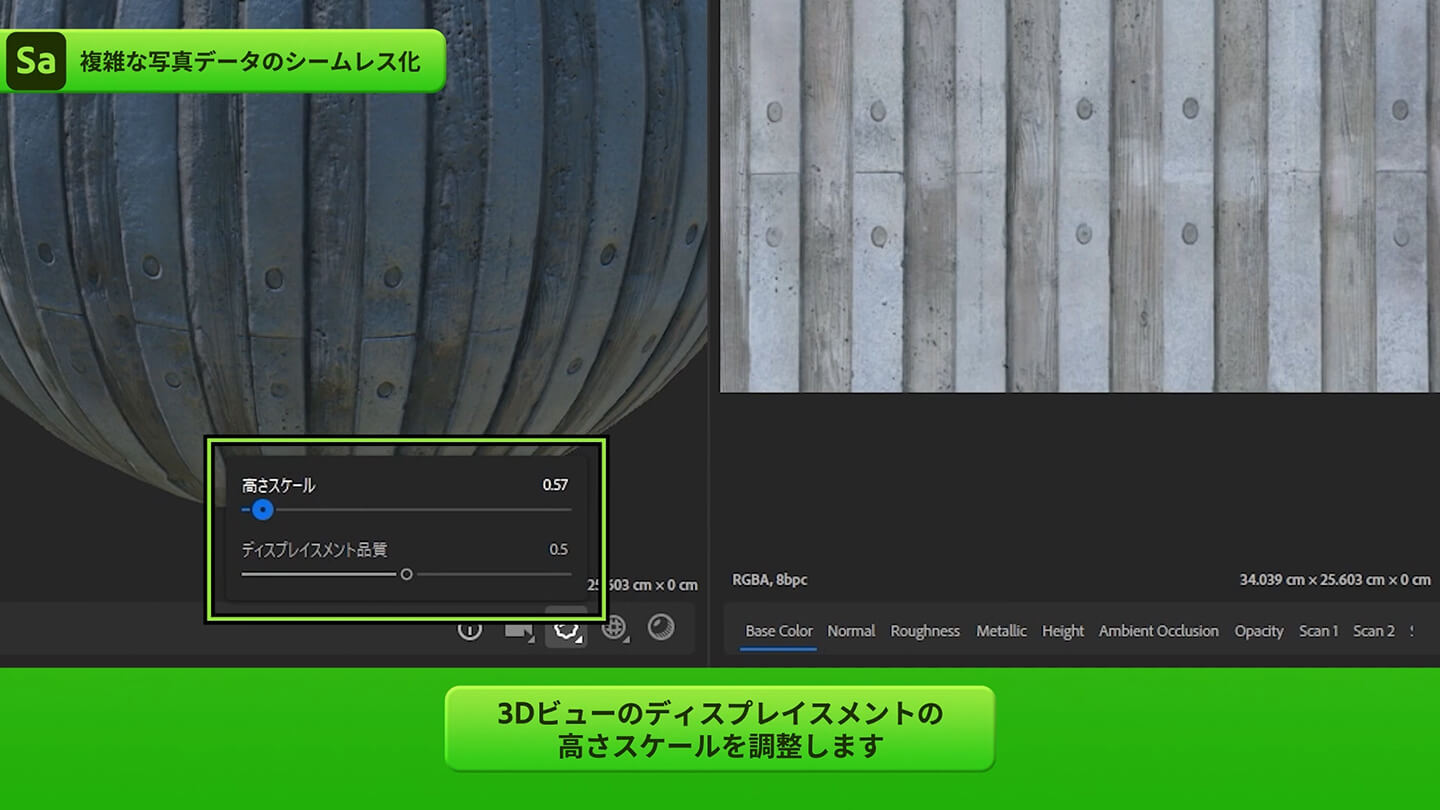
3Dビューアーのディスプレイスメントの高さスケールも調整します。

これらの調整により、凹凸感がさきほどよりも表現されています。

最後に環境光を動かし、SpecularとRoughnessの具合も確認します。Samplerでは、このような特殊なパターンのある写真からでもシームレスなテクスチャ素材を簡単に作成することができます

