2024年4月17日(水)に開催された「建築ビジュアライゼーションMeetUp第七弾」のイベント内のセッション「『4DMarunouchi』- 4次元メタバース/アーカイブプラットフォームの構築」についてご紹介します。
主催 :株式会社Too
協力 :オートデスク株式会社
Enscape
協賛 :株式会社三菱地所設計
株式会社ホロラボ
講師 :株式会社三菱地所設計 DX推進部 デジタルデザインラボ 稲毛 洋也 氏、喜久里 尚人 氏
講演映像(40分)
セッション概要

千代田区主催特別展「関東大震災100年 首都東京の復興ものがたり」にあわせて開発した「4DMarunouchi」の技術的な側面について発表する。
「4DMarunouchi」では、当社が創業から130年以上にわたり保存・継承してきた古図面・古写真から旧丸ノ内ビルヂング(1923年竣工)の震災前後の姿を3D再現し、UE5+UEFNにより「FORTNITE」のワールドを作成した。
複数人の同時接続によるコミュニケーション、史料ポップアップによる建築説明、ワープギミックでの震災前後/現代の時代の行き来により、「体験できるデジタルアーカイブ」としての4次元メタバースを目指した。
登壇者紹介

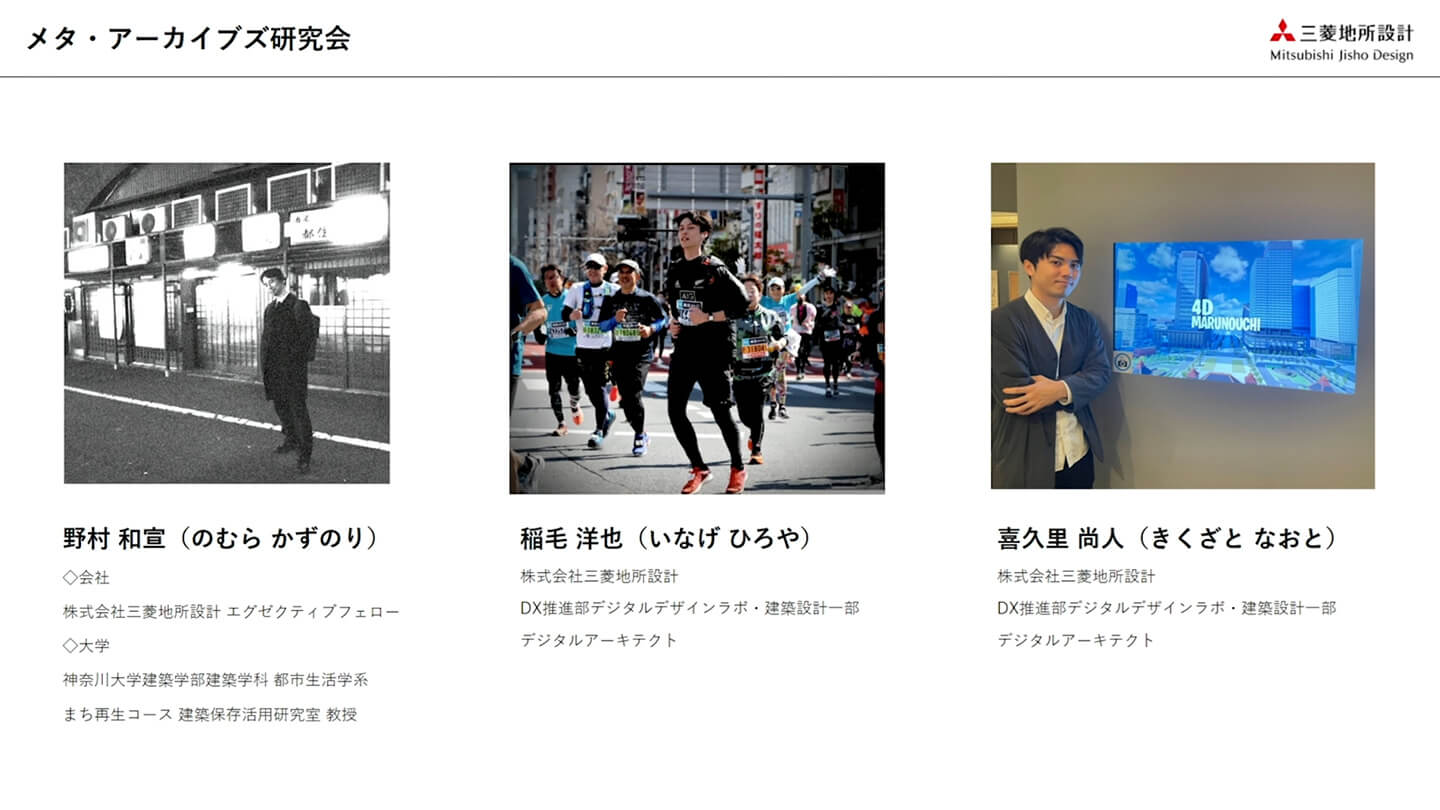
登壇者1人目の私は、三菱地所設計の喜久里尚人と申します。普段はコンピュテーショナルデザインを専門にしていて、設計段階の環境シミュレーションやパラメトリックデザインなどを使った建築が主な業務です。歴史研究室の出身で、どのように歴史的建造物にデジタルアーカイブ技術が使えるのかを個人的に試していました。その結果、今回このような取り組みに携わることになったという流れです。

2人目は、同じく三菱地所設計の稲毛洋也です。普段はコンピュテーショナルデザインを専門にしています。実際にUnreal Engine(以下、UE)や建築のビジュアライズをやっているのですが、今回の取り組みは私たちとしても初めての試みです。建築ビジュアライズ出身ではないのですが、今回はホロラボの方々にご協力いただいた事例を紹介していきます。
まずはじめに、社内組織について説明します。

私たちは、メンバーが3人の『メタ・アーカイブズ研究会』というものを社内で組織しています。一番左は、本日不在のエグゼクティブフェローという役職の野村和宣です。継承設計室に在籍していて、歴史的建造物を保存・改修しながら新しく設計していくというプロジェクトをメインにやっていた方です。神奈川大学の教授でもあり、社内では歴史的建造物×新築におけるエキスパートです。その方と一緒に、メタ・アーカイブズ研究会として3人で活動しています。
4D Marunouchi

今回の取り組みである4D Marunouchiについて、制作に至るまでの経緯を説明します。昨年の2023年、東京都千代田区主催で『関東大震災100年展』がありました。そこで三菱地所グループが所蔵する史料やコンテンツなどを展示する機会をいただき、主催は千代田区、協力が日本建築学会とワーキンググループ、制作が三菱地所設計、制作協力がホロラボとキャドセンターという皆さんの協力の元でコンテンツを作りました。

関東大震災100年という節目の年が、昨年2023年9月1日でした。100年前の丸ノ内の様子と、震災前後の変化までが分かるようになっています。「現代までにどのように変わり、どこが変わっていないのかが見られるメタバースを作って体験できないか」というスタートで、制作することになりました。

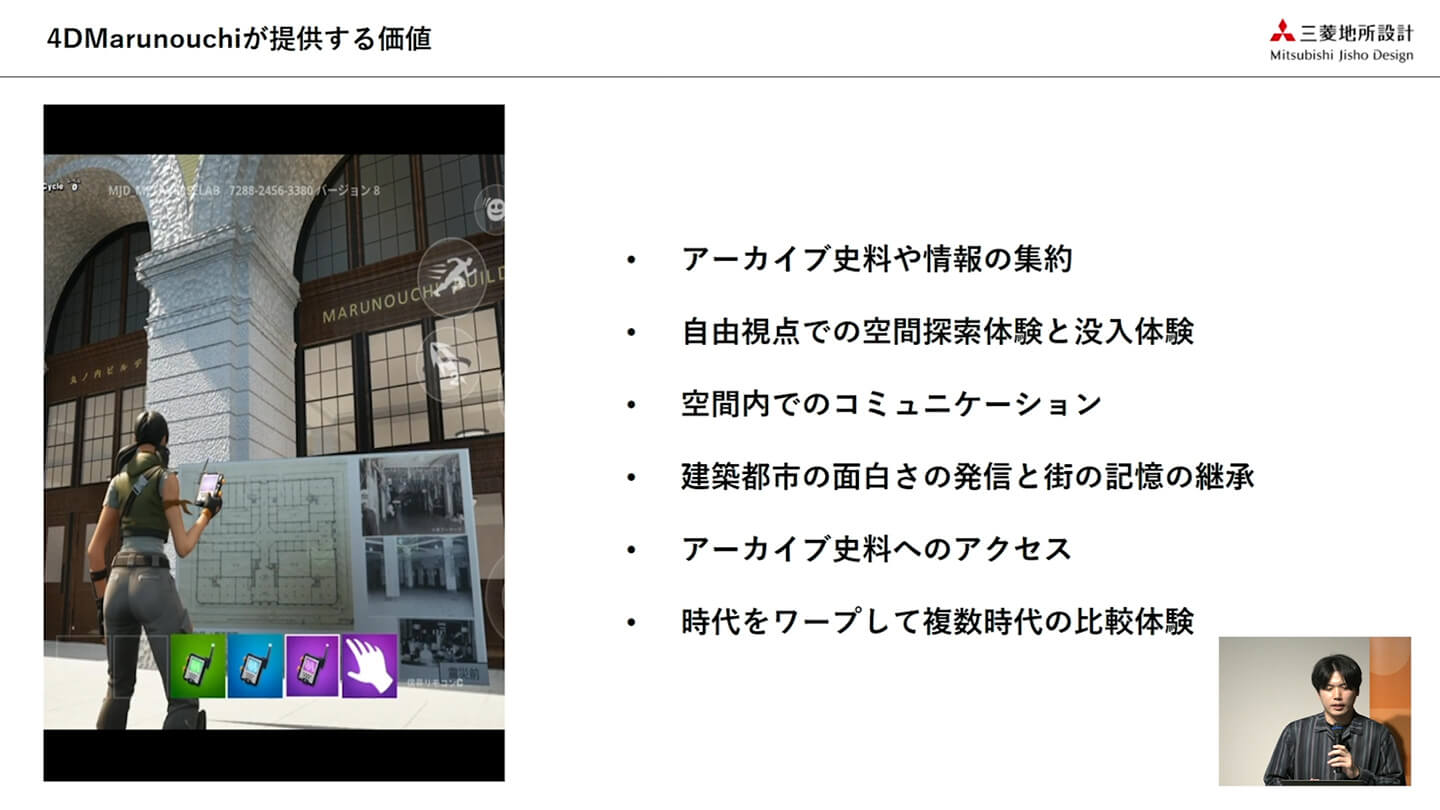
これから、実際のフォートナイトの体験画面をお見せします。ゲームを開始すると、最初にこの空間の作成目的と今後の予定が載っているメッセージが表示されます。こちらは、キャドセンターの『街バース』のデータを使い、現代の都市空間をそのまま再現しています。

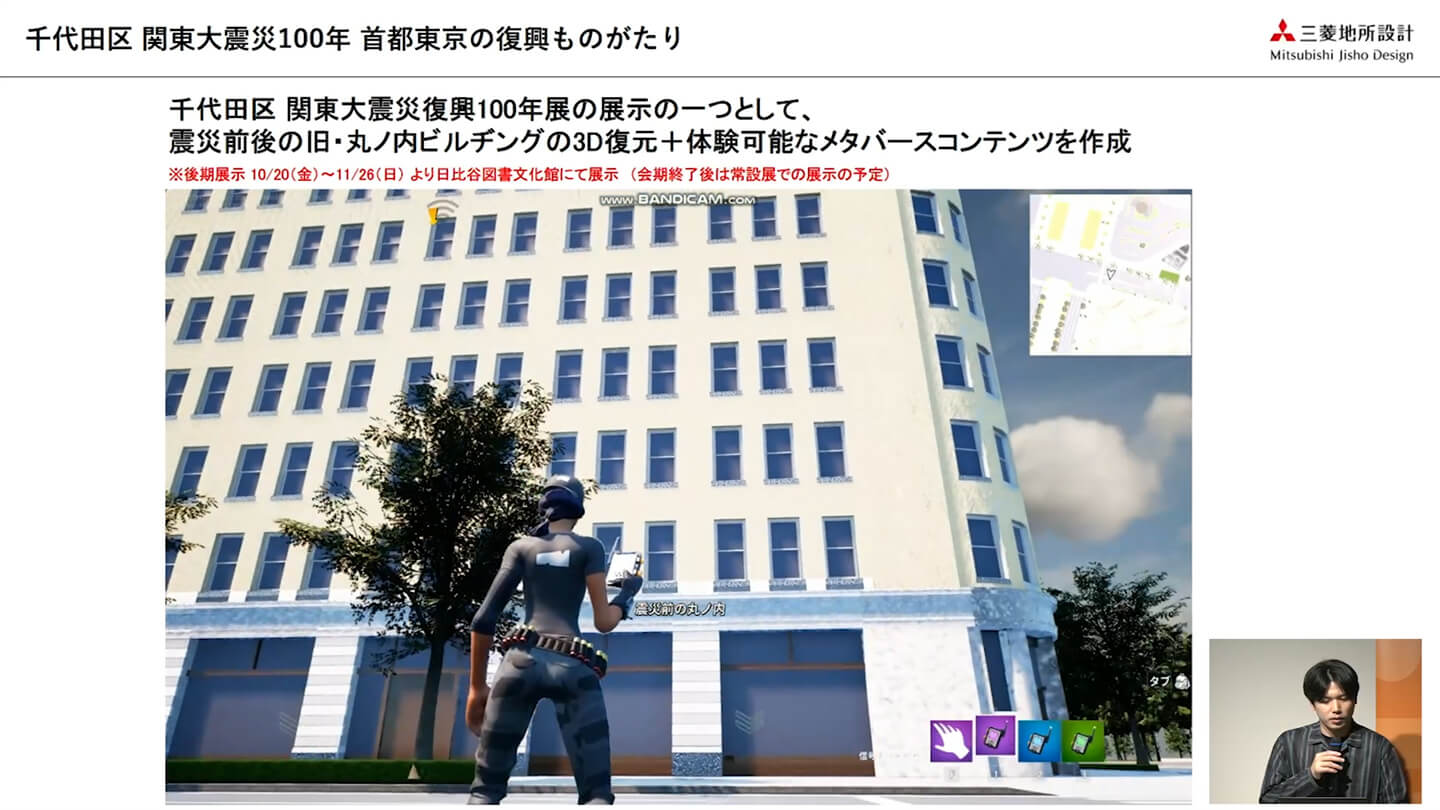
リモコンを押すと、100年前の丸ノ内にタイムスリップします。画像は、1923年の関東大震災の少し前、竣工直後の丸ノ内ビルヂングです。こちらでは、三菱地所グループが所蔵してる史料をフォートナイト内で確認できることもワールドの持つ特徴のひとつになっています。実際に図面を見ながら、空間の中に没入することができます。
時代を切り替えると、関東大震災直後から復旧した後の第2世代目の丸ノ内ビルヂングに飛ぶことができます。どのように変わったのかは後で詳しく説明します。

画像の赤い枠で囲ってあるのが、展示していた史料です。このような古図面など、100年前から現在に至るまでの丸ノ内に建っていたビルの図面が所蔵されていて、その一部を今回展示しました。また、私たちの方で4Dの丸ノ内を作り、動画としても展示しました。

4D Marunouchiプロジェクトの座組

最初にも説明しましたが、このプロジェクトの座組を再度簡単に説明します。まずホロラボですが、UEや『Unreal Editor for Fortnite』という技術で私たちに協力してもらいました。また、キャドセンターからは街パースのデータを使わせてもらいました。千代田区は展示の主催者で、私たち三菱地所設計は企画・製作、開発というかたちになっています。

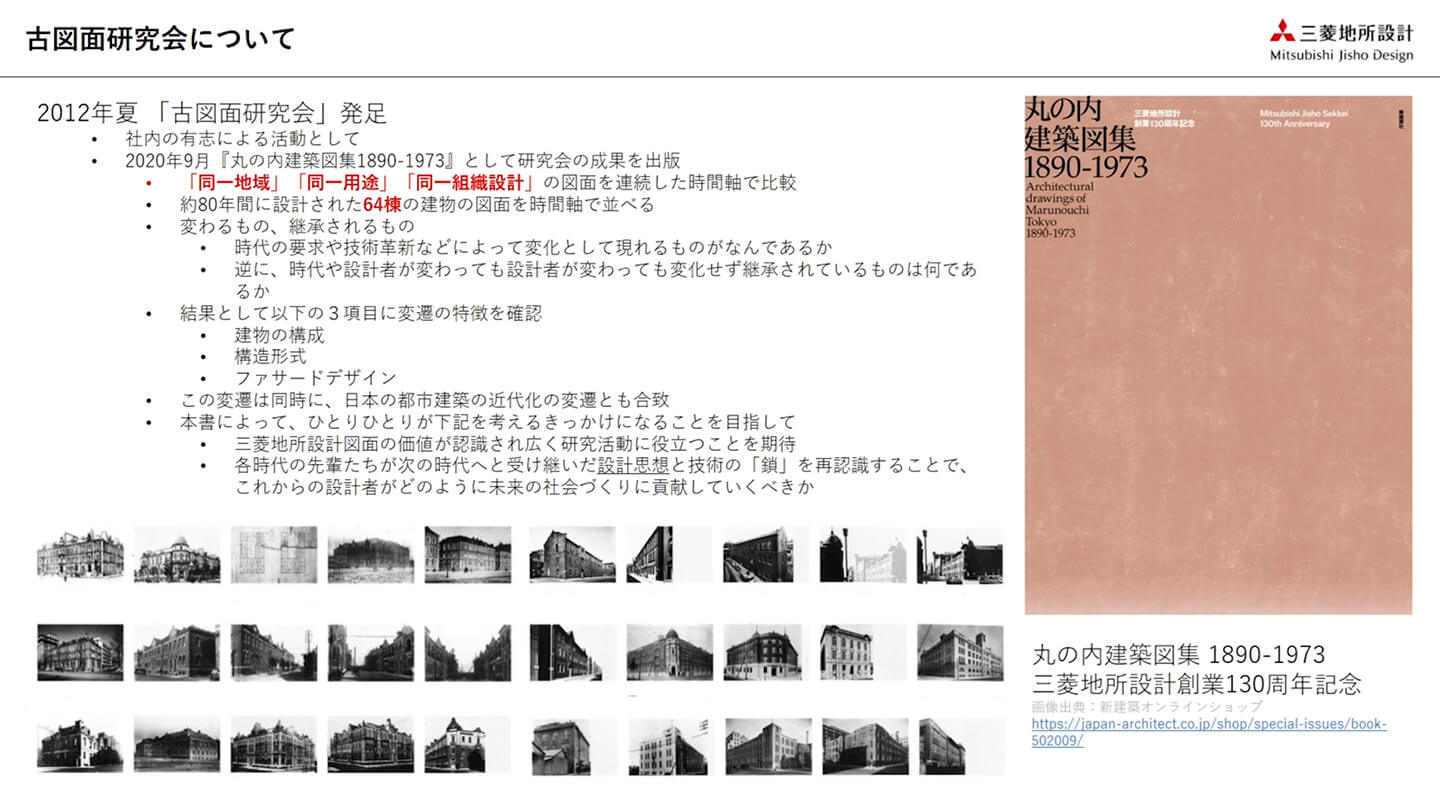
メタバース空間内で古図面や古写真のアーカイブスを展示して、アーカイブスが持つ価値を発信したいというのが最初の考えでした。その前の段階で、2012年の夏に発足した古図面研究会という社内組織で、今まで丸ノ内の建っていた建物の古図面を活用していこうという流れになりました。
古図面史料や写真史料を整理し、画像の右側の『丸ノ内建築図集』として、活動を1冊の本にまとめています。そういった社内組織でのアーカイブスの扱いが、今回の4D Marunouchiの前身にありました。