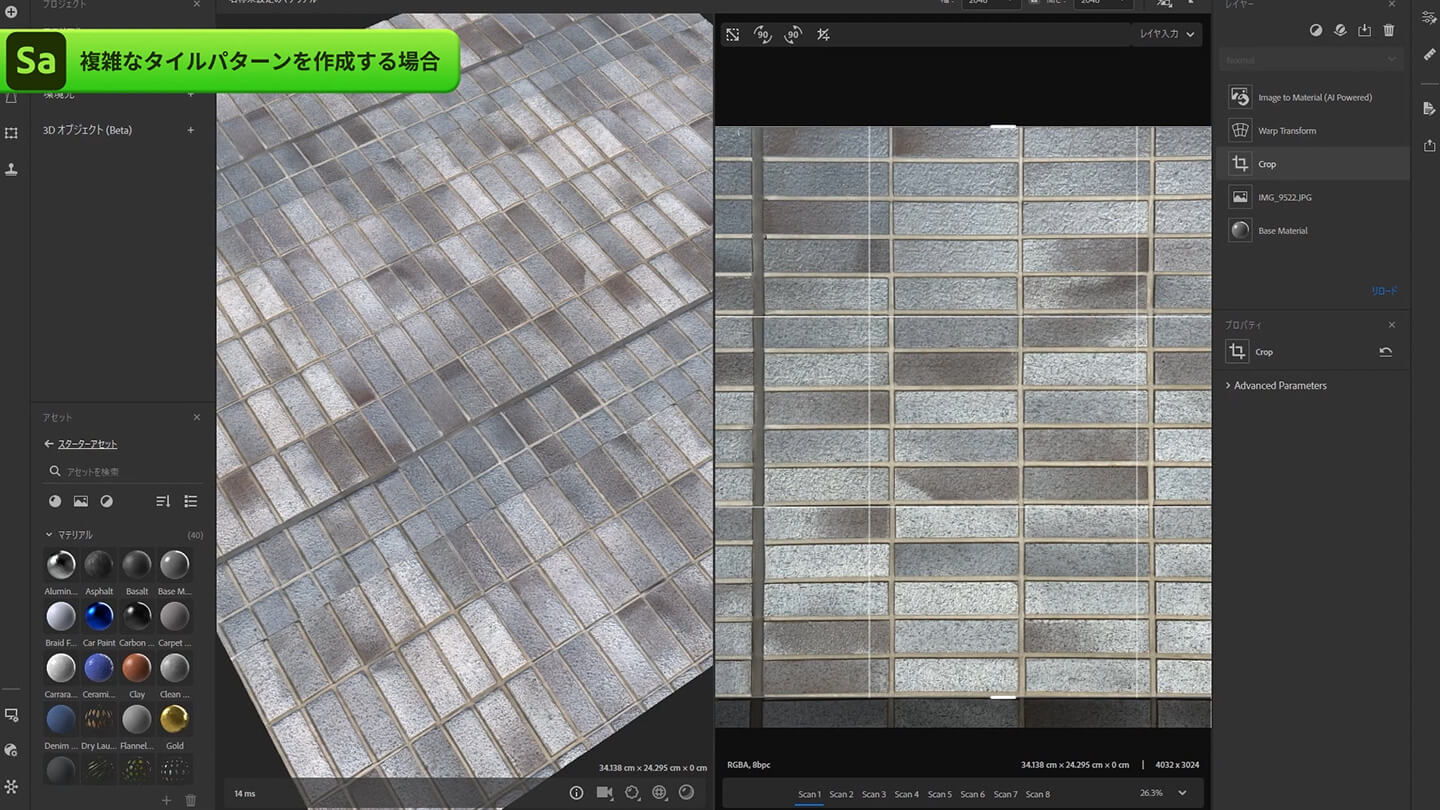
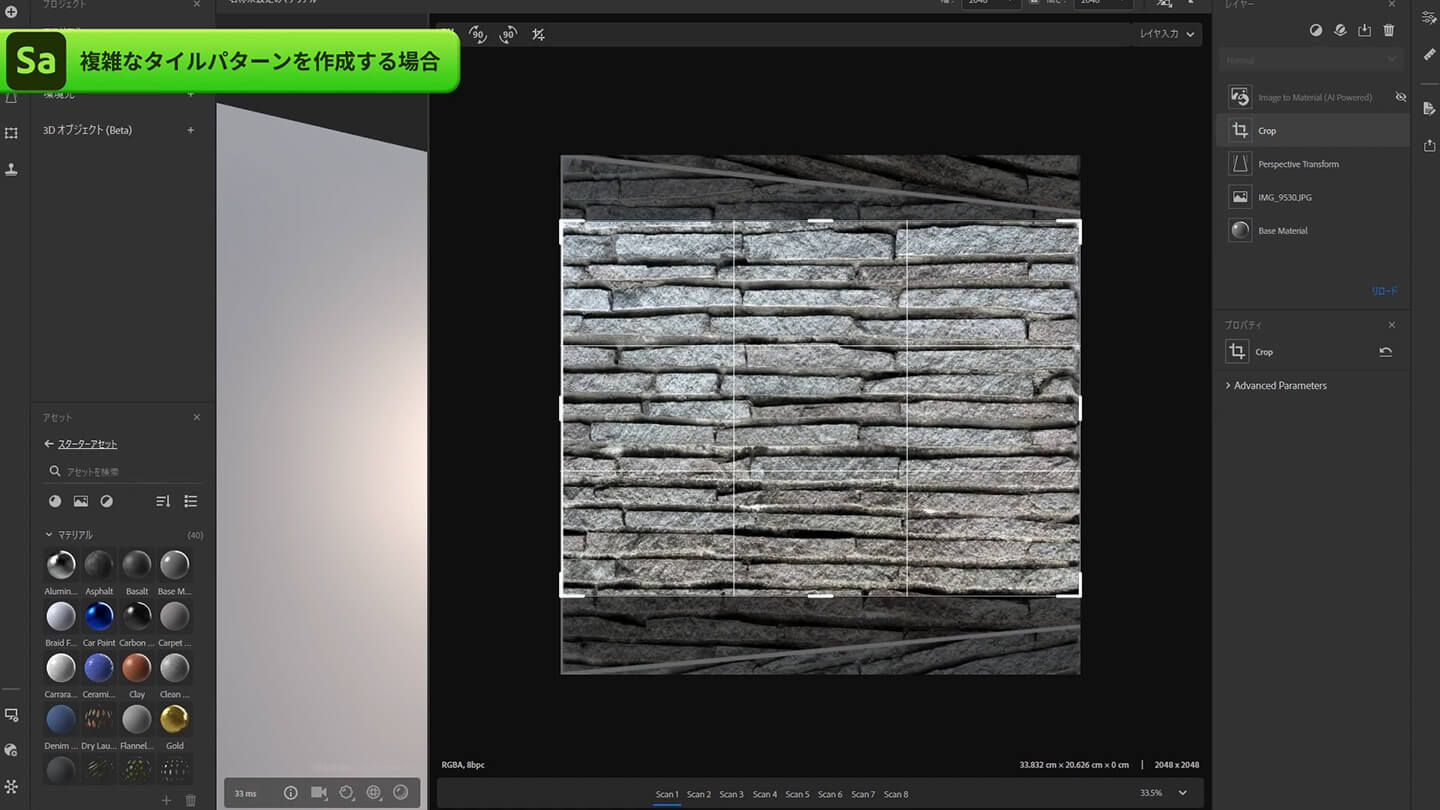
さらに複雑な色合いを持ったタイルパターンの写真から作成すると、リアルな素材を作ることができます。まず、最初にクロップツールを使って、写真の使用する部分を決めていきます。

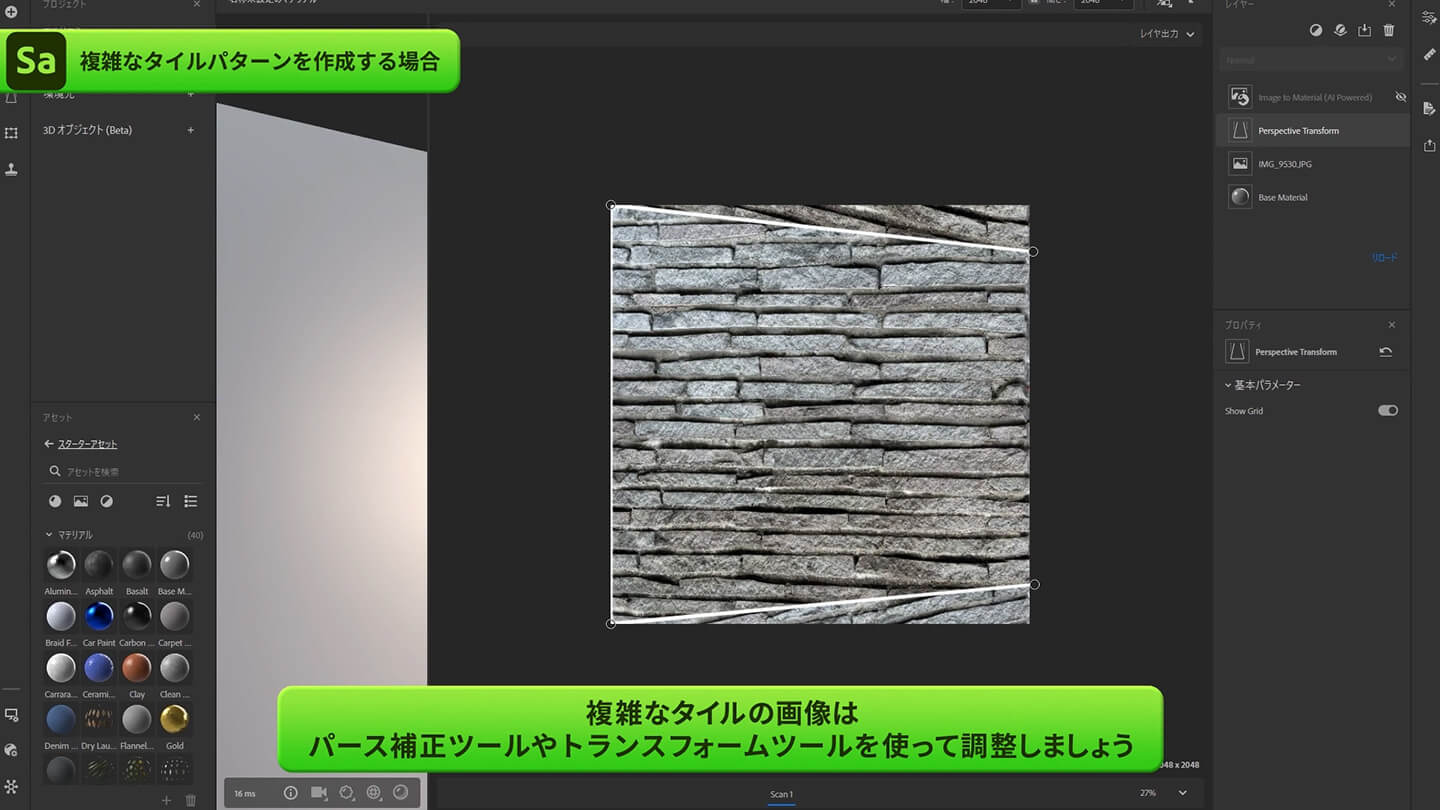
その次にシームレス化です。写真からタイルパターンを作る場合は、シームレス化がキーポイントになります。パース補正ツールやトランスフォームツールを使い、丁寧に歪みを補正します。

同時にクロップツールも使い、写真の一番いい部分でタイリングができるように調整します。

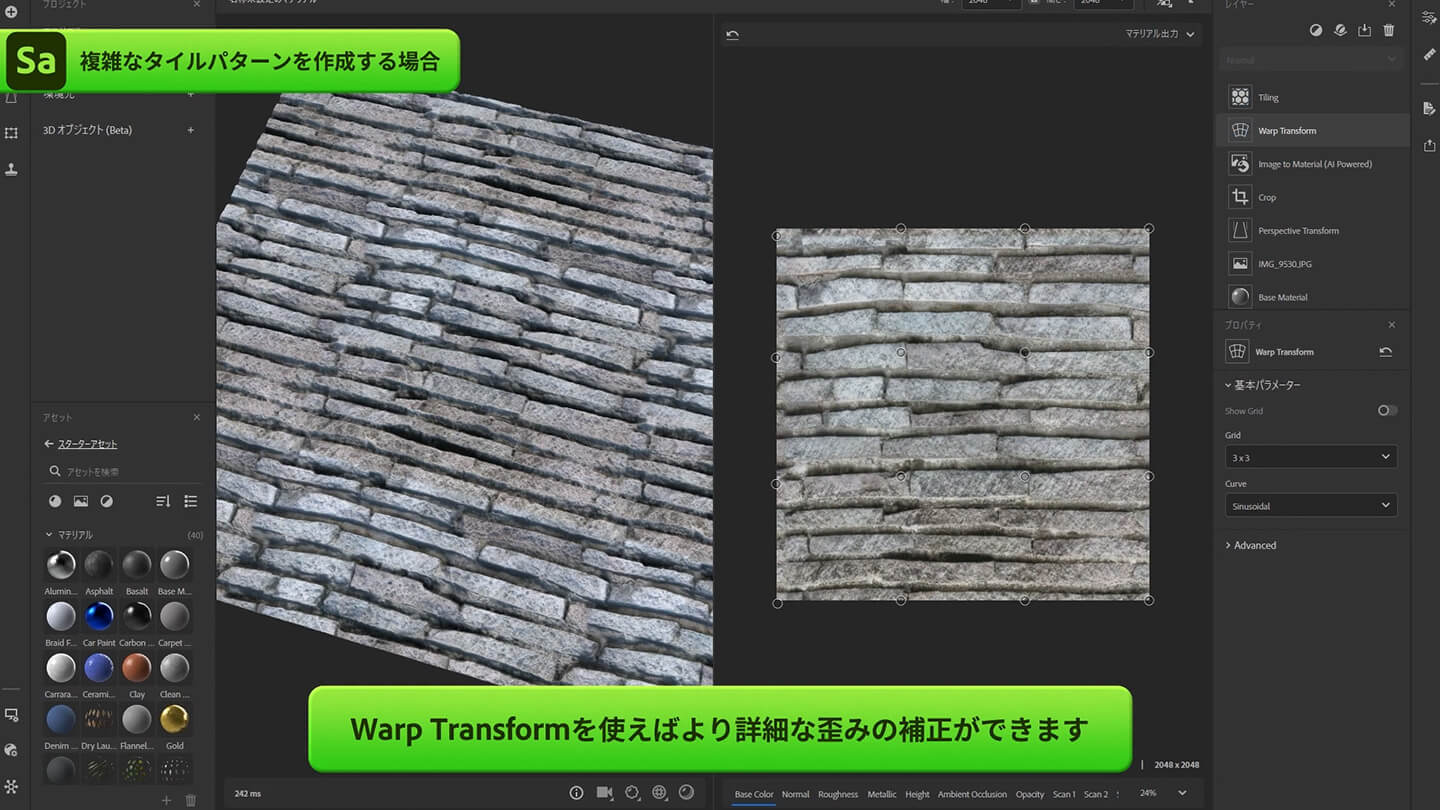