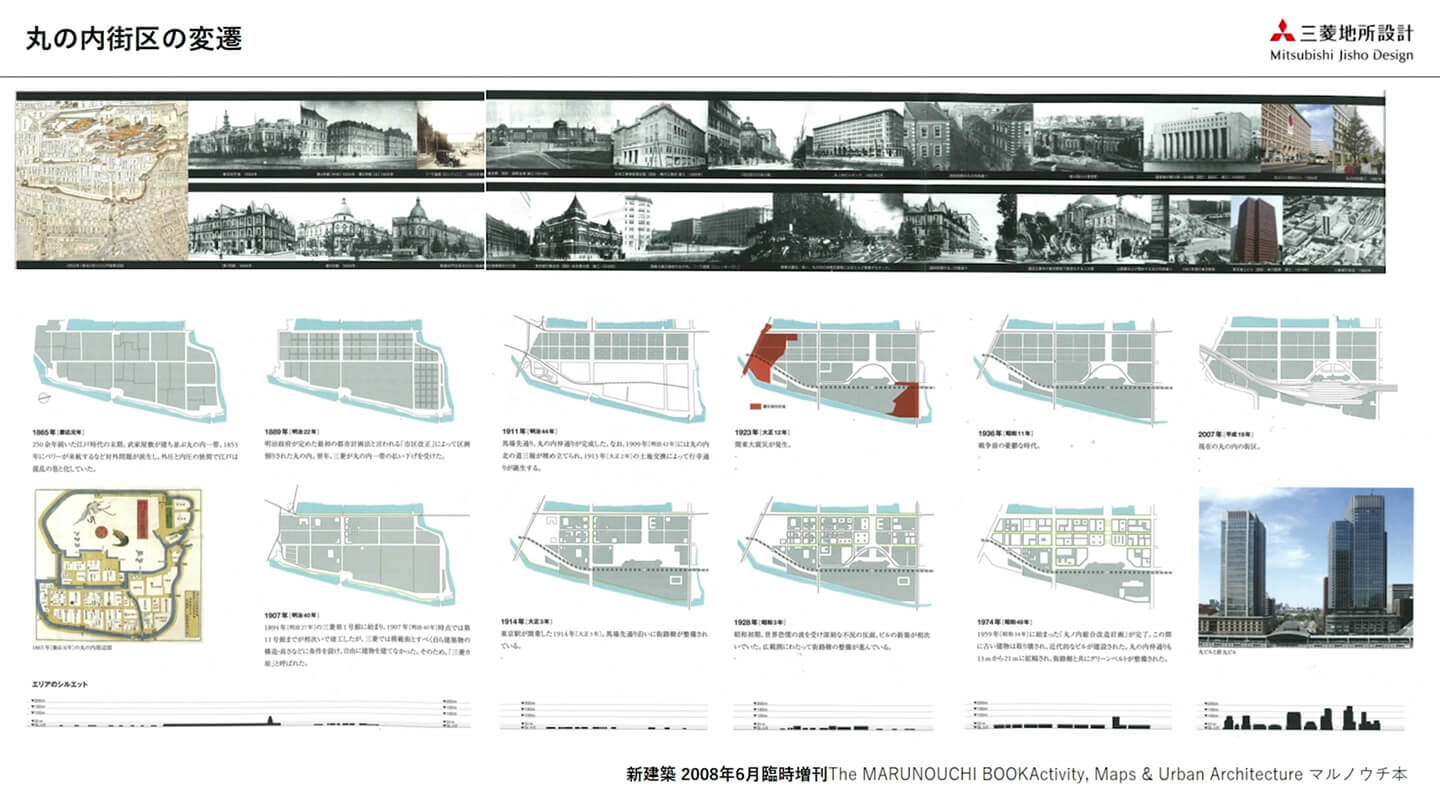
今回の4D Marunouchiで対象にしたのは、100年前の1923年と震災直後1926年頃、そして現代です。丸ノ内の街は、さまざまな時代での激動を経て変わっています。今後の開発においては、節目節目の時代で建っていたビルや街の雰囲気などを4D Marunouchiで体験できるようにしていきたいと考えています。

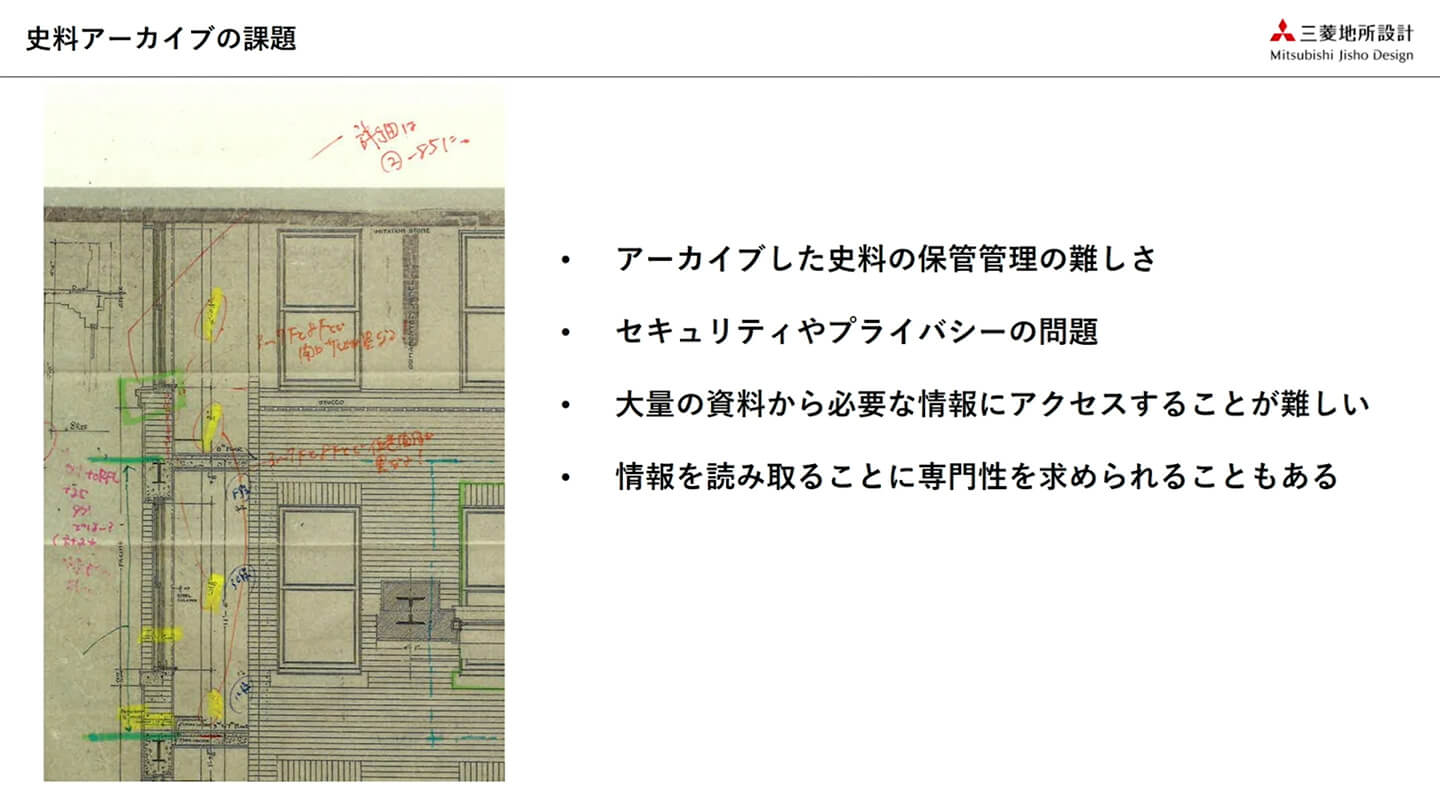
箇条書きになっていますが、史料を保存する難しさ以外にも、活用方法や発信方法などにも課題がありました。

その中で、『4D Marunouchi』でメタバース体験ができるアーカイブス空間を作りたいと考えて、さまざまなギミックや再現モデルを制作しました。

その目的のもとに集まったメタ・アーカイブス研究会ですが、最初は野村和宣が「4次元メタバースを作りましょう」と私たちを誘ったのがスタートでした。その時に、「やはりメタバース4次元は面白そうだ」と、野村と一緒にワクワクしながら始動しました。

野村についてですが、教授以外にも集落・まち歩きもしています。その内容をホームページやYouTubeで紹介したりと、発信力の塊のような方です。YouTubeの登録者数が3万人を超えていたり、発信と発信価値のどちらも考えています。その方をトップとして、3人で4D Marunouchiを開発していました。

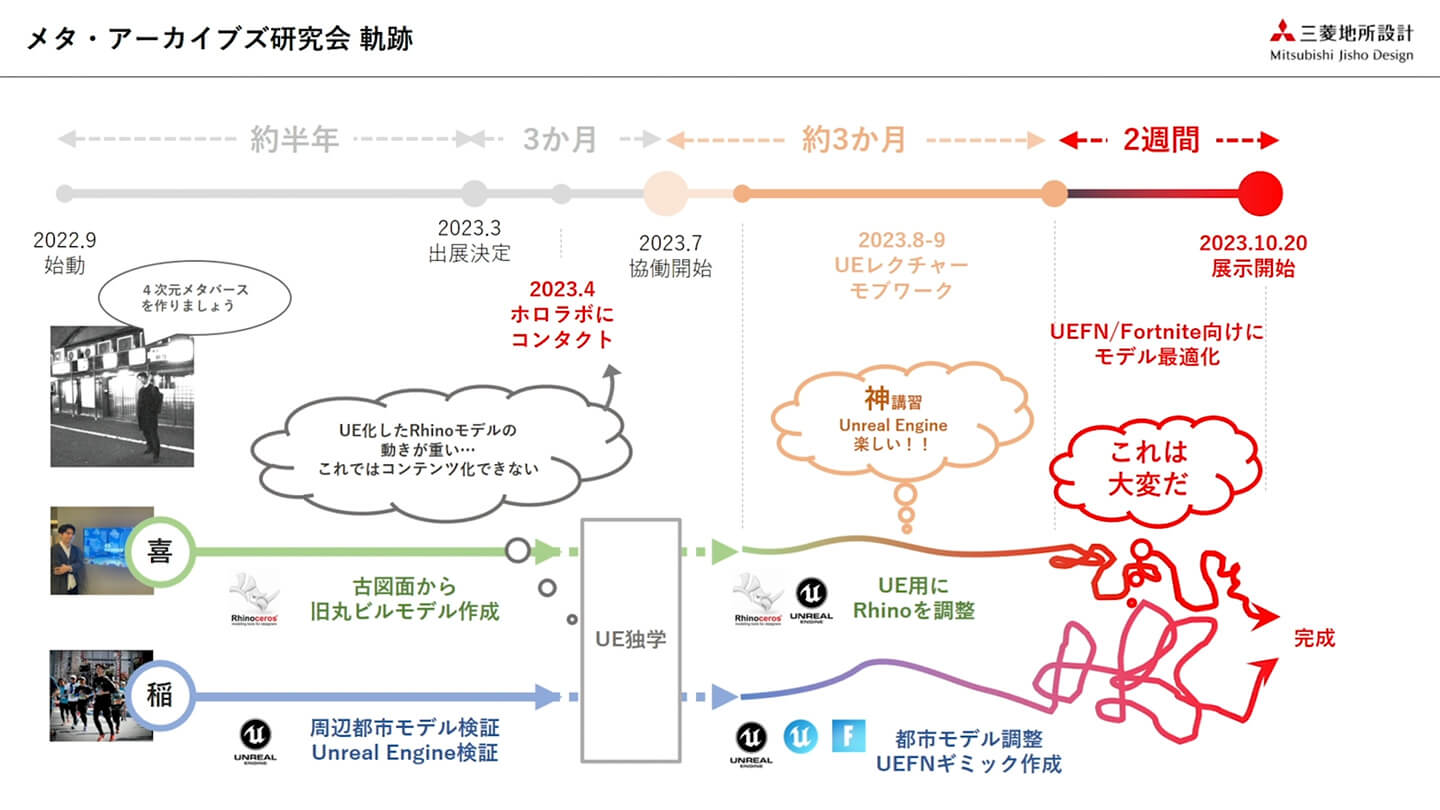
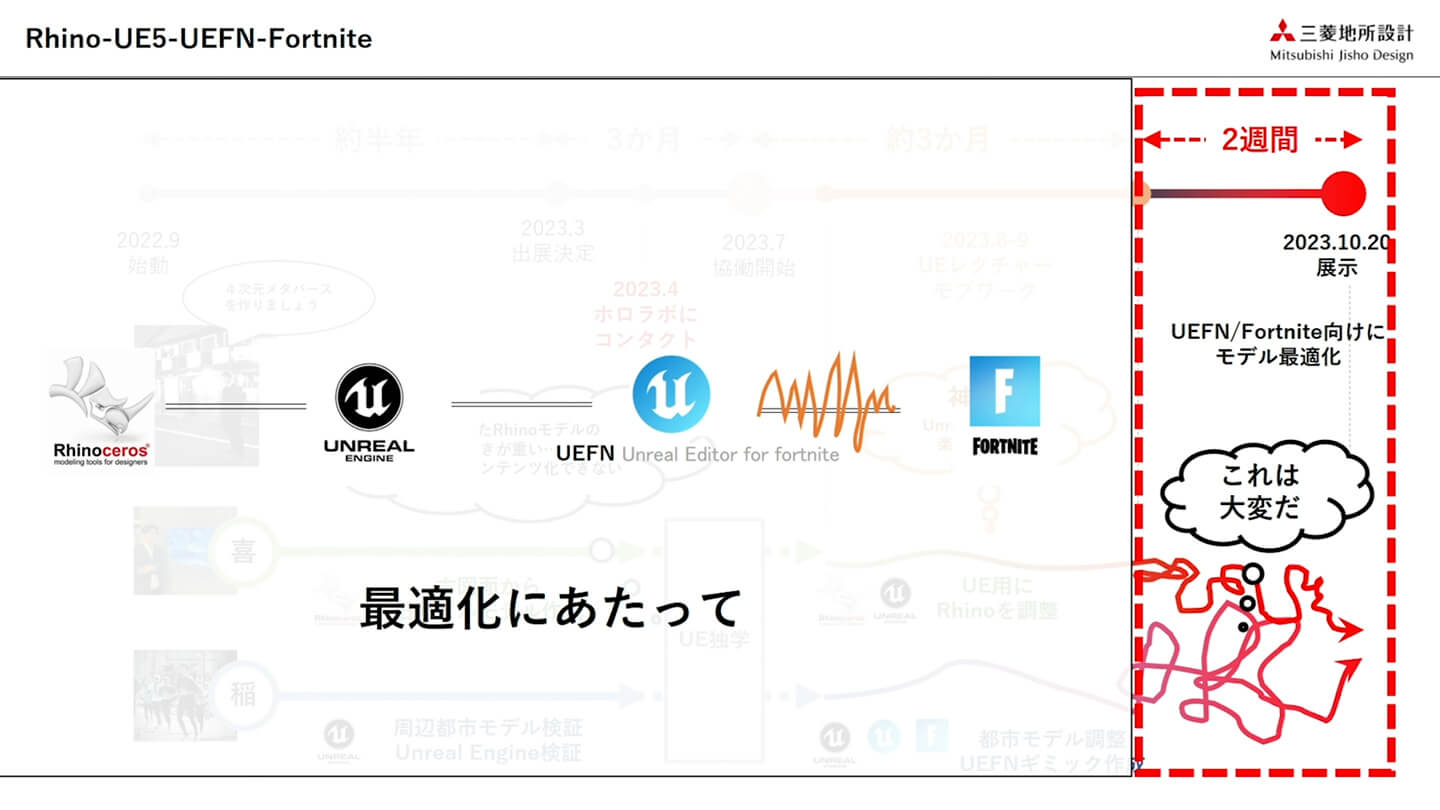
今回は、開発に至った経緯と実際の制作フロー、大変だった点を話していきます。特に最後の2週間がとても大変で、そこに至るまでの乗り越え方などを共有していこうと思います。

Making of 旧丸ノ内ビルヂング

最初に、旧丸ノ内ビルヂング制作方法と、Unreal Engine(以下、UE)へのインポート方法を説明します。
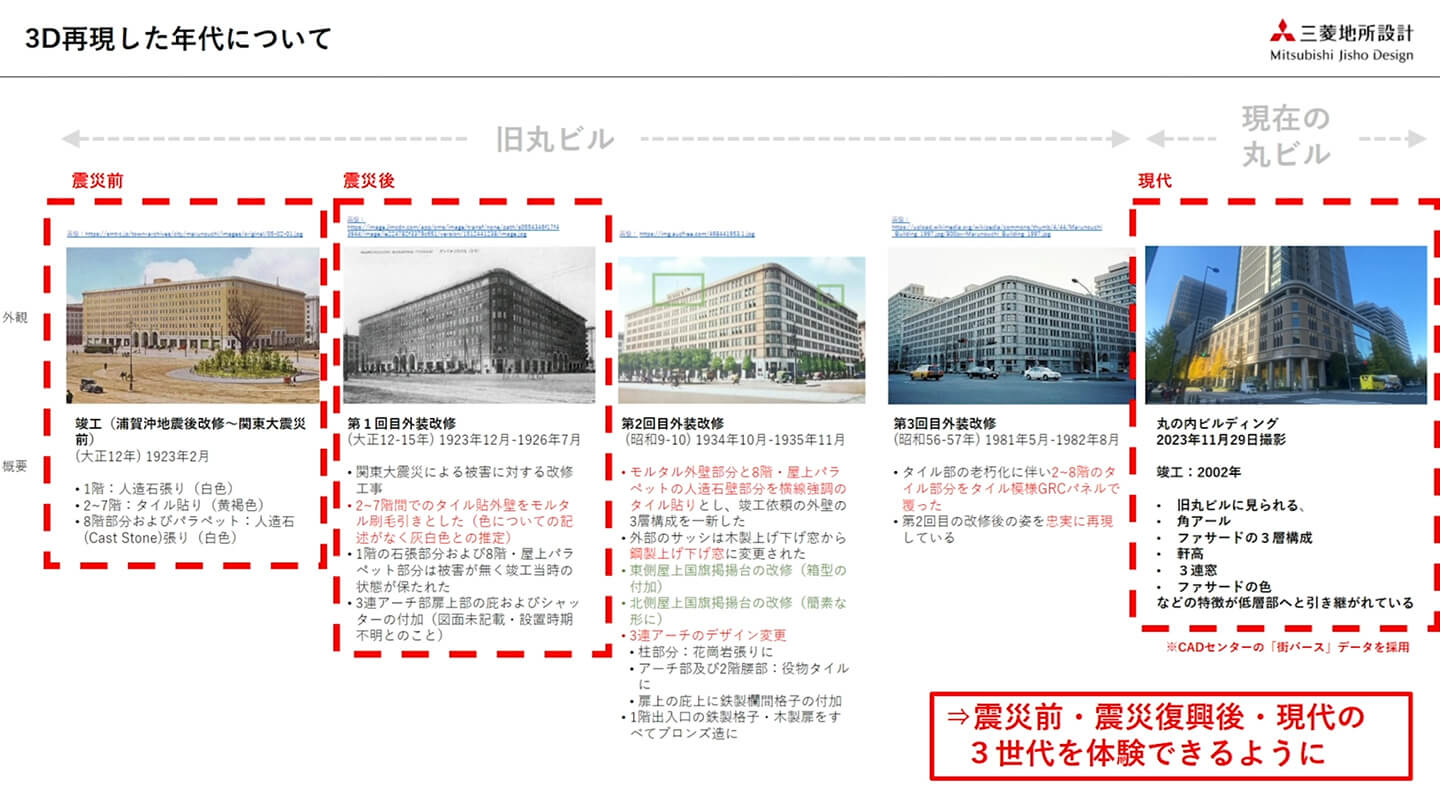
再現した年代について

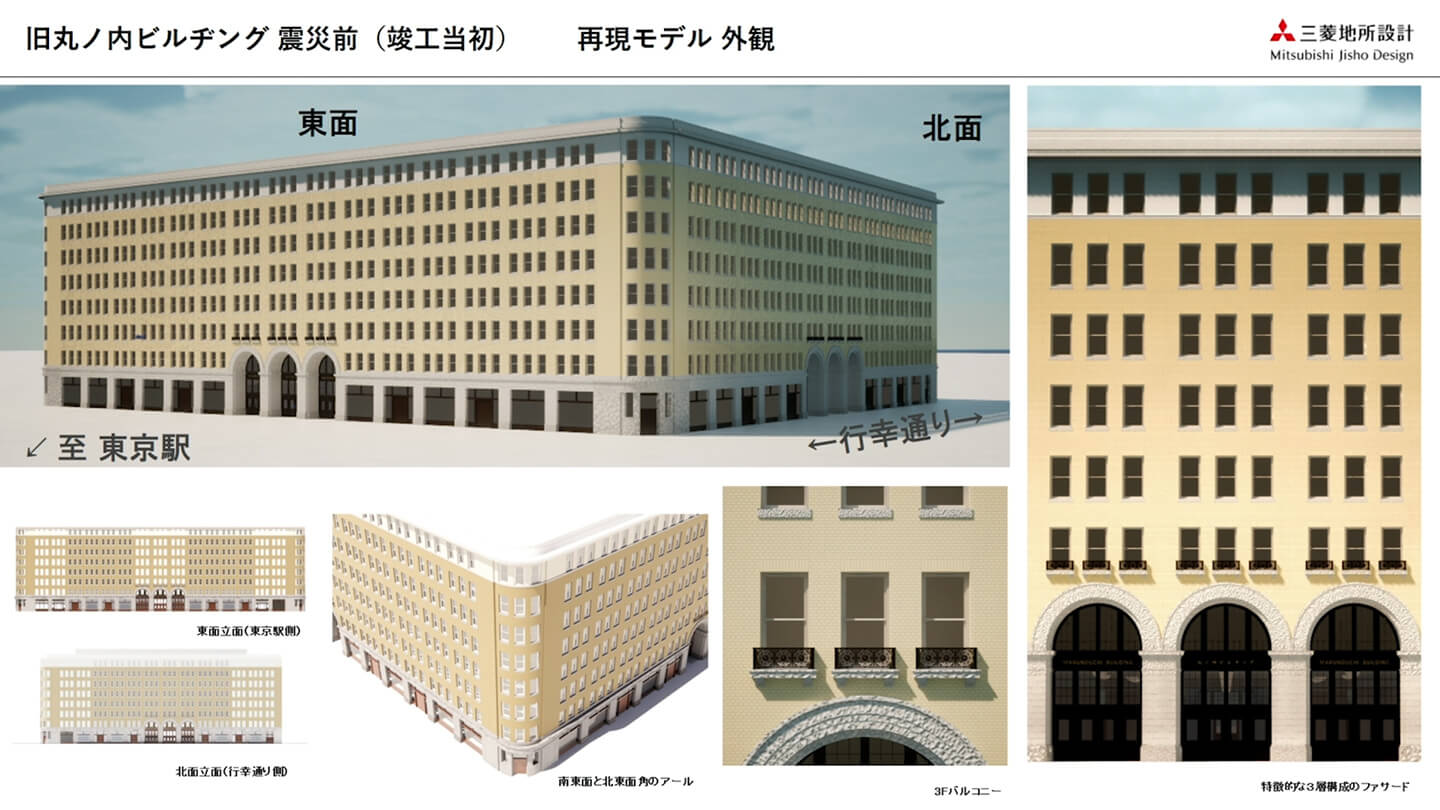
最初に再現した年代は、一番左の震災前のものです。外壁がクリーム色だったことが、絵葉書や当時の史料に残っています。次に、震災後のモデルについてです。外装に関しては、「モルタル塗りで薄灰色」という記述が残っていて、そのイメージを再現するために第2世代目という名前で震災後のモデルを再現しています。
そして、現代を第3世代目として、建て替わった後の丸ノ内ビルヂングを再現しています。こちらはキャドセンターの街パースのデータを使っています。震災前と震災復興後、現代という3世代を体験できるようにしています。

古図面は残っているため、全フロアを再現できるだけの史料はあります。今回は、全てを動き回るようにするよりも、建築として特徴的なところを再現しようという話になりました。ここからは、その特徴的なところについて説明します。
まず正面ですが、3連アーチもそのひとつです。画像の一番右の3連アーチは2階分の高さがあり、その上にはバルコニーが付いてる窓があります。そのバルコニーの手すりの模様やアーチの形などもなるべく詳細に再現しています。クリーム色の壁が2階から7階の部分までありますが、そこにはレンガを並べてファザードを作っています。その上の8階部分は石造の壁になっていて、パラペットがあるかたちで外装を再現しています。

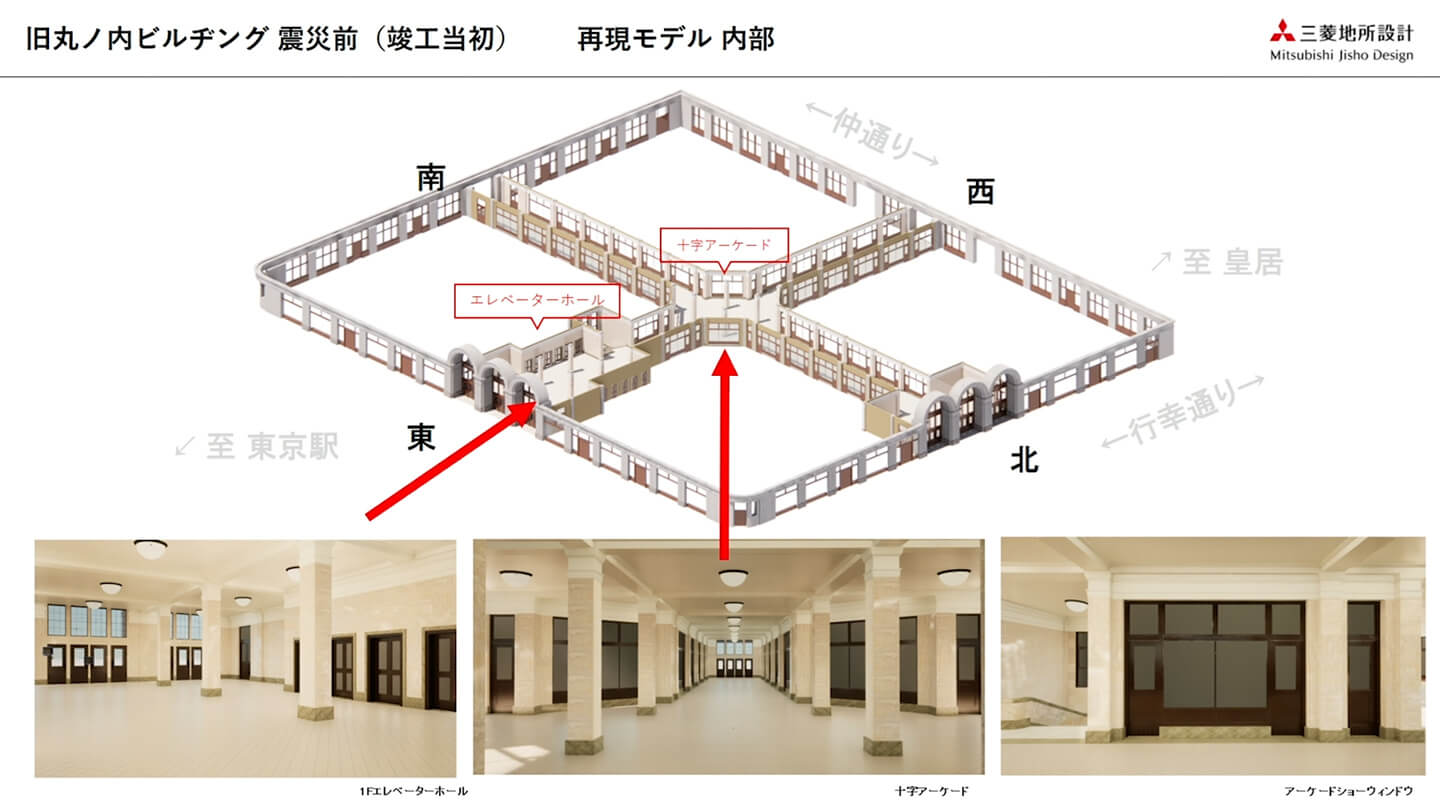
内部に関しては、1階部分に十字アーケードがあって、歩行者は自由に建物の中を通り抜けられるようになっていました。十字の両サイドが店舗になっていて、お店に自由に出入りできることが当時は画期的だったようで、その時の雰囲気を体験できるようにしたいという話になりました。内部に関しては、1階部分の十字アーケードを再現しています。
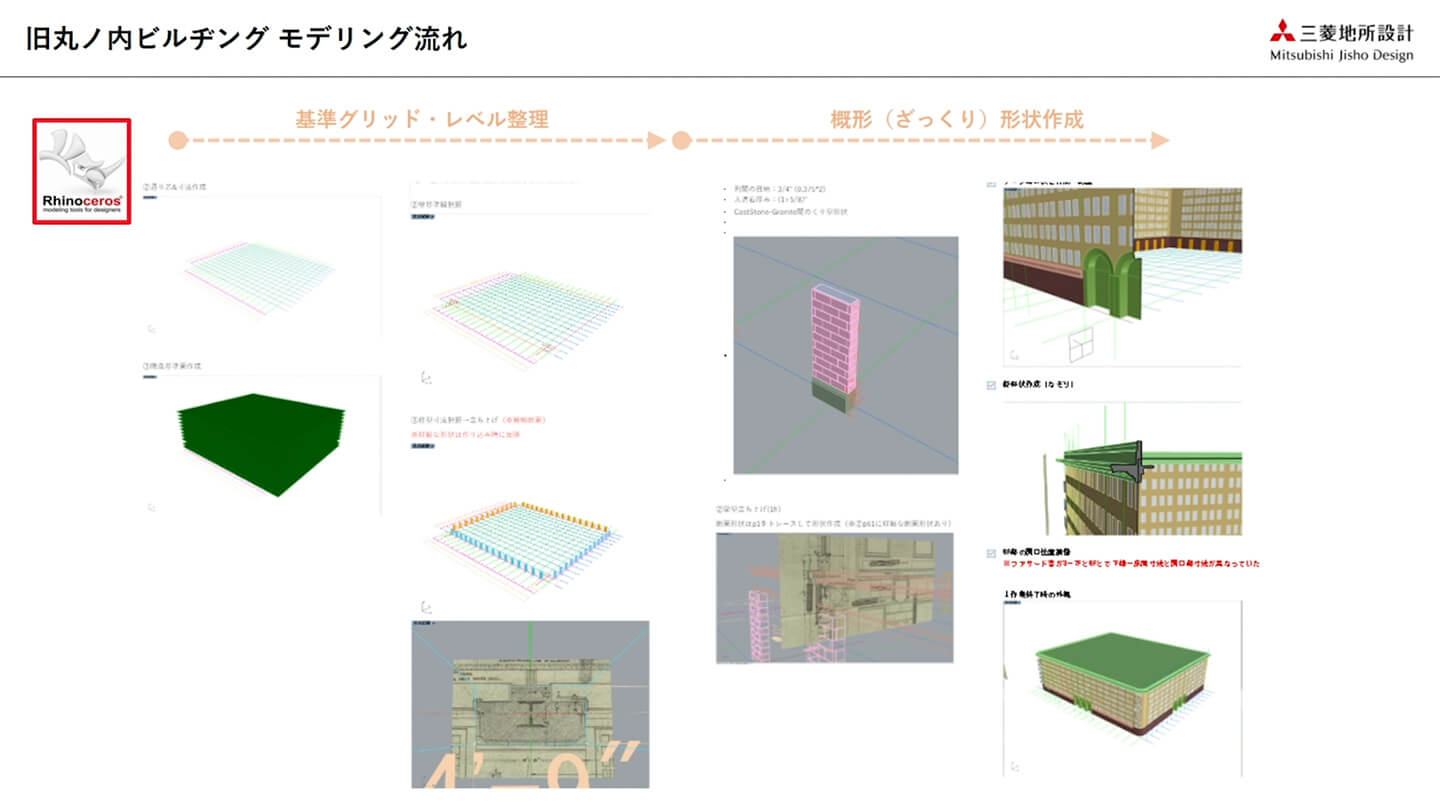
モデリングフロー

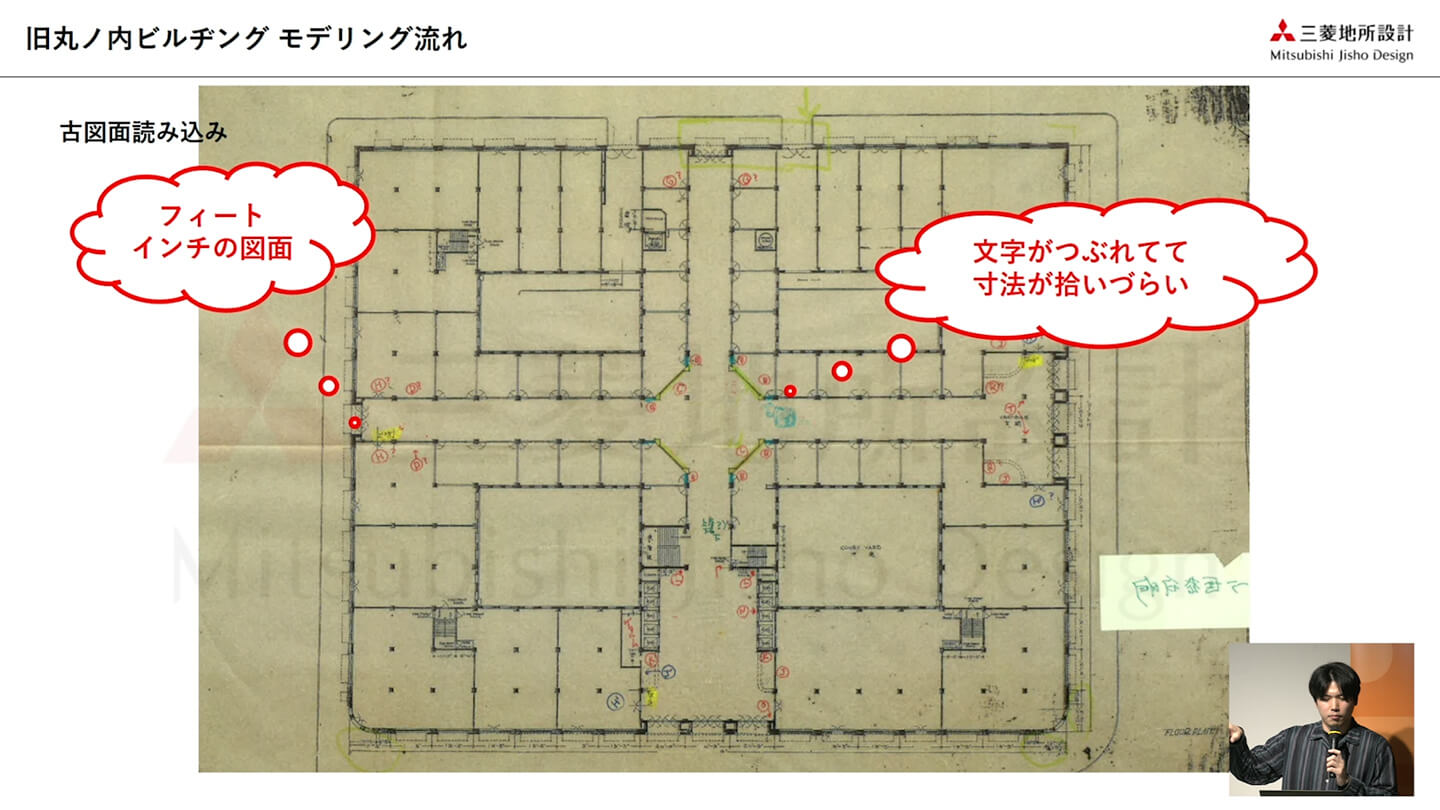
旧丸ビルの再現モデルを作るにあたって、大変だったところは、図面がフィート・インチで表記されている点でした。Rhinoceros(以下、Rhino)でのモデリングでフィート・インチを使ったことがなかったため、入力の仕方が分かりませんでした。また、文字が潰れてしまっていて見づらいというところも問題でした。
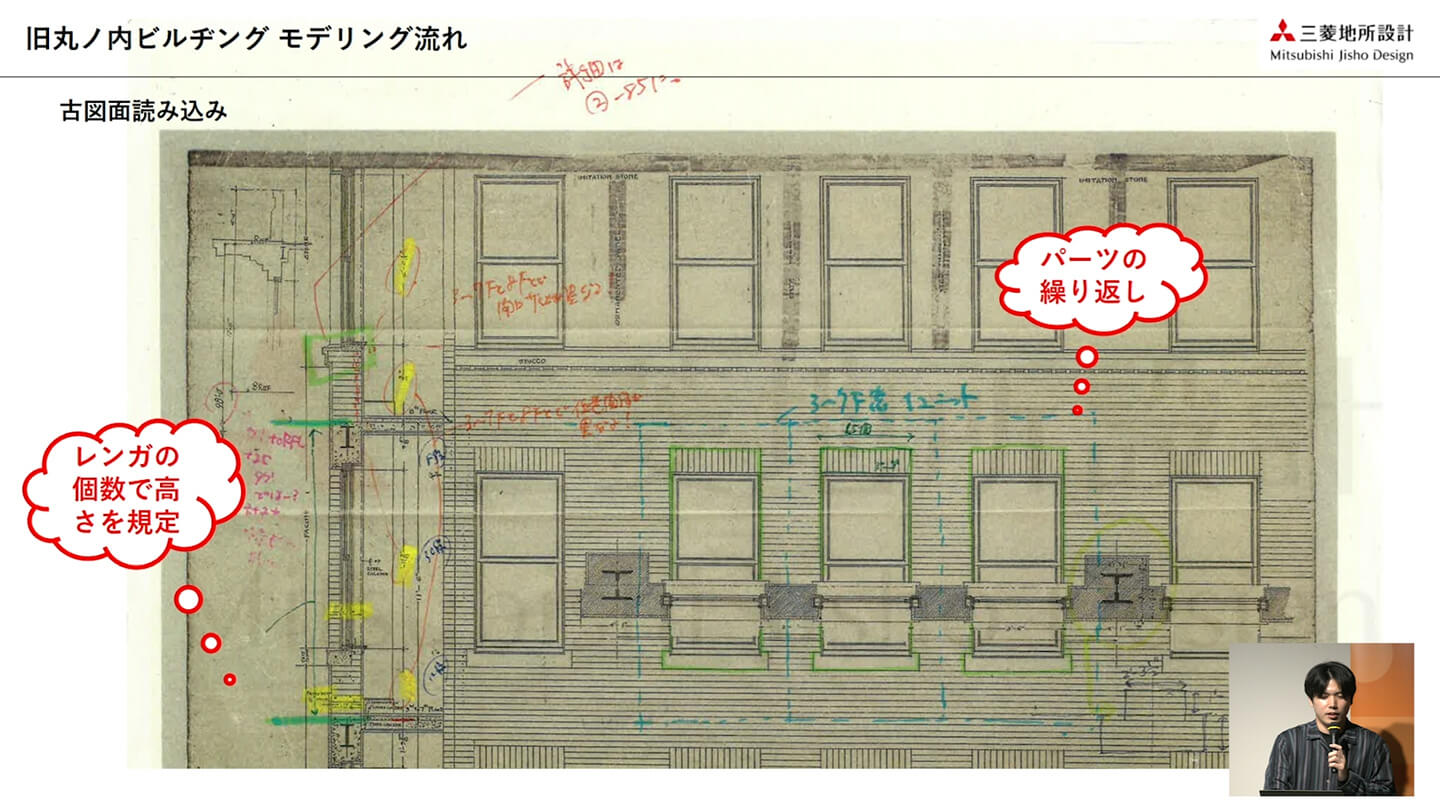
赤ペンで書かれている文字は、同じパーツが使われているだろうと推測・整理したところです。そのように推測しながら数合わせをして、それぞれの情報を合わせていくのは大変な作業でした。
寸法が書かれているところは細かい凹凸が多かったですが、石の断面だけ書いてあって寸法が分からないところもありました。そういったケースは、寸法が書いてあるところを基準に図面上の形と整合性が取れるようにモデリングしていきました。

ファサードはレンガの個数で高さを規定していると分かったため、その点を厳密に再現しました。4D Marunouchiの1世代目をよく見ると、レンガのひとつひとつまでモデリングされていて、それが高さを規定していることが分かるようになっています。

基本的に建築と同じような順番でモデリングしたのですが、最初から詳細図を作り込むとかかる時間が分からないということがありました。そこで、まずは通り芯を引いてレベルの関係を整理し、それぞれのパーツの使い回しの関係と形状を一通り作り上げるところから始めました。一度、画像の右下の状態を完成させ、その後に作り込みの度合いを考えました。

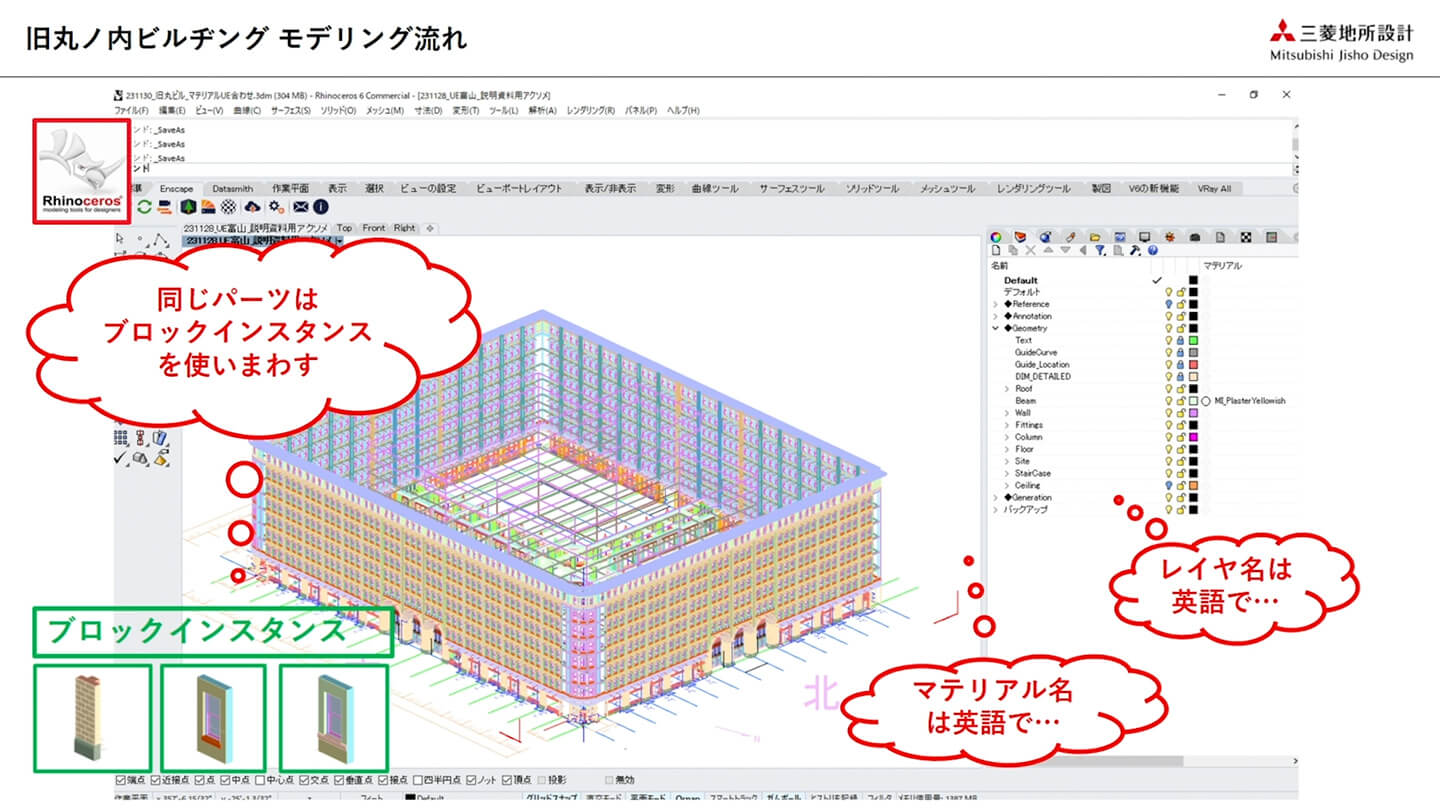
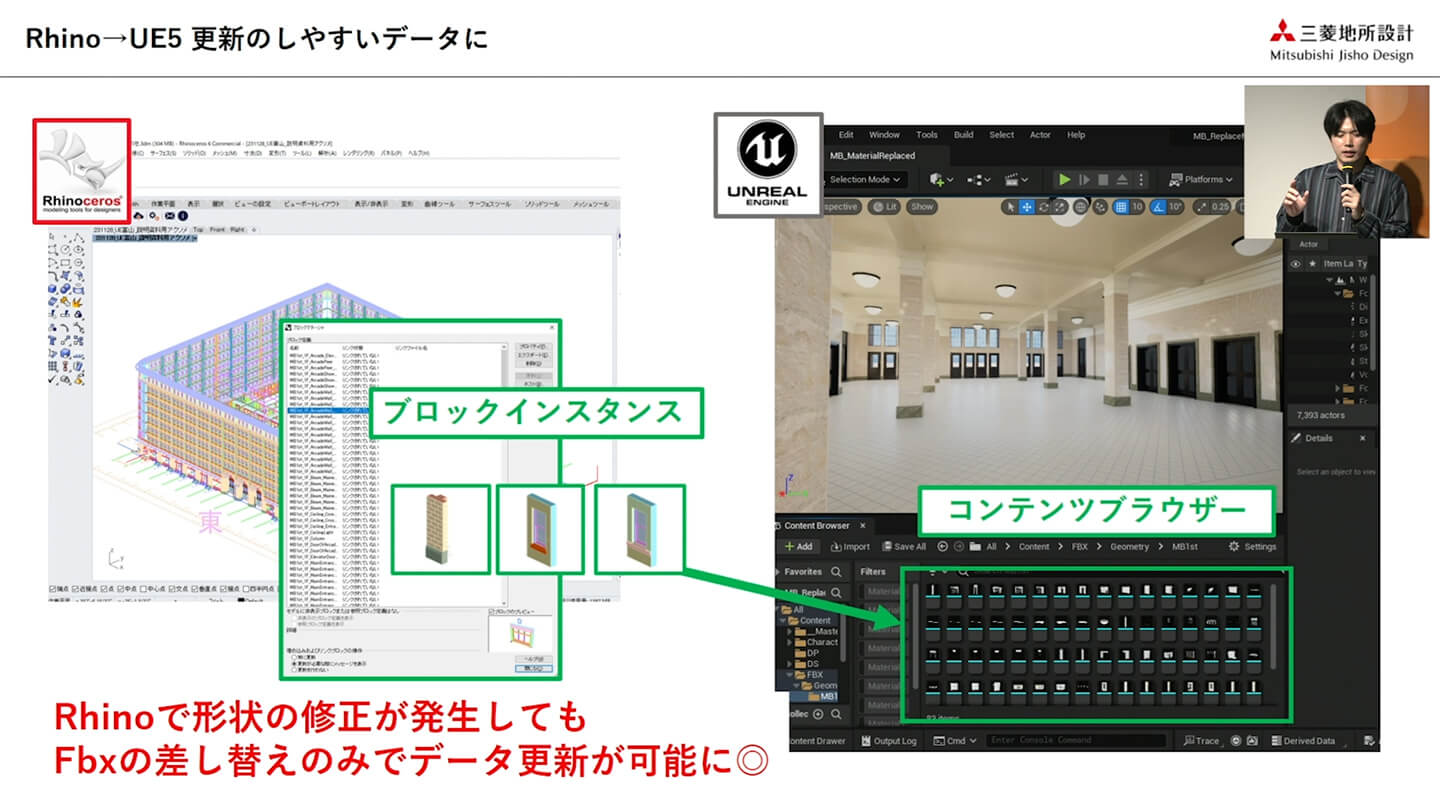
Rhinoでモデリングする際、このレベルの詳細なモデルを作る場合は、同じパーツは『ブロックインスタンス』という機能を使わないと重いデータになってしまいます。モデリングもできなくなってしまうため、ブロックインスタンスで同じパーツを管理していました。
また、UEに持っていく際に、日本語ではエラーになるケースもあったため、レイヤーやマテリアルの名前は基本的に全て英語にしました。Rhinoでのモデリング段階から、後々の工程を考えていました。

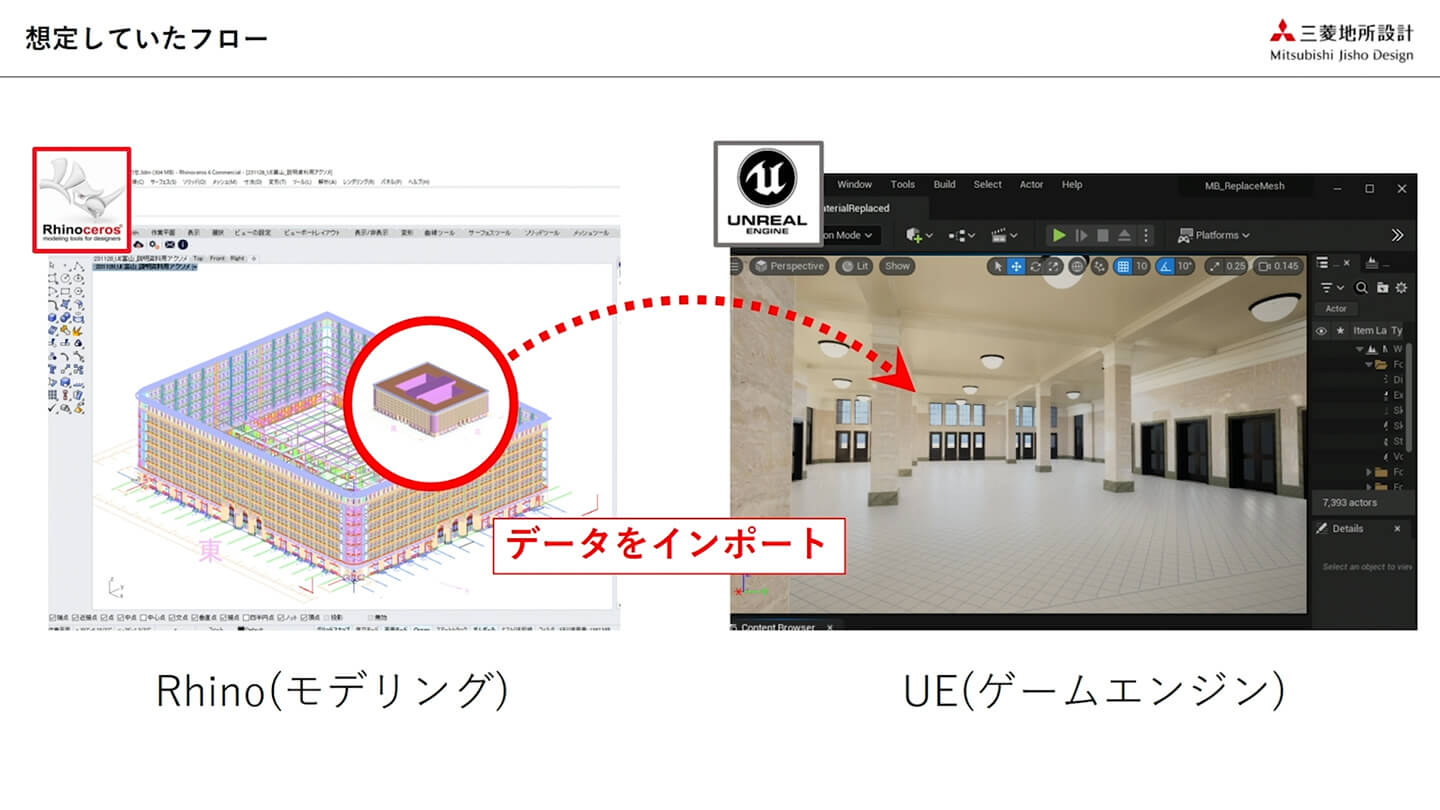
ここから、RhinoでモデリングしたデータをUEにインポートします。ただUEにデータをインポートするだけだと思っていたのですが、データスミスでRhinoを取り込んだ際にデータがとても重くなってしまいました。