パース補正をするだけで修正ができない場合は、Warp Transformで細かく調整します。調整する際は、環境光の角度を変えて追い込みます。

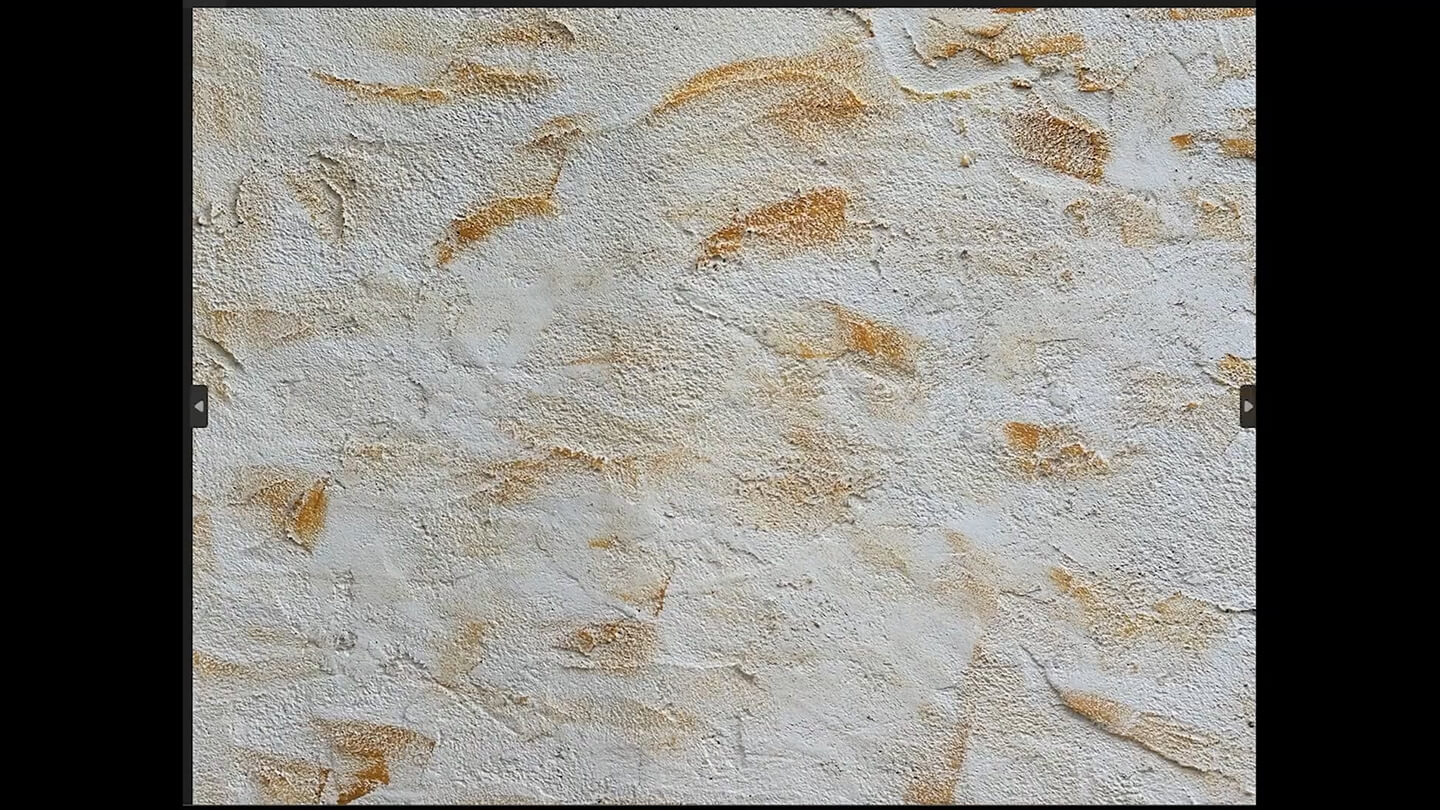
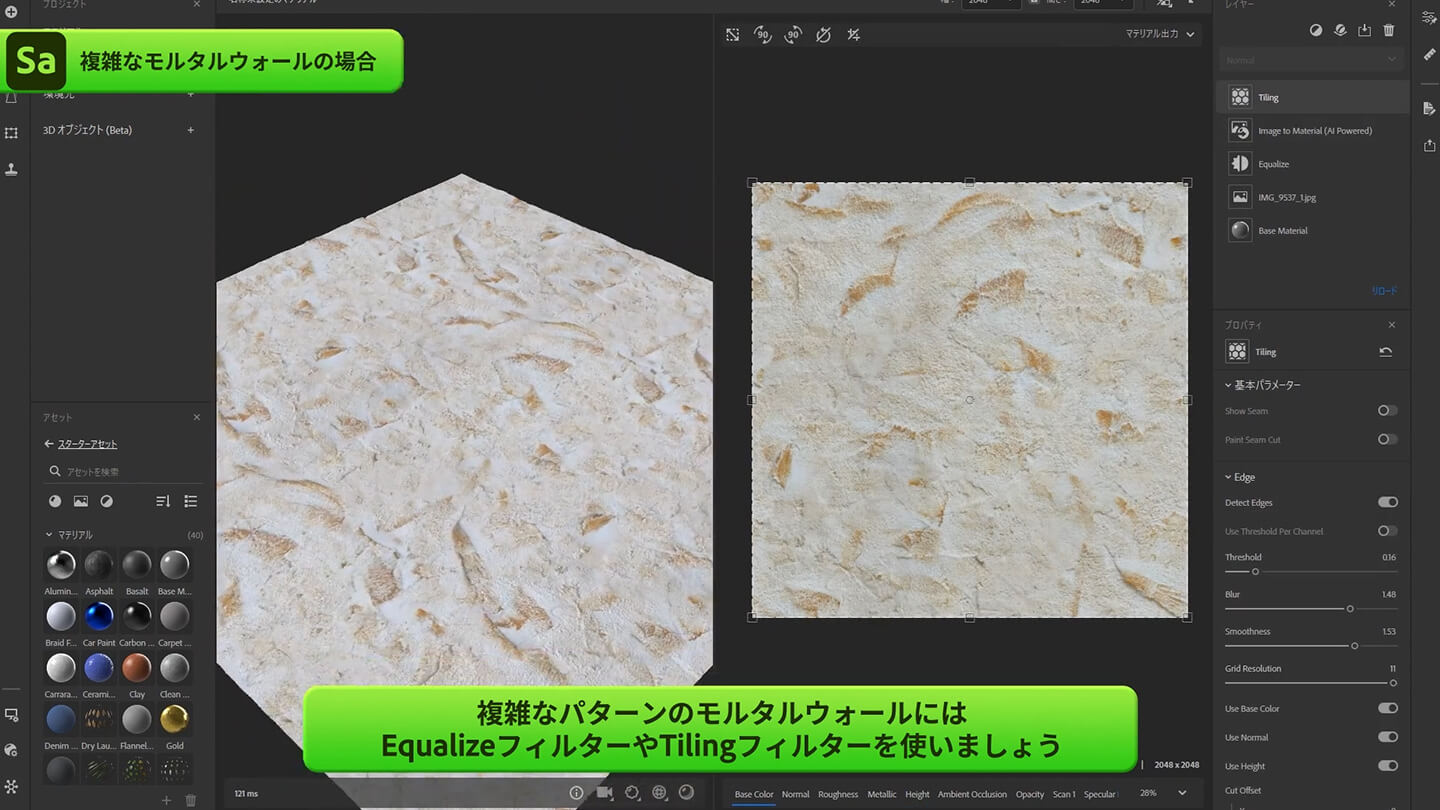
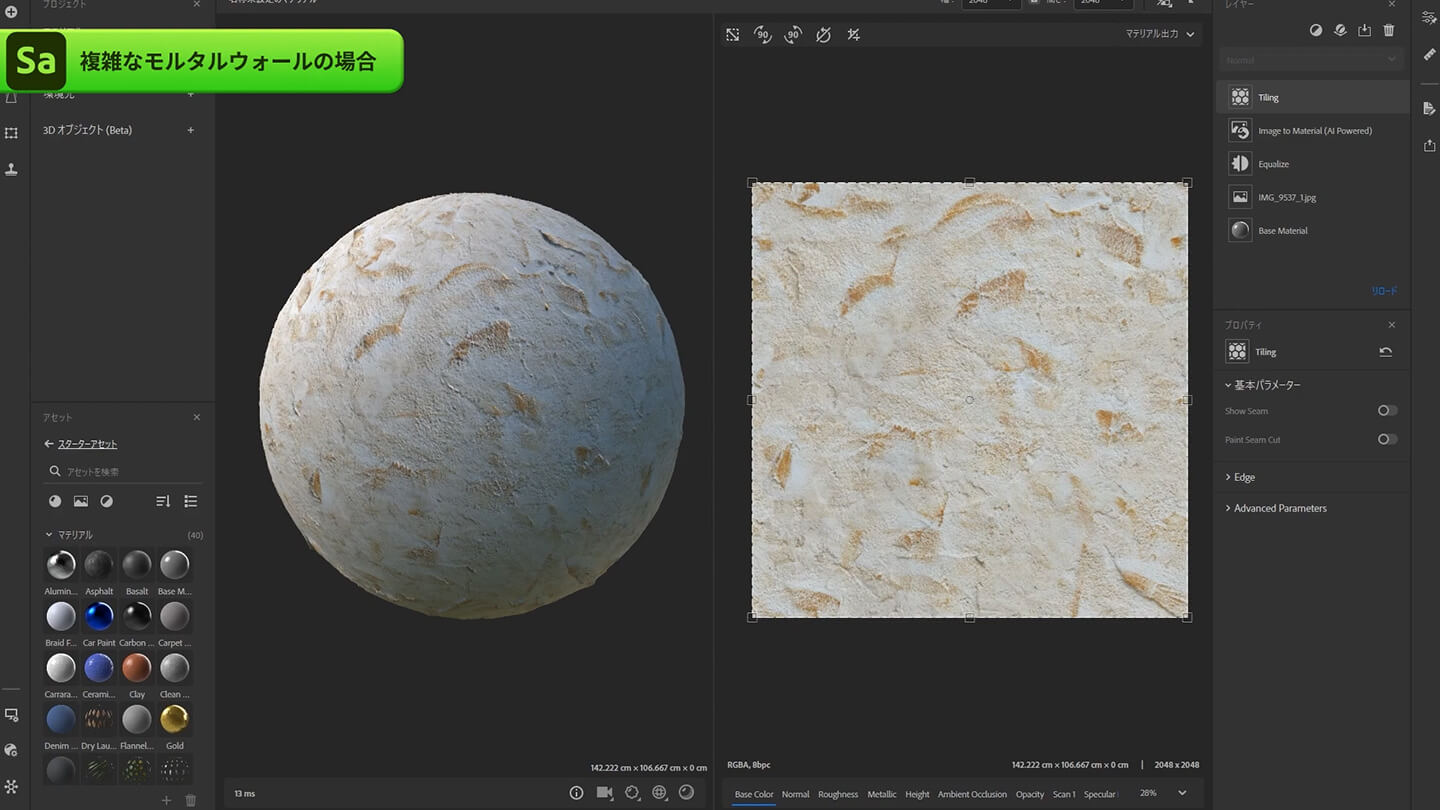
画像のようなモルタルウォールの写真素材の場合は模様が複雑なためパターンが出やすいですが、Equalizeフィルターによる平均化とタイリングフィルターのパラメーターを調整して、ブレンドしていきます。

凹凸具合は、ディスプレイスメントの高さを変えて調整します。

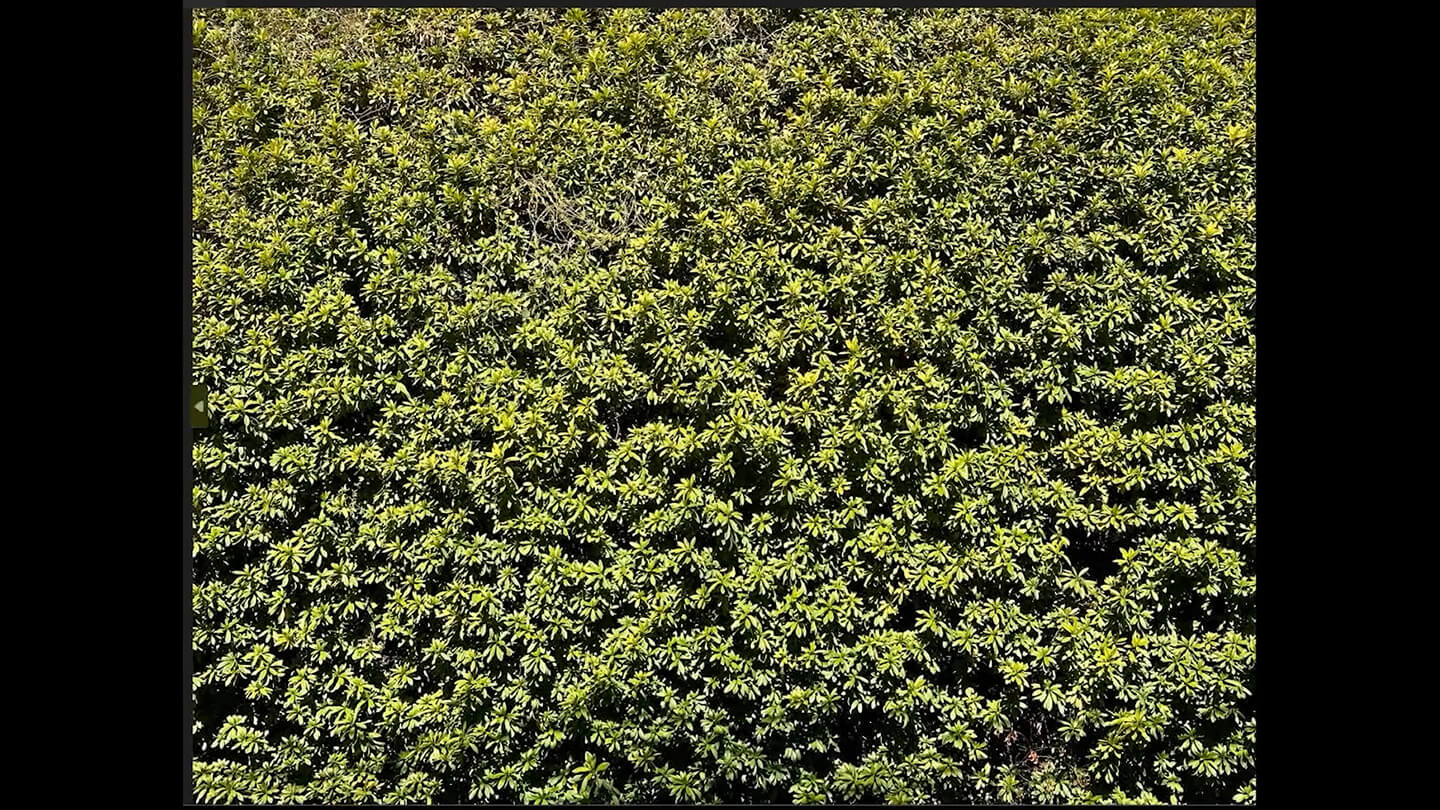
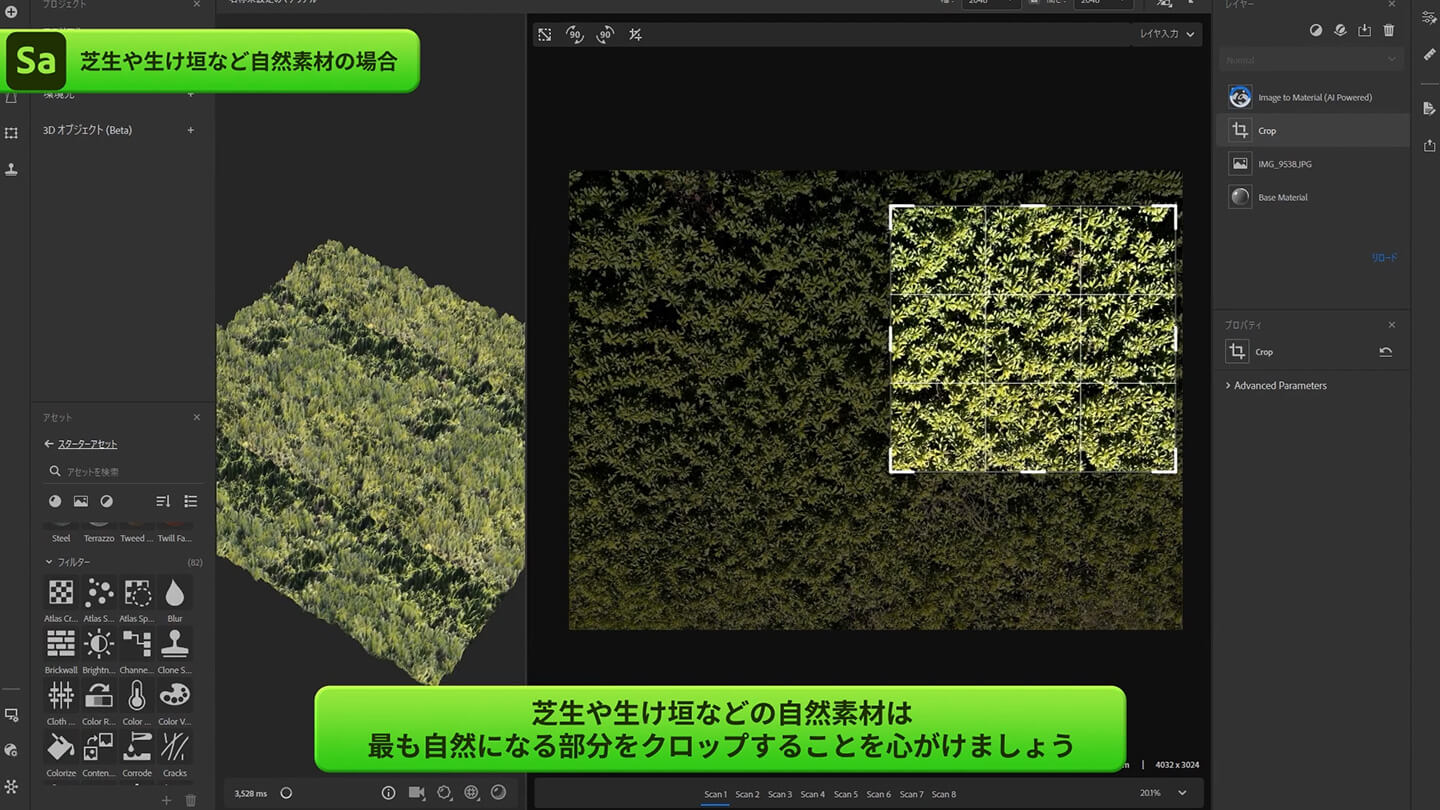
芝生や生け垣などの自然素材の場合は、撮影が難しいだけでなく、タイリングも難しいです。そのため、まずはクロップツールを使って一番タイリングしやすい部分を見つけることがポイントです。

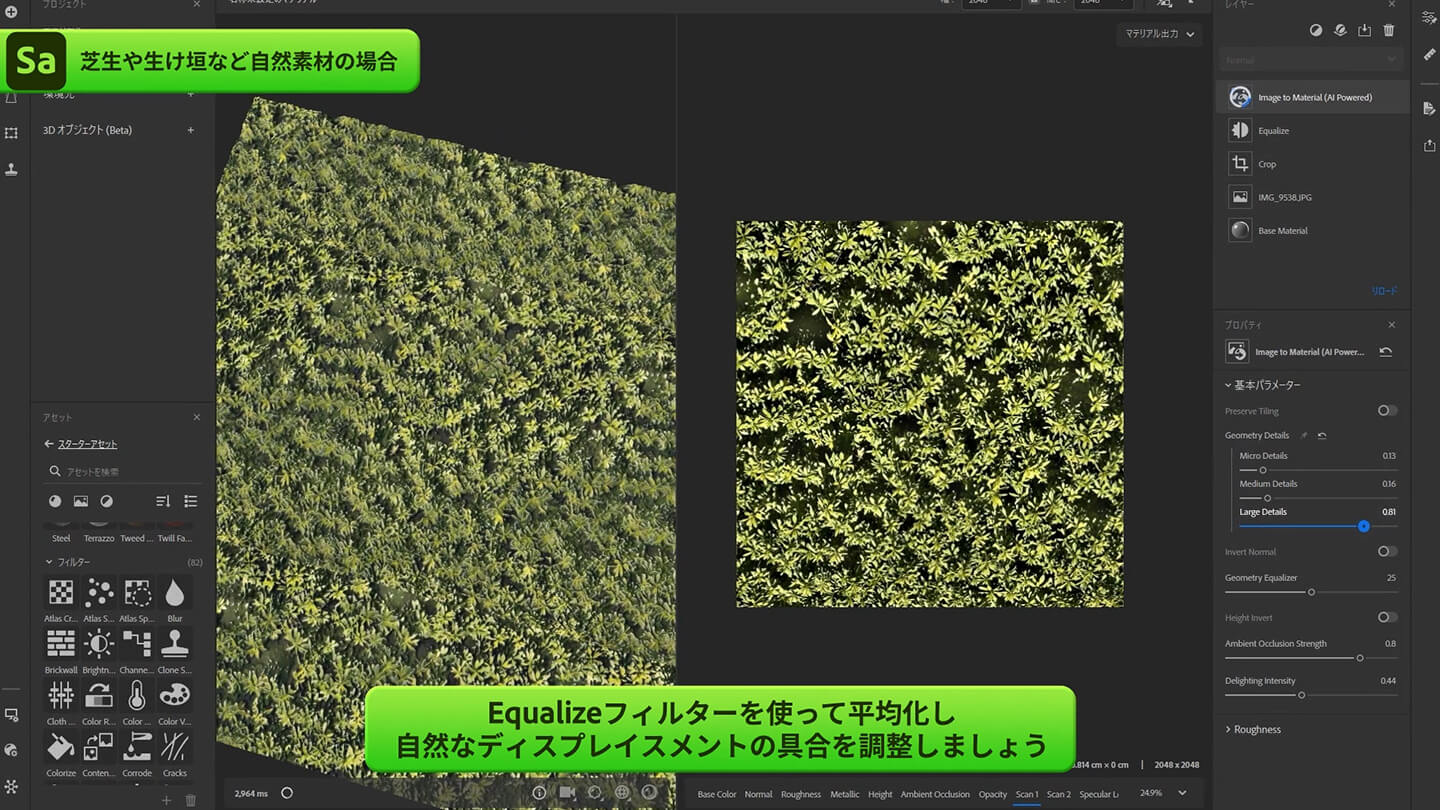
クロップする範囲が決まったら、Equalizeフィルターによる平均化を行います。植物特有の立体感を出すためにディスプレイスメントの具合も調整します。
これらの調整により、なじませることが可能です。