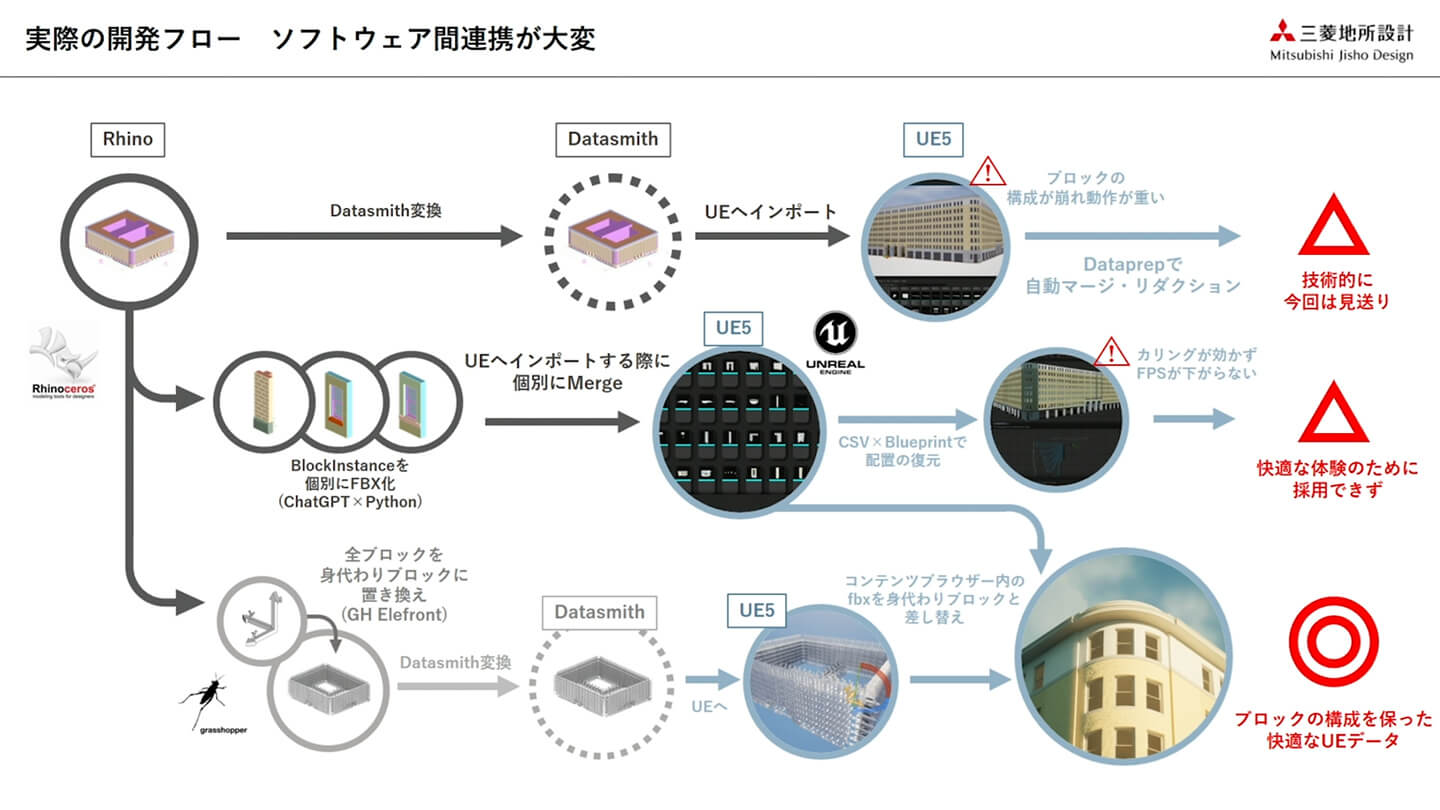
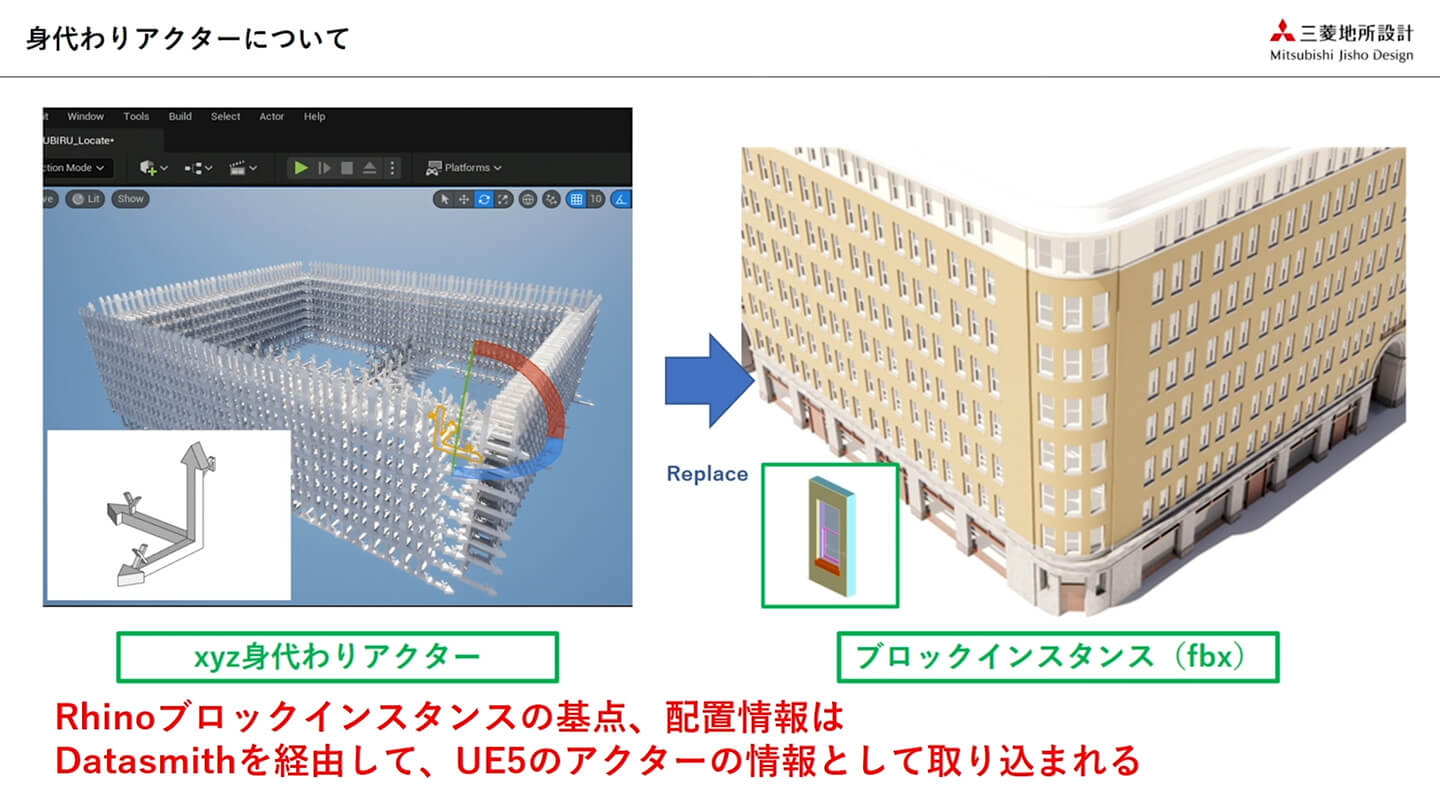
取り込み方がうまくいかず、試行錯誤を繰り返しました。その結果、作った身代わりブロックで位置情報を飛ばし、飛ばした後に個別にインポートしたブロックインスタンスをリプレイスするという方法を取りました。正しいのかは分かりませんが、この方法では同じパーツがUE側でも同じパーツとして位置情報などの情報の管理だけでよく、データが軽くフレームレートも上がる作り方ができました。
身代わりアクター

こちらは、『xyz身代わりアクター』です。最初のRhinoとUEの右手系と左手系でモデリングの基準座標が違うこともあったため、x方向に300を動かしたのにも関わらずマイナス方向に行っているケースなどもありました。そのため、xyzを作って正しい方向に入っているのかを見ながら置き換えていきました。

遠回りしたプロセスだったかもしれませんが、最終的にはブロックインスタンスでデータを管理できるようになりました。結果として、Rhino側で形状の修正が走っても、ブロックインスタンスのみをUE側で更新すればいいという管理も更新もしやすいデータになりました。

UEFN(Unreal Editor for Fortnite)

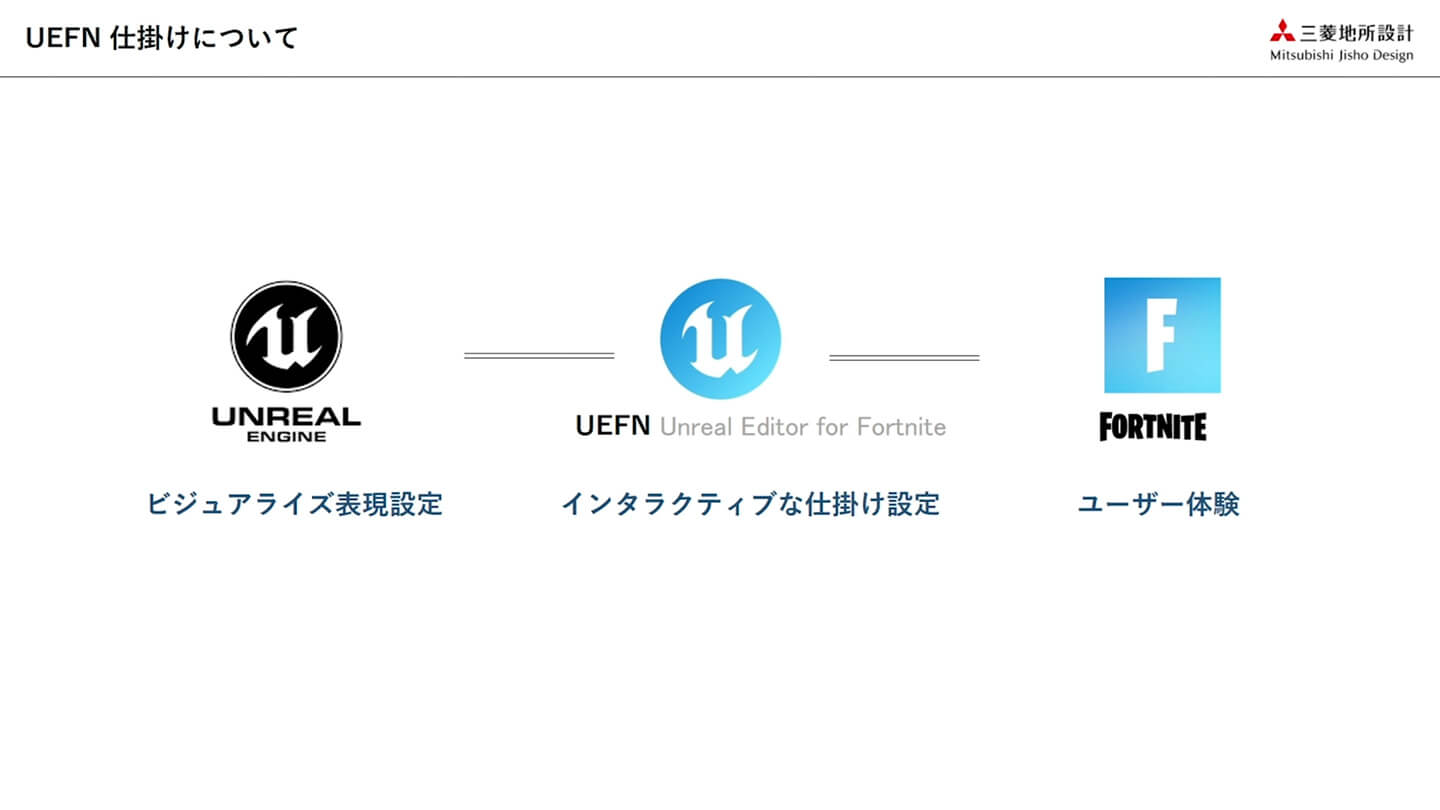
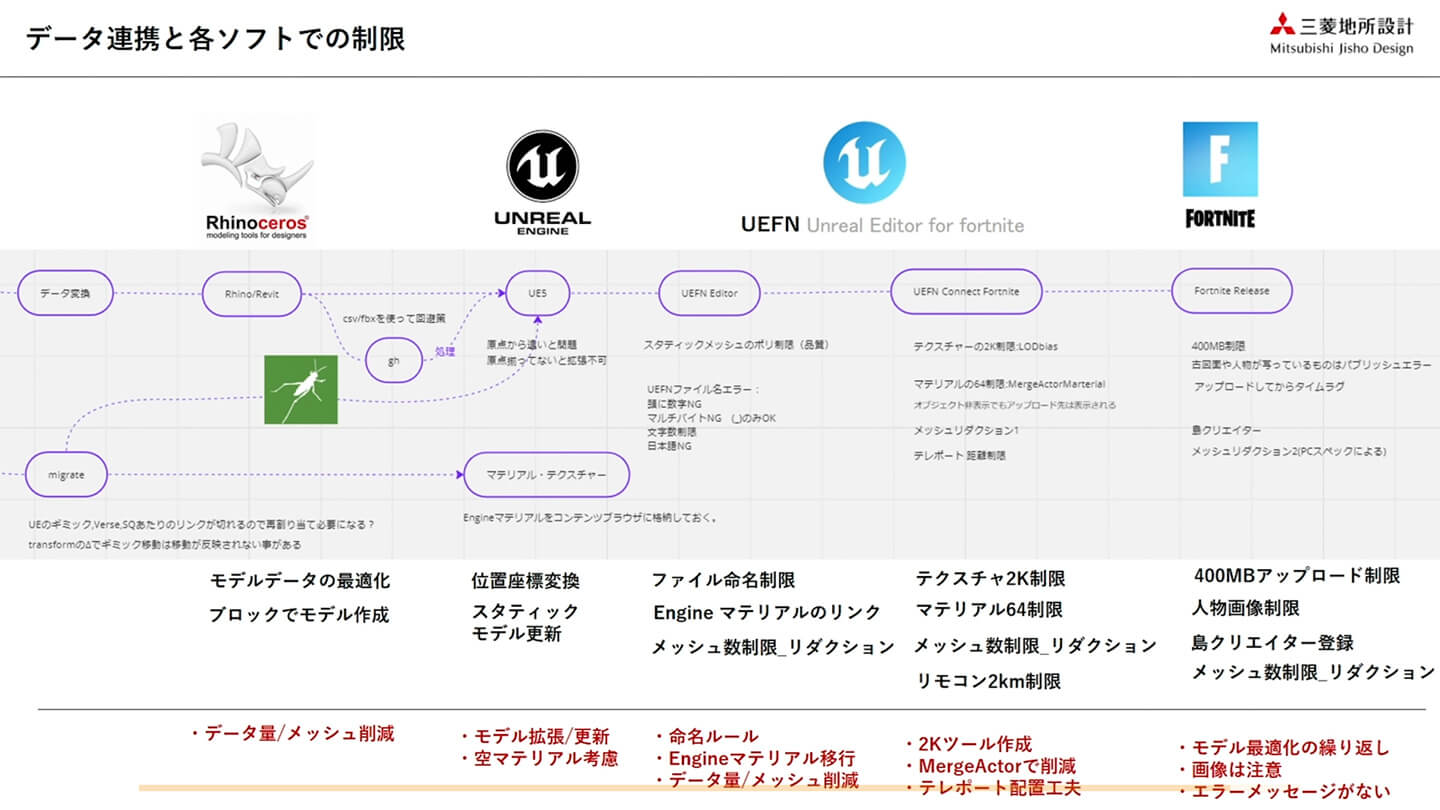
ここからは、実際にUEからフォートナイトにするまでを説明します。ここまでの図面化やモデル制作も大変でしたが、ここからようやくUEにインポートしたデータをフォートナイトで体験できるようにするという流れになります。その辺りの試行錯誤をした点を共有していきます。今回は、フォートナイトという既存のプラットフォームを使うためにUEを使いました。また、フォートナイトに持っていくまでには3つソフトを使う必要があります。
1つ目は、ビジュアライズ表現設定のためのUEです。2つ目は、『UEFN』というフォートナイトにデータ移行するためのエディタのようなツールです。ドアが開く、時代を切り替えるためにテレポートするなどのインタラクティブな仕掛けの設定に必要です。そして、3つ目は実際にユーザーが体験するフォートナイトです。それぞれにデータを移行するため、そこにもさまざまな課題がありました。

その課題に対して、考えたことを3つ紹介します。1つ目は位置座標の調整、2つ目は時代遷移のためのテレポートの考え方と作り方、そして3つ目は古図面や古写真を動かす機能の表示や、ドアの開閉などの設定についてです。
ポップアップの数だけでも100個以上、ドアだけでも30個以上あったため、ひとつずつに動作を設定するととても手間がかかる作業です。その辺はご存知の方もいるかもしれませんが、私たちは知らなかったため少し紹介します。
座標系・位置合わせについて

位置座標の調整ついては、今回の4DMarunouchiでは丸ビルの再現をメインにやっていました。今後は違う建物も大変な作業を繰り返してモデル化しているのですが、増えていくほど全てが共通した座標点を持っていないと建物の位置合わせがとても大変になります。そのため、まず位置座標をどこに取るのかを考えました。