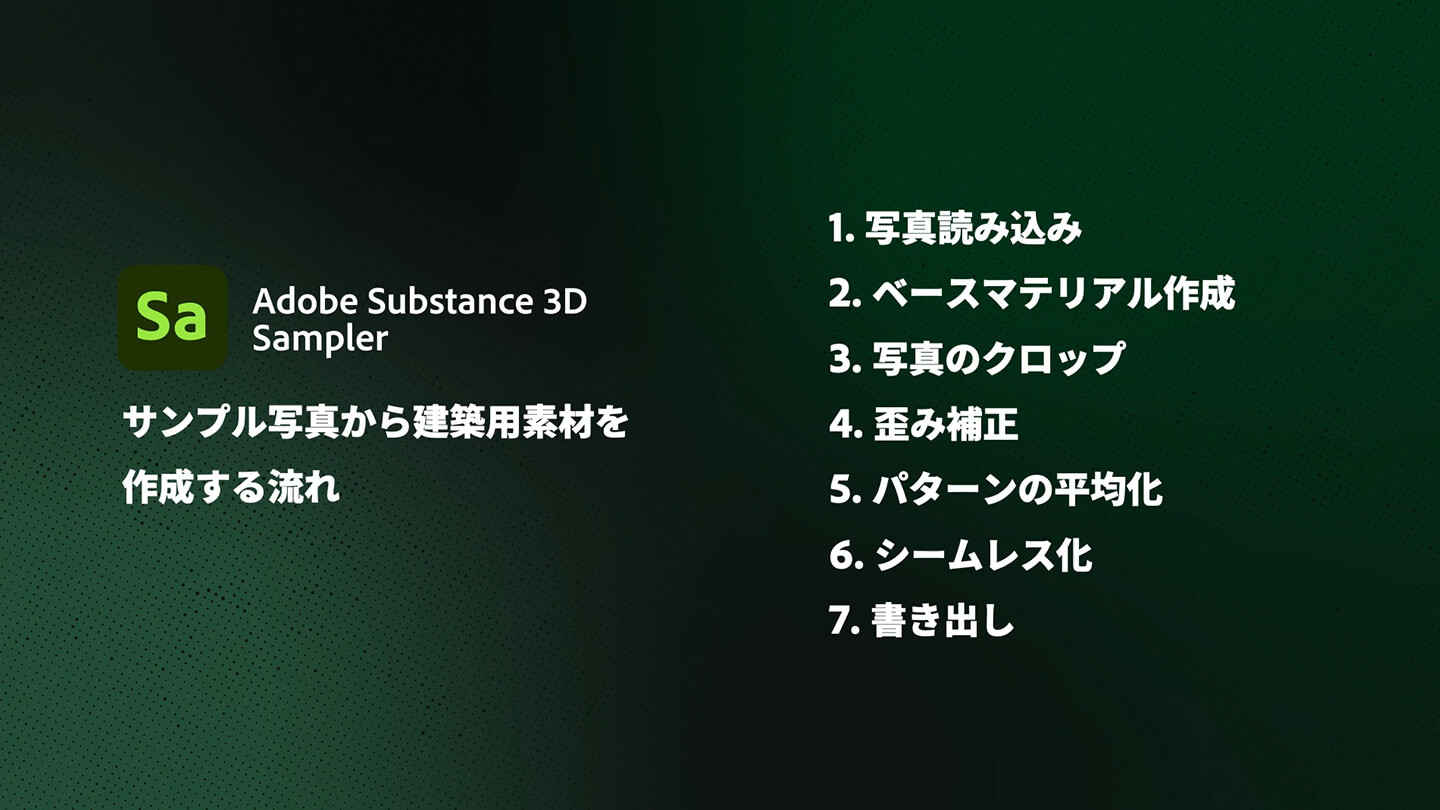
サンプル写真から建築用素材を作成する流れ

Samplerを使って写真から建築素材を作成するには、
・サンプルとなる写真を読み込み
・ベースマテリアルを作成し
・写真のクロップ
・歪みの補正
・パターンの平均化
・シームレス化
・レンダラーに合わせたテクスチャ素材で書き出し
という流れになります。Photoshopで写真から建築素材を作成することは、高度なスキルがないと難しい作業です。一方で、Samplerを使うといくつかのフィルターとツールだけで、誰でも簡単に写真から建築素材を作成できるようになります。ぜひご活用ください。
建築ビジュアライゼーションのための初めてのAdobe Substance 3D Collection
- 01.ゼロから建築用素材を作成編
- 02.サンプル写真から建築用素材を作成編 ←今ここ!