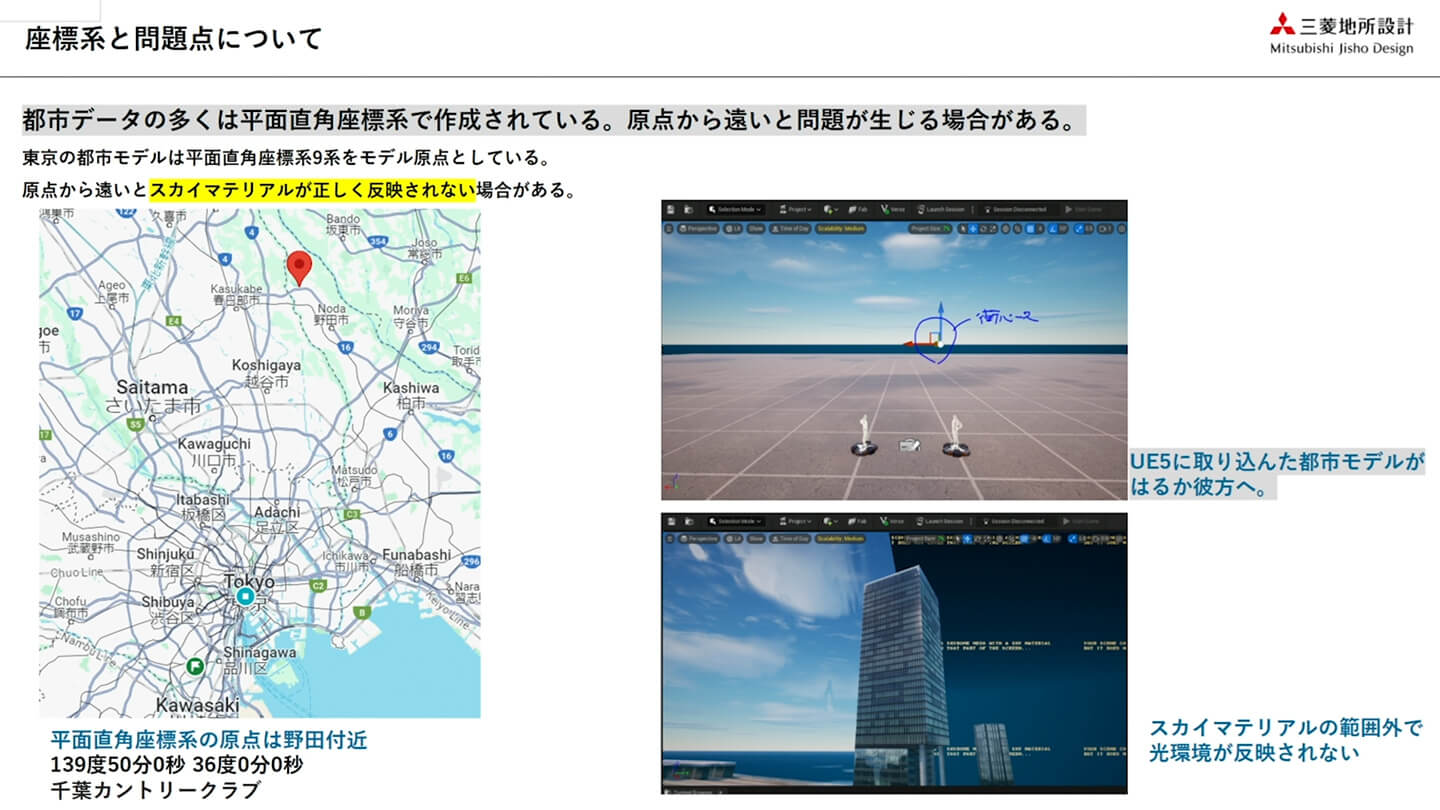
一般的な地図の平面直角座標系の原点は、千葉カントリークラブになっています。そのため、モデルをインポートすると、画像の右側のように丸ノ内のモデルは原点からはるか彼方にあります。それだけならいいのですが、画面右下にあるようにスカイマテリアルの範囲外のため正しく空が表現されないなどの不具合が出てしまいます。そこで、平面直角座標系を使わないことになりました。

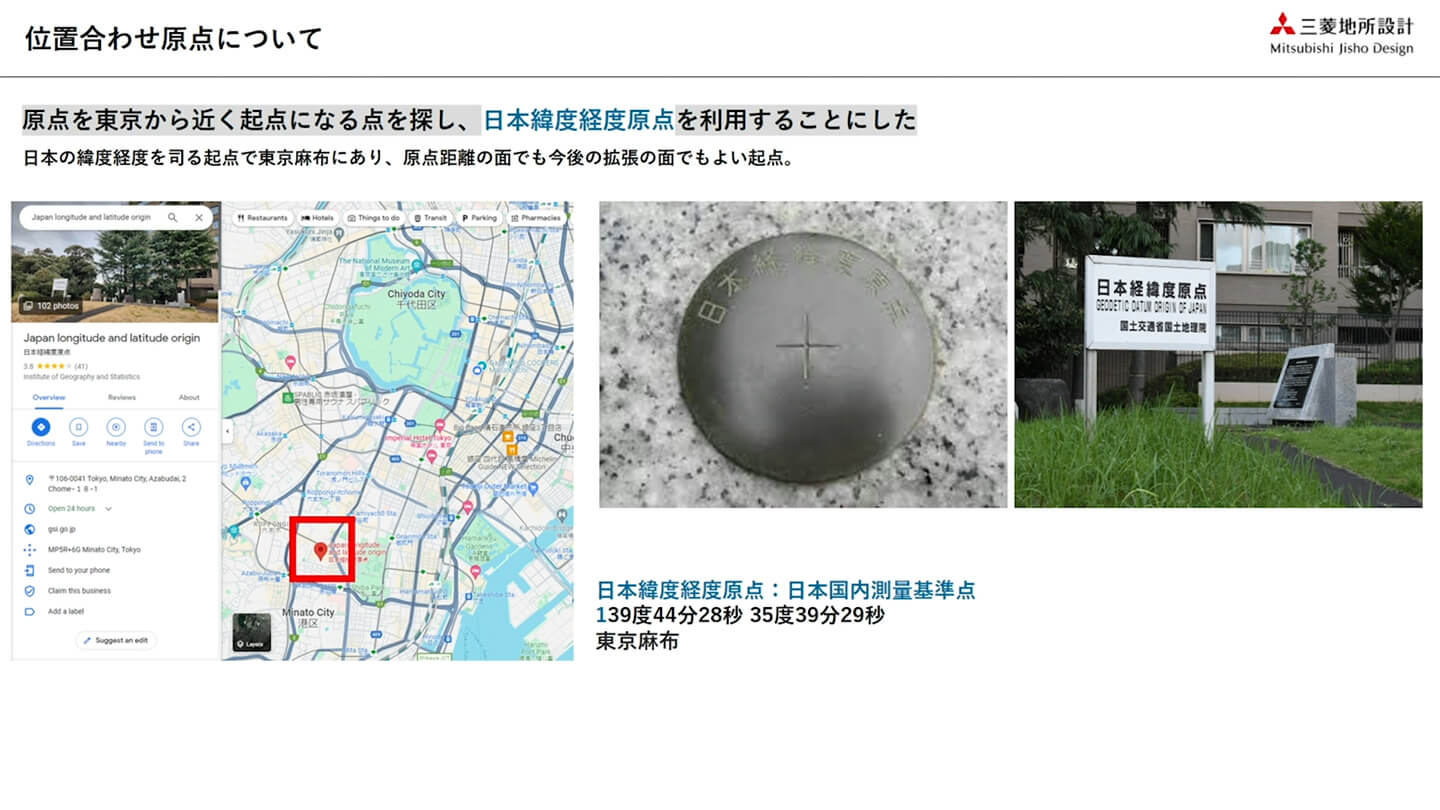
そこで、日本中のいい地点を探して見つけた「日本緯度経度原点」を利用することにしました。遠かった千葉から東京に行くことで丸ノ内の表現に関してはとても近くなり、一括で管理することが可能になりました。
時代遷移について

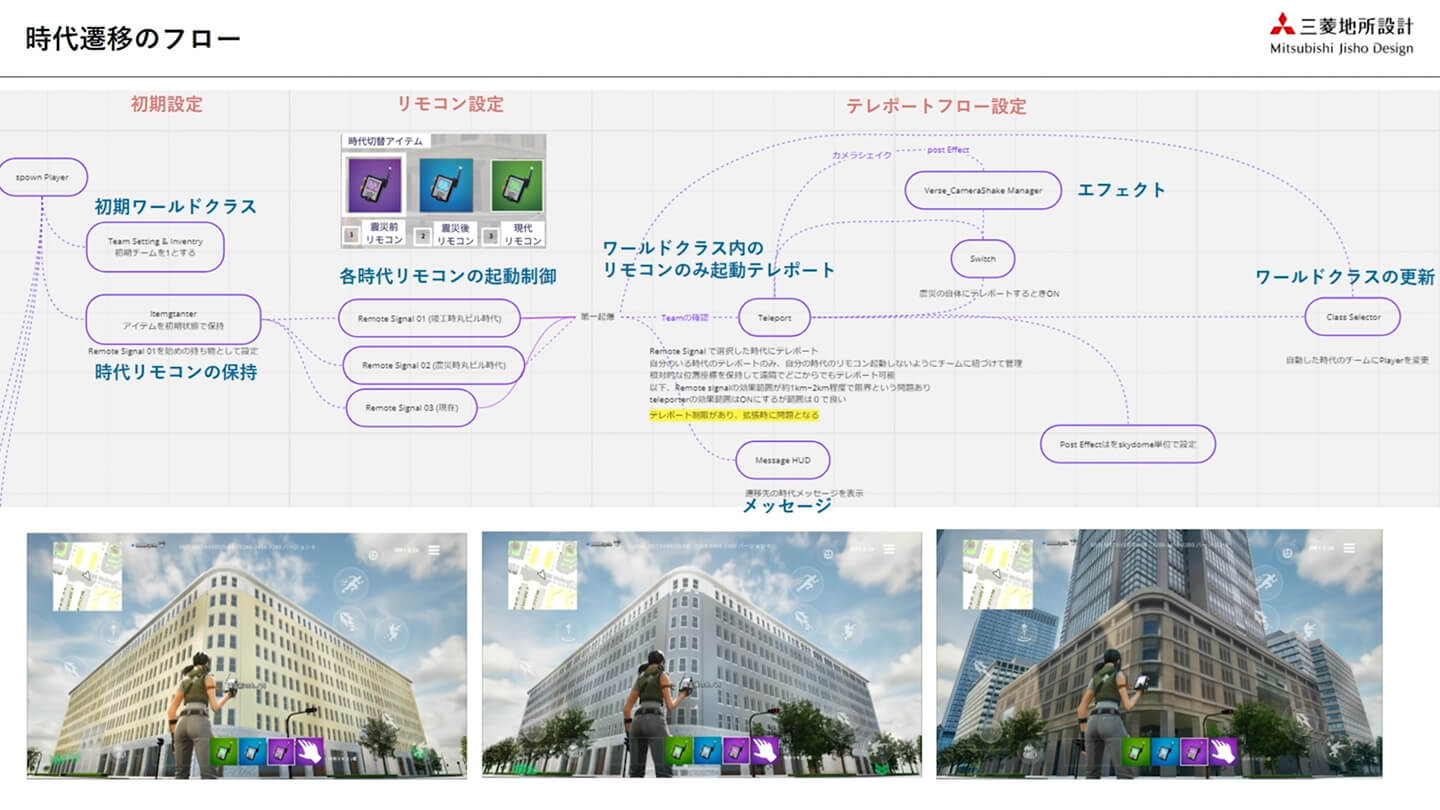
次は、実際に時代遷移をするギミックに関する構成方法についてです。テレポート方法ですが、フォートナイトでいうリモコンを「震災前に飛ぶリモコン」と「震災後に飛ぶリモコン」、「現代に飛ぶリモコン」と設定してワープするようにしています。

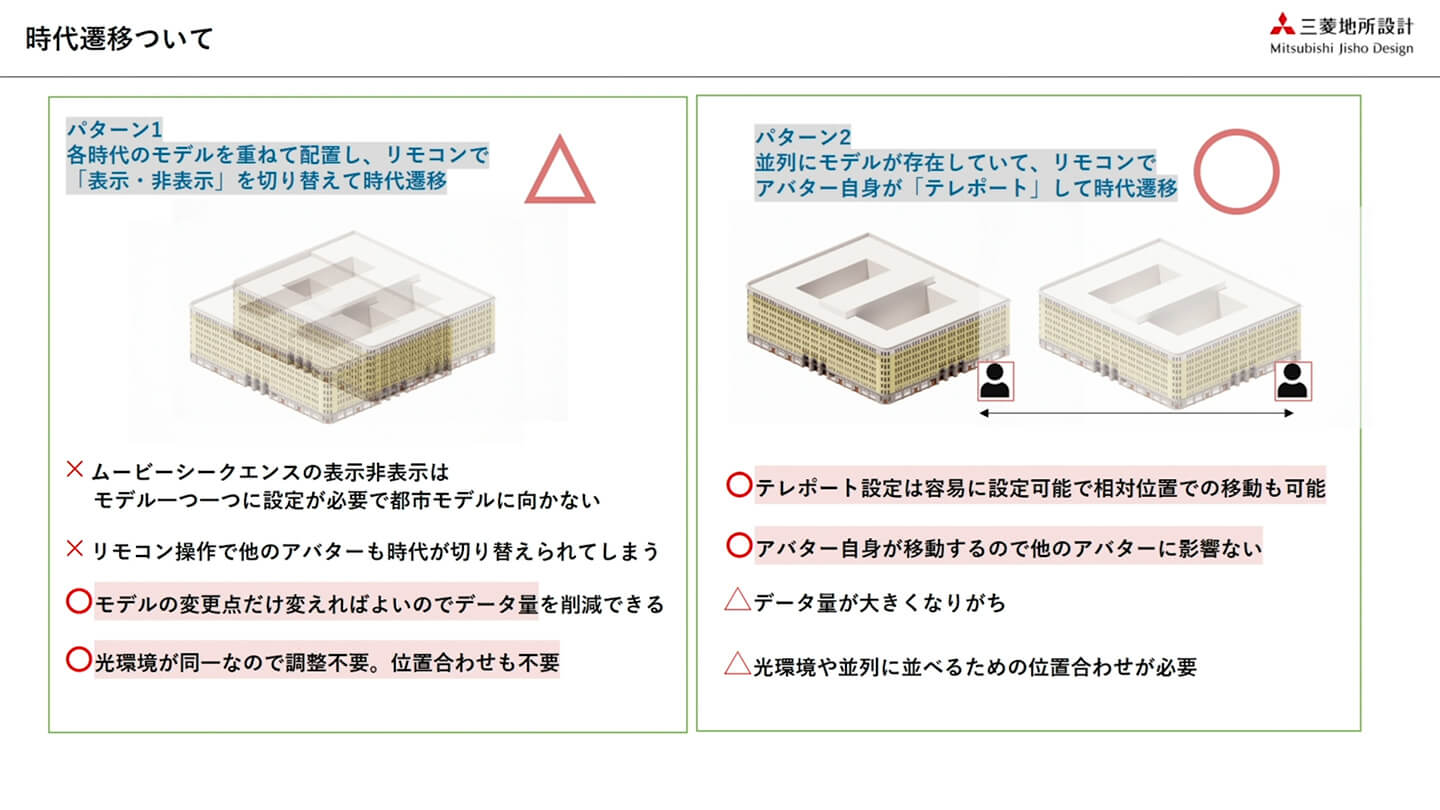
テレポート方法に関しても試行錯誤したのですが、大きく2パターンあると思っています。1パターン目は、1世代目と2世代目、3世代目の全てを同じ場所に置いて表示・非表示だけを切り替えて時代を変える方法です。2パターン目は、並列にモデルを並べてアバター自身が移動するという方法です。

画像のように、それぞれにメリット・デメリットがあります。1世代目と2世代目はモデルのジオメトリー自体が似ているため、変化のあるところだけ変えればデータ量が削減できるということもあり、本当は1パターン目が理想でした。他にも光の環境なども設定しているため、同じ環境が使えると無駄がないという点もありました。
しかし実際には、1パターン目では複数人が同時に体験している際に1人がリモコンを押すと、リモコンを押してない他の人も時代が勝手に変わってしまっていました。また、ムービーシーケンスという機能を使って表示と非表示を切り替えるのですが、全て一括で表示・非表示がおそらくできないため、ひとつずつのモデルに対して設定する必要もありました。
都市スケールだととても厳しいということもあり、2パターン目を採用することになりました。複数のワールドを横並びに置き、それを相対座標としてアバターが移動することで、テレポートしたように見せる仕掛けです。

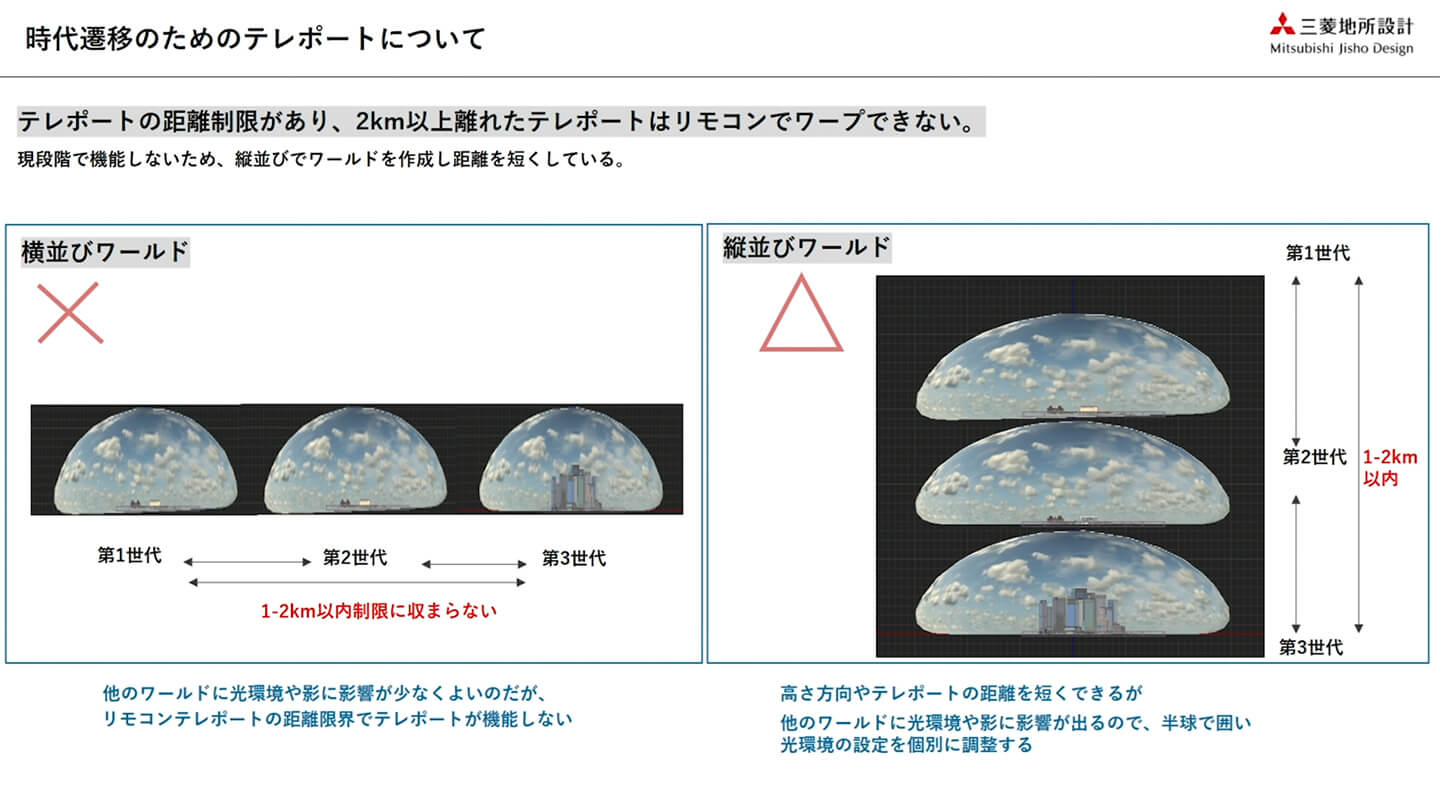
しかし、またここで「テレポートの距離制限によって2km以上離れたテレポートはできない」という問題に直面しました。仮に1世代から3世代まで飛ぶとなると、街区が大きいため距離が10km以上離れることになります。
そのため、1世代目から2世代目にしか飛べず、2世代から3世代に飛ぶと3世代から1世代に帰れなくなっていました。そこで、縦並びであれば建物が高くても1km以内に収まるため、今回は便宜的に縦並びで対応しました。距離の関係上3世代を並べるのが限界で、世代が増えると対応できないところは今後の課題です。

さきほどのUEFNでのギミックの付与は、「この動作が走ったら次のアクションが動く」というように紐付けていきます。制作した人は組まれているフローが分かるのですが、共同作業する人はどうなっているのかが分かりません。そのため、今回は『Miro』というソフトを使い、画像のようにどのようなフローでギミックが走っているのかを誰でも分かるように工夫しながら共同作業で作りました。

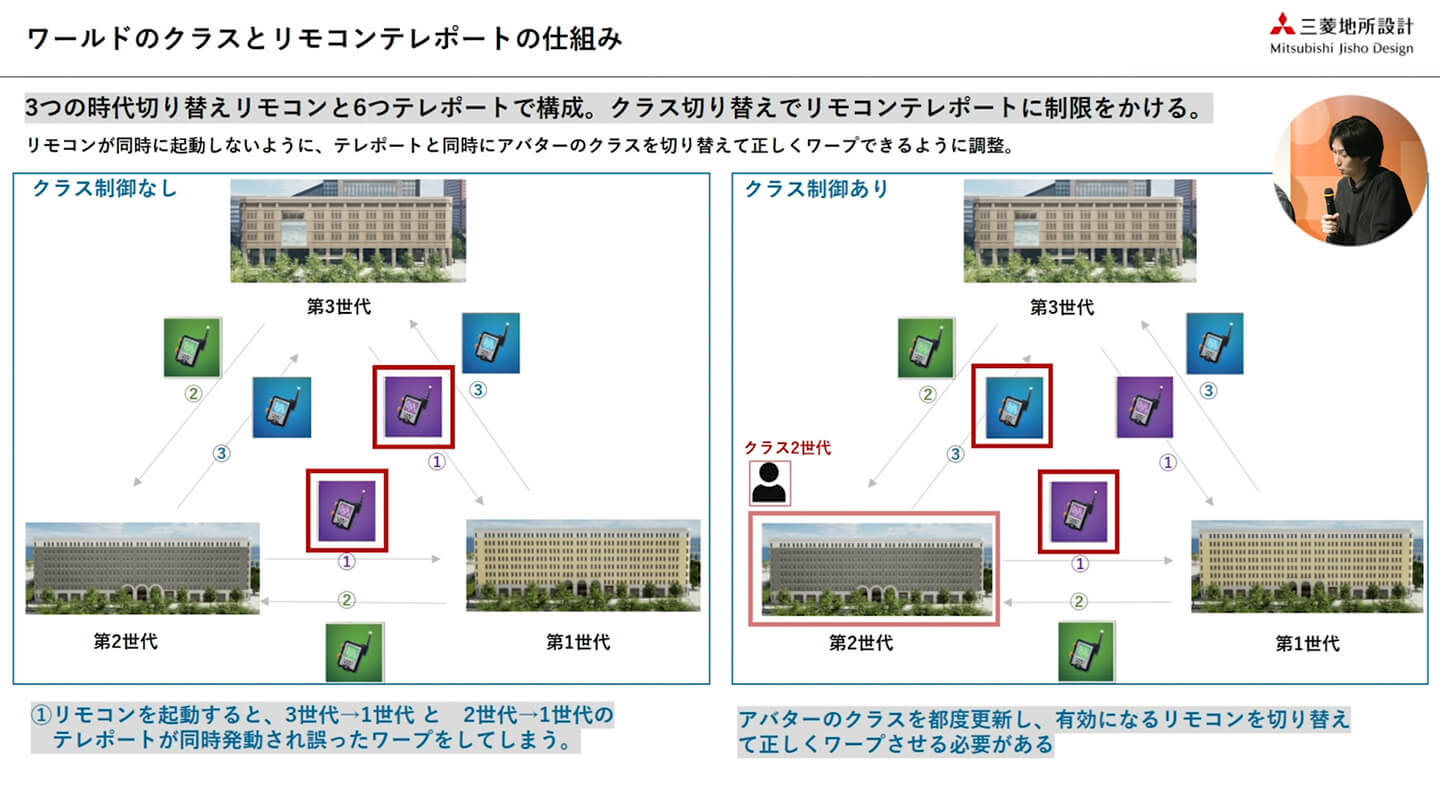
テレポートにおいても、リモコンは3つだけですが、実際にテレポートするギミックは6つで構成されています。例えば、画像左側の「クラス制限なし」の2世代目から1世代目に紫のアイコンを使って飛ぶと、同時に3世代目から1世代目のリモコンも起動してしまい、相対的に2世代目から1世代目への移動と3世代目から1世代目への移動が足された位置にワープしてしまうということが起きていました。
クラス機能を使うことで、自分が2世代目に入ったらクラス2のところしか起動しないように制限をかけることができます。そうすることで、この複雑なワープを可能にしました。

ポップアップやドアの開閉について

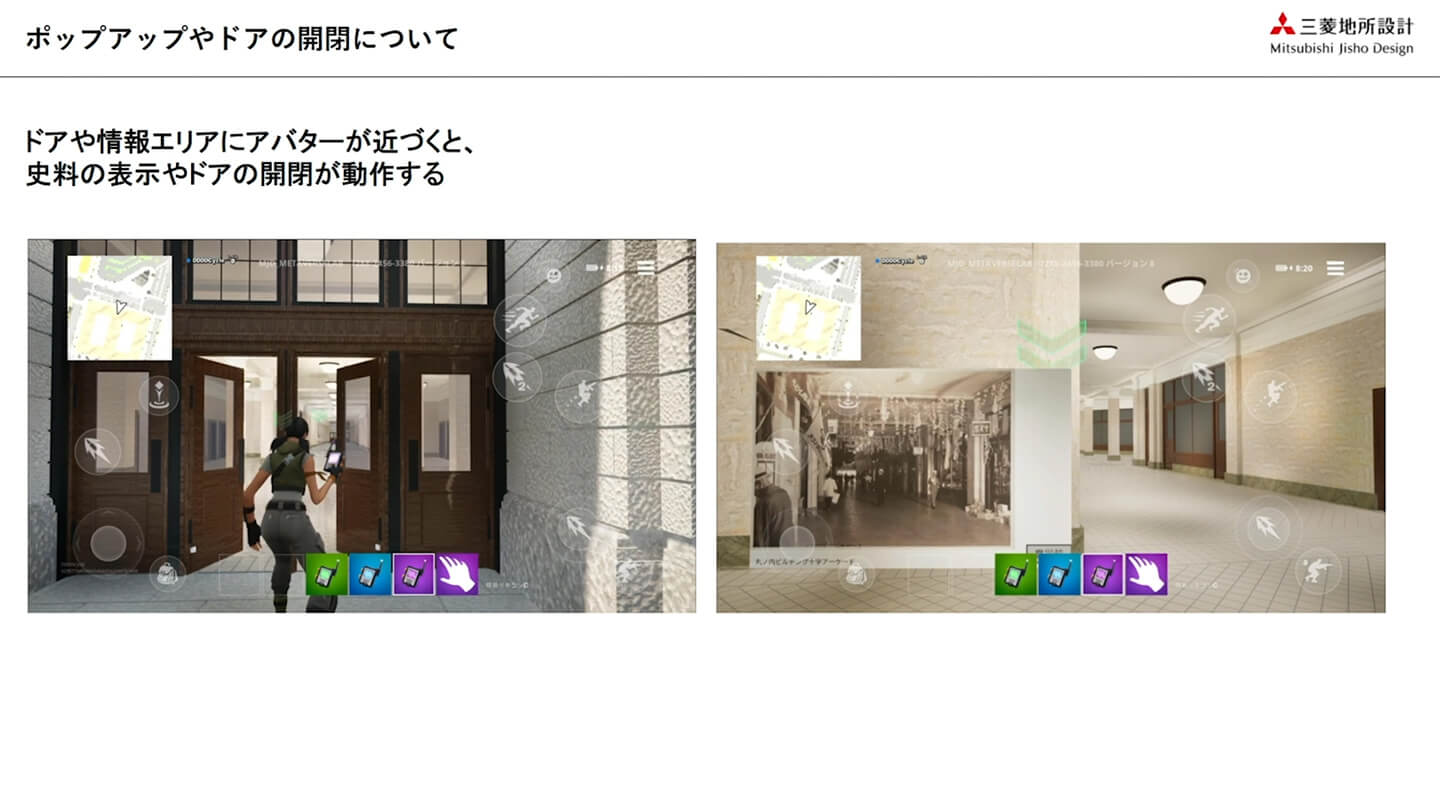
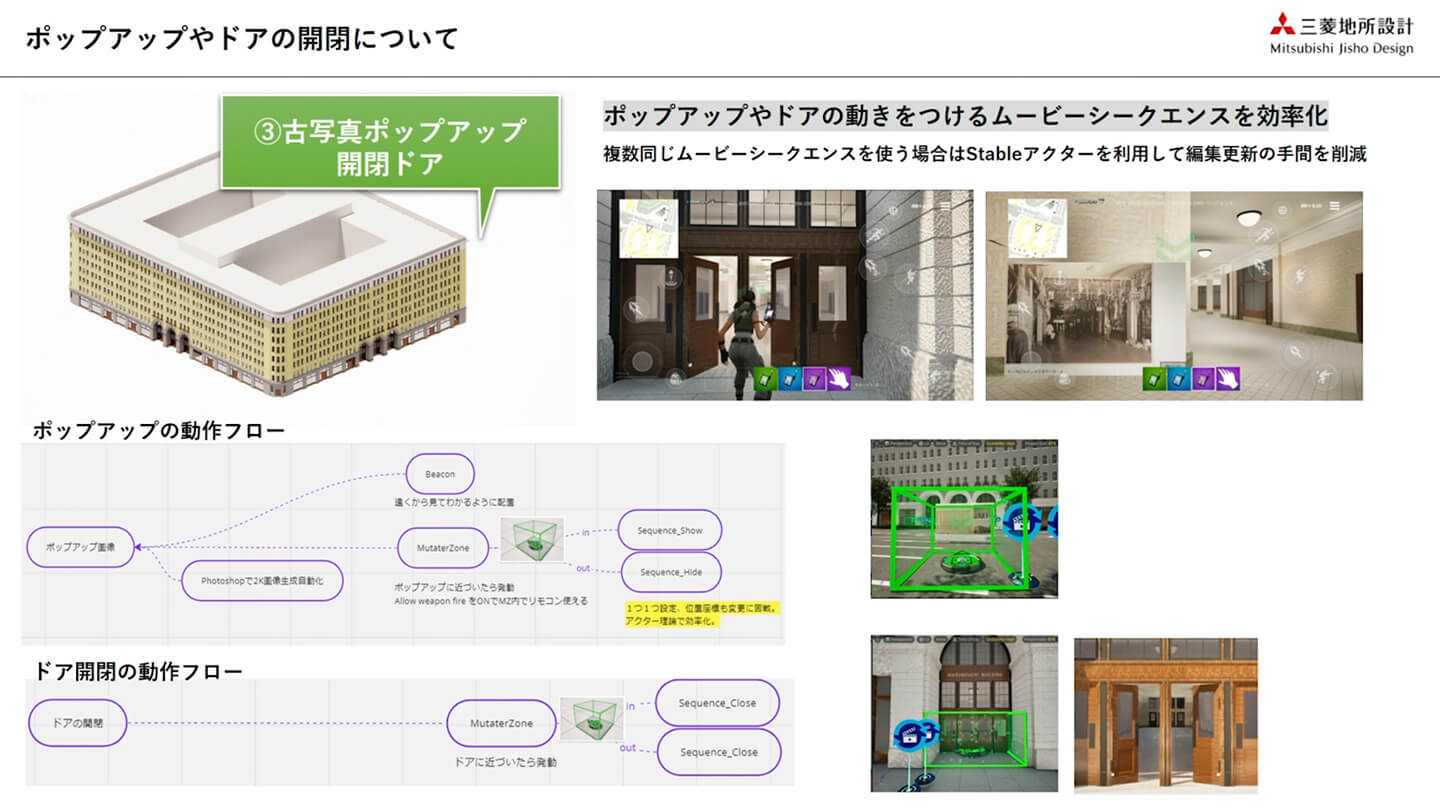
最後は、ポップアップとドアの開閉についてです。ドアに近づくと開閉するという割とシンプルな動作です。

画像は動作フローになります。

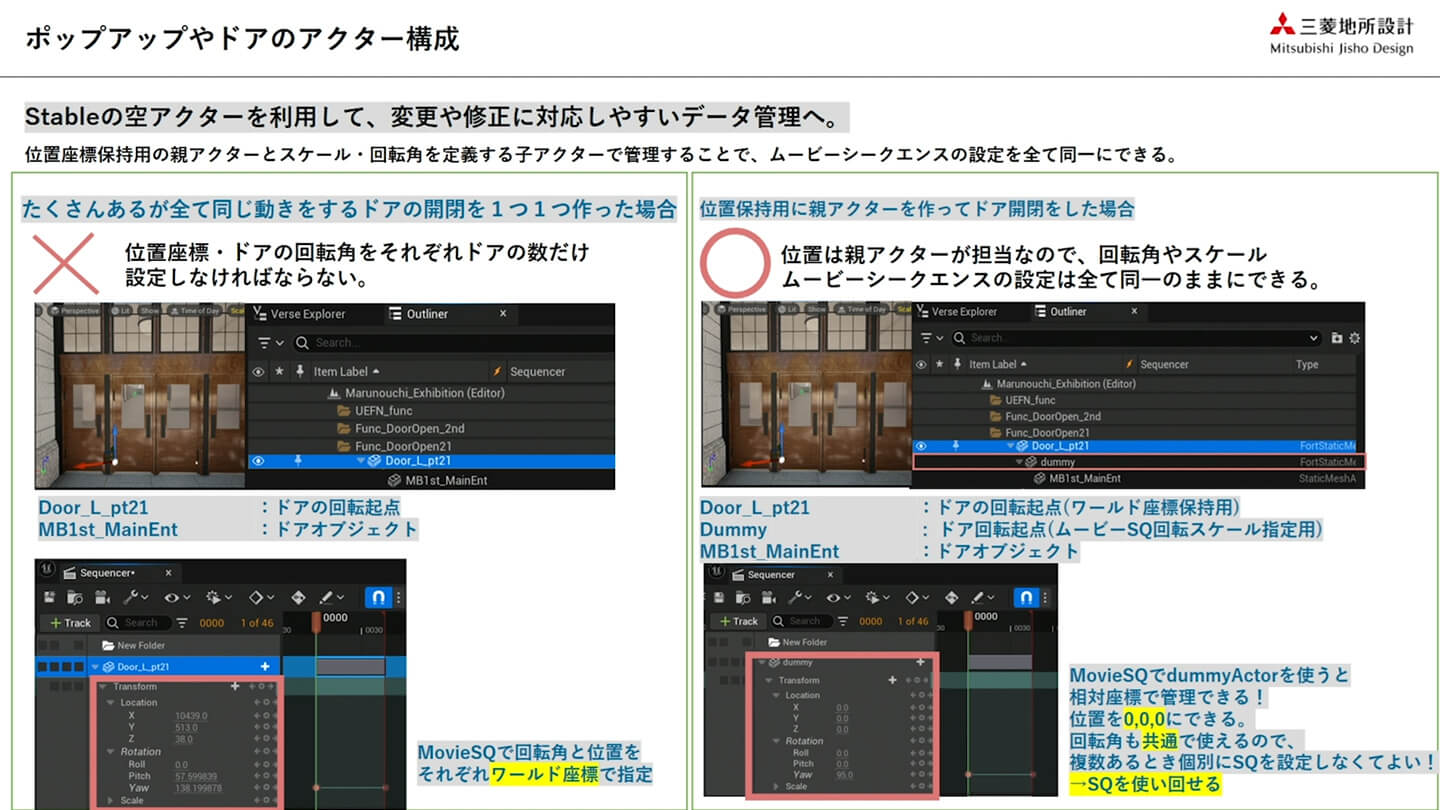
これが、前述した私たちが発見して実行した手法です。ドアを開ける際、ドアの一番左側の起点から回転させてドアが開くという作業があります。この位置からドアが90度回転するということをひとつずつ設定していくのですが、これがワールド座標で作られています。そうすると、ロケーションやローテーションなどを都度計算する必要があるため、とても大変な作業です。
一回設定するだけなら良いのですが、「モデルが少しずれたから直したい」というケースではギミックが置いてけぼりになってしまいます。そこで、さきほどのxyzを使った際に、空のアクターを挟むといいことがあるということを2人で見つけました。ドアの起点は同じなのですが、ダミーアクターを空のアクターにぶら下げ、その空のアクター内にドアのオブジェクトをくっつけると、実際の動きを設定するところが相対座標で管理できるようになります。
少し複雑ですが、そうすることでローテーションする際に位置を全て0,0,0にできるため、90度に指定すれば、全てのドアが同じムービーシークエンスで管理できます。その点では、ドアの回転の起点とムービーシークエンス用のダミーアクター、実際に紐づくドアのオブジェクトという形で構成するとうまくいきました。知らなかった方は試してみてください。
Rhino ⇒ UE5 ⇒ UEFN ⇒ Fortnite

ここまできて、ようやくフォートナイトにアップロードという段階になったのですが、そこからの2週間もいろいろとありました。

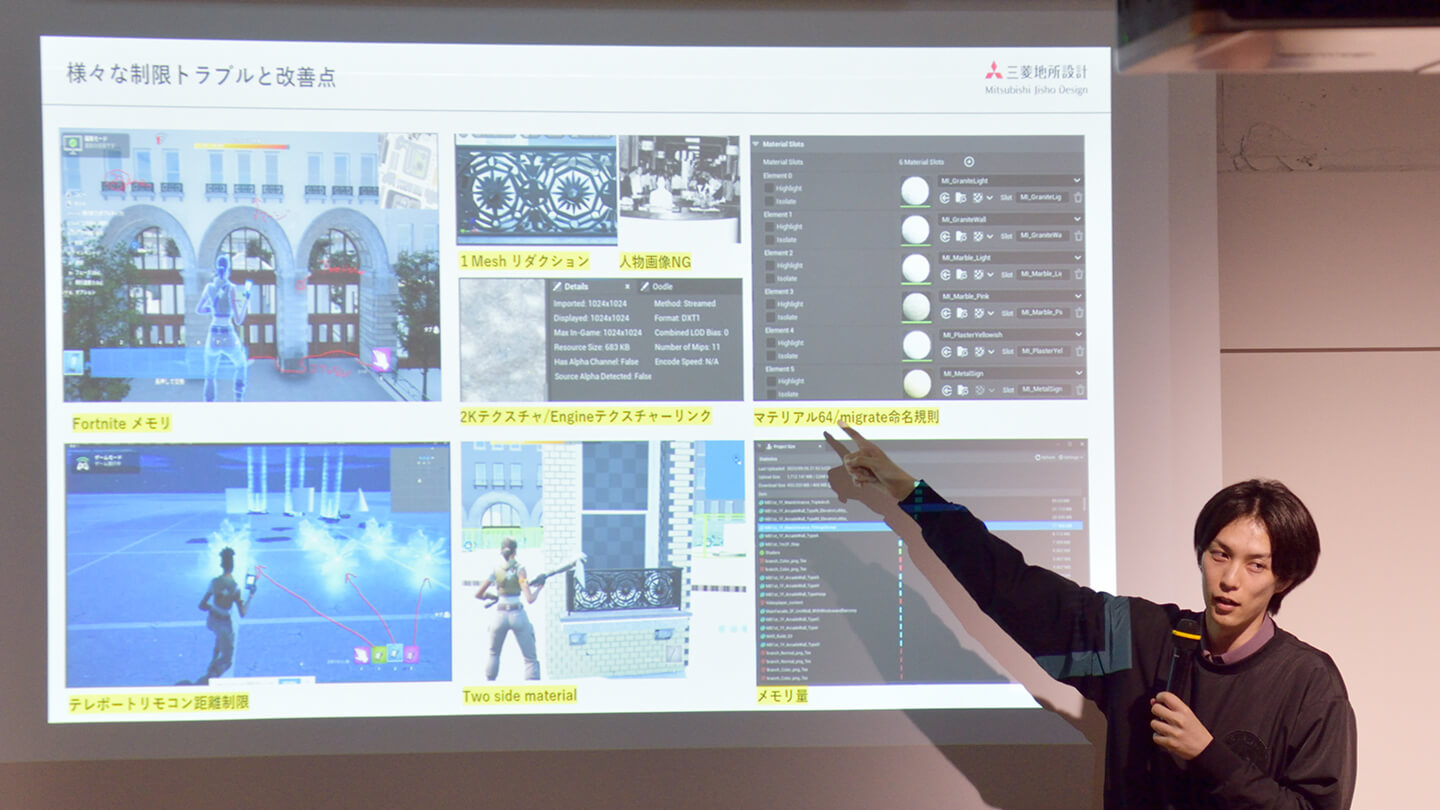
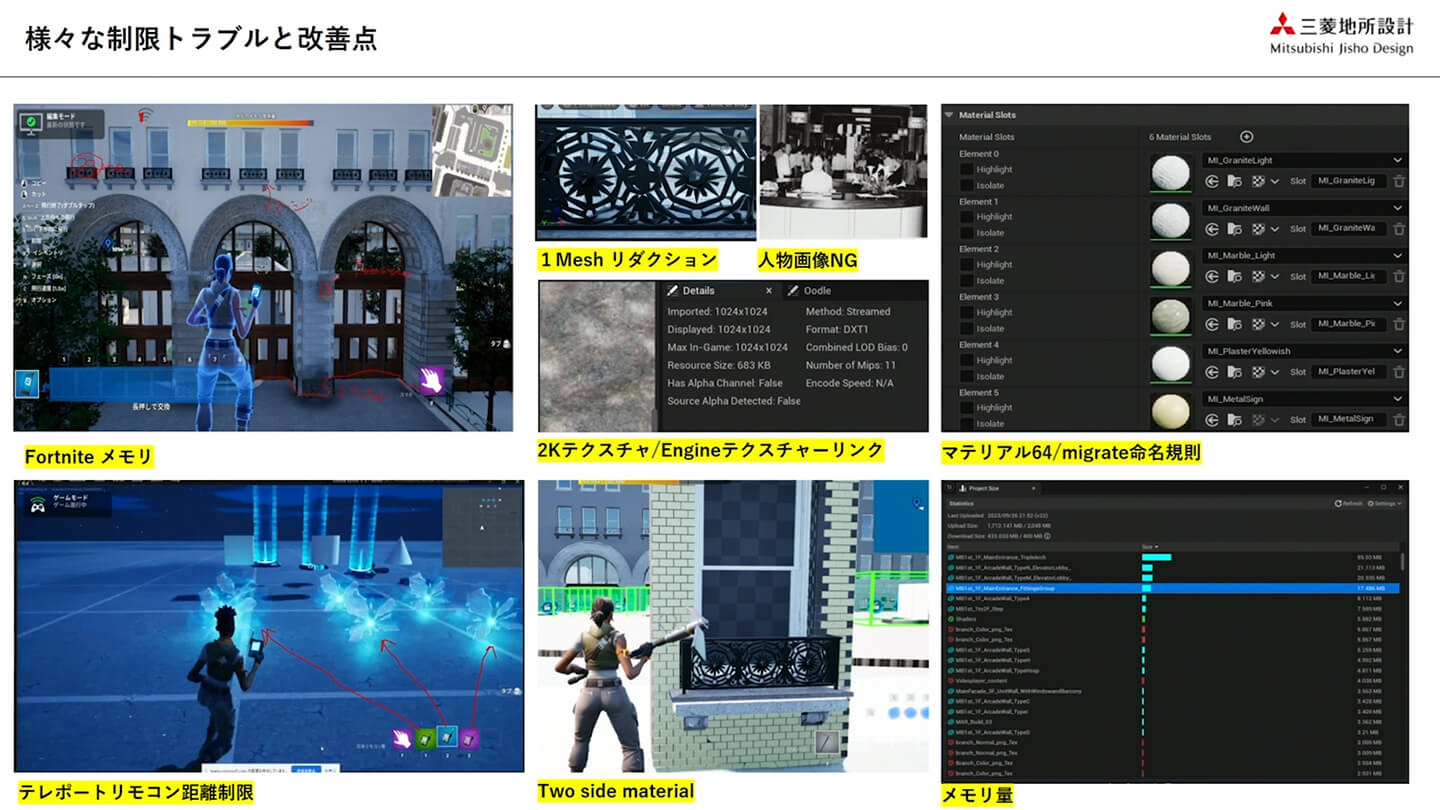
今のギミックをつけたところからフォートナイトに持っていく際に、フォートナイトのメモリ制限やメッシュの問題などがありました。また、今回は古写真を使っていたのですが、人物画像がセキュリティで自動的にNGになるなどもありました。

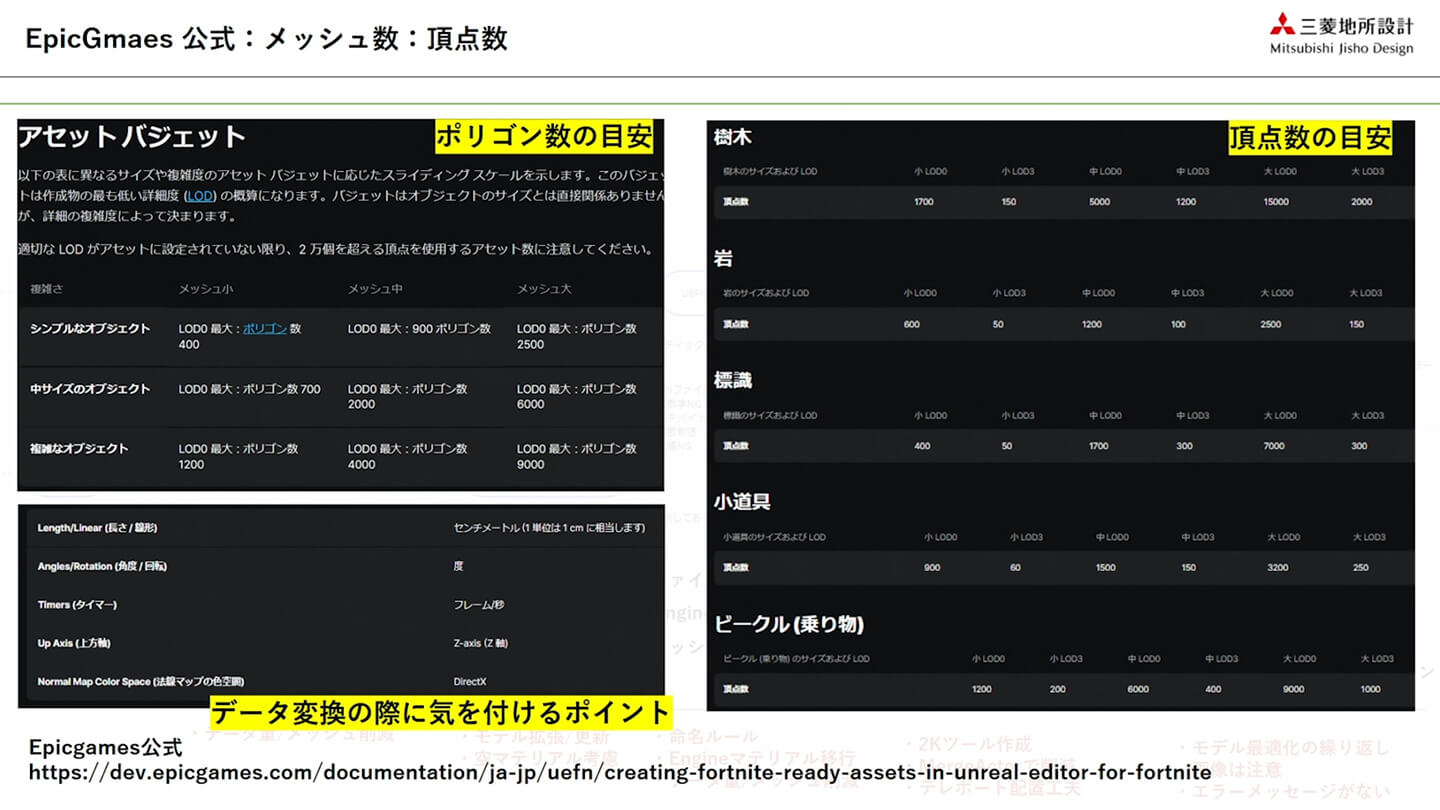
当初、私たちは命名規則やマテリアルの数の制限などを全然知りませんでした。しっかりと公式に出ているため、実際にモデリングする際の参考として、頂点数やポリゴン数、データ変換なども気をつけて構築することが重要だと思います。

それらの情報をまとめたのが上の画像です。Rhinoの時にやらなければいけないこと、UEの時にやらなければいけないことなどをそれぞれまとめています。

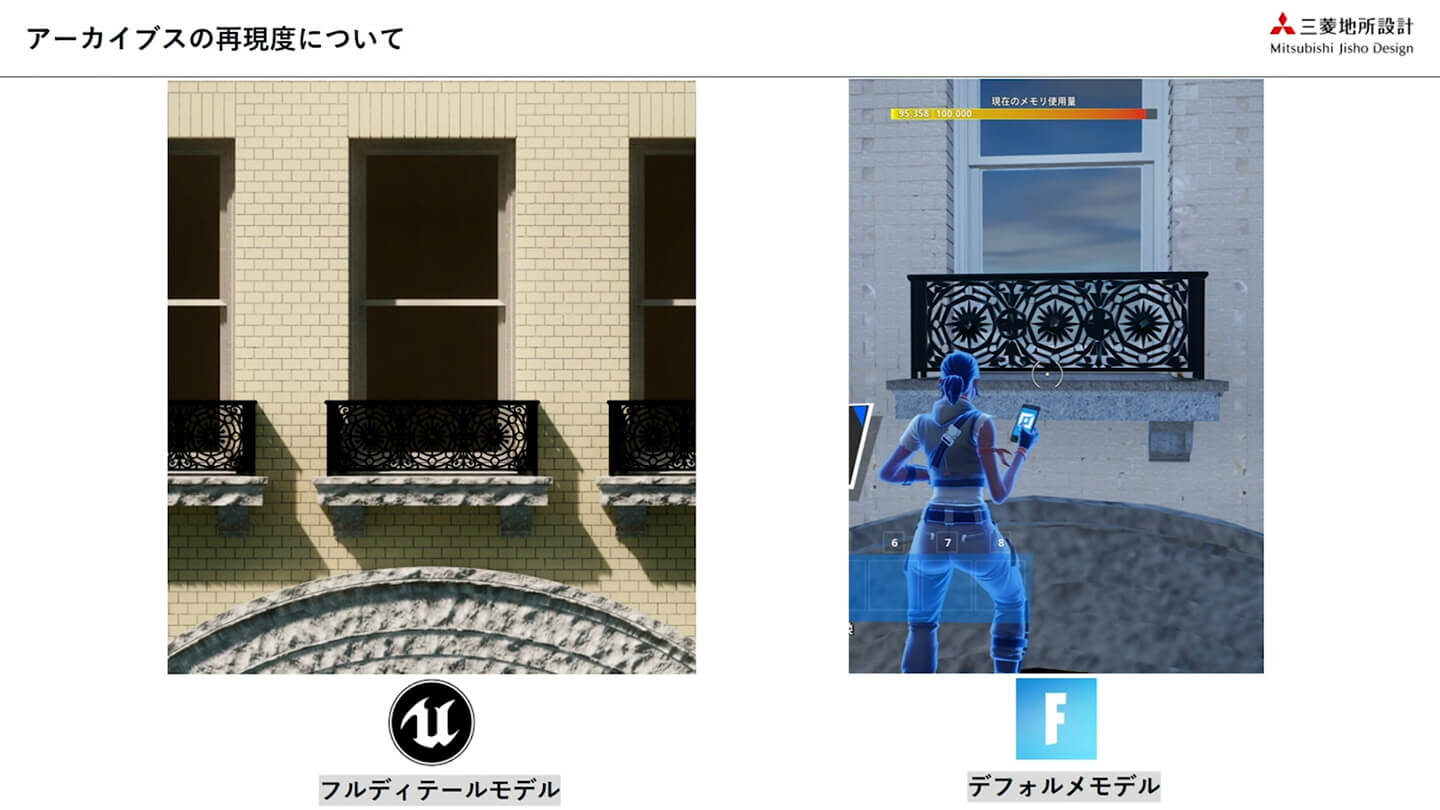
フルディテールのモデルとデフォルメしたモデルの2つがあるため、この辺も使い分けながらアーカイブスをしていきたいと考えています。

4D Marunouchiの今後の展望

4DMarunouchiは、デジタルアーカイブとして今後も時代を拡張していきます。また、BIMモデルと連携したデジタルツインとしての可能性も見込んでいます。
3つ目にあるように、フォートナイトはアクセス数に応じて収益化もできるため、今後建て替えが必要なビルの資金源になるよう、このような循環的なアーカイブの仕組みも作っていきたいと考えています。また設計のためにも、4DMarunouchiを継承設計や設計業務にも活かしていく予定です。

建築ビジュアライゼーション MeetUp第七弾 ラインナップ
- 01.3ds Max 最新情報 ~建築ビジュアライゼーションver.~(オートデスク)
- 02.Enscapeで簡単リアルタイム・ビジュアライゼーション(オーク)
- 03.「内観CGのオモテとウラの奥深さ」-美しいインテリアの魅せ方は表裏一体?(高畑 真澄)
- 04.「4DMarunouchi」-4次元メタバース/アーカイブプラットフォームの構築-(三菱地所設計) ←今ここ!
- 「建築ビジュアライゼーション MeetUp第七弾」一覧ページ